模拟人工输入文本——流行反检测浏览器的“底层”机制揭秘

引言
今天我们来讨论一个已经深入反检测浏览器用户工作流程的功能。
Paste Like Human Print(也称为仿真人输入,简称 PLHP)是一种模拟从剪贴板粘贴文本的方式,模仿真实用户的输入行为。
这是一个不可或缺的工具,在多账户操作领域中,它大大节省时间并减少重复性操作。其主要目的是在网站表单中输入信息时,最大限度地降低被反欺诈系统限制的风险。
每个产品对该功能的命名各不相同:
- Human Typing Simulation
- Paste as human typing
- Human typing emulation
- Smart Paste
Linken Sphere 是第一个将仿真人输入功能引入市场的反检测浏览器,早在 2017 年末就已实现。当时大多数竞争者并未急于效仿,认为该功能对大众市场没有吸引力。但实践证明相反:几年后,这项技术几乎被所有主流产品采用,并成为行业标准。
输入方式对工作成效的影响
在工作过程中,我们经常处理预先准备好的数据,例如:
- 用于注册账户的姓名、用户名和邮箱地址
- 用于创建广告账户的支付信息
- 申诉解封广告账户的文本内容
- SMM 活动中的评论和消息
- 等等
众所周知,反欺诈系统早已开始追踪和分析用户行为,表单中的文本输入也不例外。在绝大多数情况下,输入方式确实会影响检测结果。
如果你只是使用常规组合键 Ctrl+V / Cmd+V 粘贴内容,系统可能会觉得这种行为比人工输入更加可疑,从而对你的账户或操作产生更多关注。
另一方面,虽然手动输入看起来最自然,但对于大量账户操作几乎不可行:首先,它非常耗时且乏味;其次,你的独特输入风格可能会被用来关联多个会话。没错,通过输入习惯关联账户并不是妄想,而是我们所处现实的一部分。**我们稍后将展示一种可视化验证这种检测机制的方法。
因此,最理想的解决方案仍然是 Paste Like Human Print,它能够有效应对上述问题。但它是否是万能方案?这取决于具体的技术实现。因此,我们对市场上的流行反检测浏览器进行了自主测试。
在展示结果之前,建议先了解一些关键技术细节,以帮助你更好地理解浏览器中输入机制的运行逻辑。
键盘事件的类型及其使用场景
键盘事件主要有三种类型:keydown、keypress 和 keyup。在现代浏览器中(包括 Chrome),主要使用 keydown 和 keyup,而 keypress 已被视为过时(但在输入时仍可能触发)。
- keydown —— 当按下任意按键时触发,包括功能键(如
Alt、Shift等)。通常用于响应按键的初始动作,例如快捷键或游戏控制。当长按某个按键(如t)时,会触发重复事件:首次按下时触发一次 keydown,随后持续触发重复 keydown(通过event.repeat = true标识)直到松开。 - keypress —— (已废弃) 当按键会生成字符时触发。历史上用于检测可打印字符的输入(如字母、数字等),而 keydown/keyup 用于检测物理按键本身的动作。
keypress不会为不生成字符的按键(如Shift或方向键)触发,且在当前标准中已不推荐使用。建议使用event.key与keydown配合或其他专门的输入事件来检测字符输入。 - keyup —— 当按键被释放时触发。常用于在用户完成按键动作后处理逻辑,例如只在确认用户输入一个字符后执行某项操作,或确认某个按键已被释放。
过时的键盘属性:什么是 charCode、keyCode、which,以及为什么不推荐使用?
charCode、keyCode 和 which 是旧版 DOM 中键盘事件对象的属性(legacy 属性)。它们用于表示按下的按键或字符的代码,但如今已被视为过时,不推荐继续使用。现代标准推荐使用 event.key 和 event.code。
以下简要说明每个 legacy 属性及其弃用原因:
| 属性 | 描述(已废弃) | 状态及替代方案 |
|---|---|---|
event.keyCode |
按键的数值代码(通常对应未使用修饰键的 ASCII 码)。用于 keydown / keyup 事件。 |
已废弃 —— 不同浏览器和键盘布局下结果不一致,尤其是使用 Shift/Alt 输入的字符。应改用 event.key 或 event.code。 |
event.charCode |
仅在 keypress 事件中生成的字符对应的 Unicode 数值代码(仅对输入文本的按键有效)。 |
已废弃 —— 曾用于在 keypress 中获取字符,现在应使用 event.key 属性获取字符。 |
event.which |
统一属性:在 keydown/keyup 中等同于 keyCode,在 keypress 中等同于 charCode。也曾用于鼠标按钮事件。 |
已废弃 —— 未标准化,不同浏览器值不同。键盘事件应使用 event.key 和 event.code 替代(鼠标事件用 event.button)。 |
修饰键(Shift、Ctrl、Alt、Meta):getModifierState() 与对应属性是如何工作的?
键盘事件包含用于指示修饰键状态的属性,以及用于检测它们的方法。
-
属性:
event.shiftKey、event.ctrlKey、event.altKey、event.metaKey在相应修饰键按下时为true。例如,在按下组合键Ctrl+X时,字母"X"的keydown事件中ctrlKey = true。metaKey对应 Meta 键(Windows 上为 ⊞ Windows 键,Mac 上为 ⌘ Command)。这些布尔属性可用于检测是否与 Shift、Ctrl、Alt、Meta 同时按下。 -
方法:
event.getModifierState(key)根据指定的修饰键是否处于活动状态返回true或false。参数 key 是字符串,如"Shift"、"Control"、"Alt"、"Meta",也可检测锁定键如"CapsLock"和"NumLock"。方法在对应键当前被按下或开启(例如 CapsLock 打开)时返回true。这对检测像 CapsLock 这类没有独立事件属性的键特别有用。
UI Events 属性:key、code、location、repeat、isComposing、inputType、data 的含义
现代的 KeyboardEvent 对象提供了丰富属性来描述按键行为,此外,文本输入期间还会生成 InputEvent,包含额外字段。
以下是主要属性及其含义:
| 属性 | 含义说明 |
|---|---|
key |
字符串,表示按键的字符值,受当前键盘布局与修饰键影响。对于可打印字符,返回实际输入字符(如 "a" 或 "A");对于特殊键,返回预定义名称(如 "Enter"、"Escape")。 |
code |
字符串,表示物理键盘位置对应的编码,不受当前布局影响。例如按下物理 Q 键,返回 KeyQ,无论其在当前输入法下输出什么字符。适用于控制类用途,如游戏控制器键位绑定。 |
location |
数字,表示键盘上按键的位置。用于区分左右侧按键:0(默认)、1(左侧,如左 Shift)、2(右侧,如右 Shift)、3(数字小键盘)。 |
repeat |
布尔值:为 true 表示该事件因按键持续按住而重复触发(如按住某键不放)。第一次按下为 false,后续为 true。keyup 事件中始终为 false。 |
isComposing |
布尔值:为 true 表示事件发生于输入法组合输入阶段(如拼音输入中文)。在 compositionstart 到 compositionend 之间的事件中为真。 |
inputType |
(InputEvent 属性) 字符串,表示输入字段内容的变动类型,如 "insertText"(键盘输入)、"deleteContentBackward"(退格删除)、"insertFromPaste"(剪贴板粘贴)等。 |
data |
(InputEvent 属性) 字符串,表示本次输入事件中插入的字符内容,或为 ""(删除),或为 null(无关联数据)。 |
键盘事件如何与输入字段交互?
当焦点位于输入字段(如 <input> 或 <textarea>)中时,按下按键会产生键盘事件及文本输入事件。
典型的事件顺序如下:
- keydown —— 用户按下任意键时触发。事件目标为当前聚焦元素。此时浏览器尚未插入字符。可通过
event.preventDefault()阻止字符输入。 - beforeinput —— 对于会生成字符的按键,接下来会触发
beforeinput,表示即将修改内容。随后触发input,表示文本已插入。你可以通过event.inputType和event.data获取本次输入行为的类型(插入、删除、粘贴等)。注:旧浏览器中可能会用keypress替代beforeinput,但现代 Chrome 中使用的是beforeinput/input。 - keyup —— 用户释放按键时触发。键盘事件(如
keydown/keyup)会从输入元素冒泡至document和window,所以它们可在任何 DOM 层级中监听。如果你只关心输入字段中内容的变动(包括粘贴或语音输入),建议监听input事件;而若需捕捉物理按键行为(如组合键、导航键等),应使用KeyboardEvent。
在哪里可以测试手动输入和 Paste Like Human Print?
为了全面了解其表现,我们在多个阶段进行了测试。
Keyboard Event Viewer
该检测工具提供关于输入事件的最大信息量,包括 Legacy 属性、修饰键(Modifiers)和 UI Events。
1. 手动输入测试
使用反检测浏览器,手动输入测试字符集中的每一个字符。 然后将生成的事件与同一台设备中真实 Chrome 浏览器下的手动输入进行对比。
2. Paste Like Human Print 测试
在反检测浏览器中,使用 Paste Like Human Print 功能插入相同字符集中的内容。 然后将生成的事件与真实 Chrome 浏览器下的手动输入进行对比。
预期行为:两种方式生成的事件应尽可能贴近真实手动输入的表现。
TypingDNA
该服务专注于识别用户打字模式,通过分析击键间隔,检测独特的输入行为,进而识别个体。
1. 手动输入测试
使用反检测浏览器,手动输入唯一数据(如 email、密码)创建账号。 然后使用相同数据手动登录多次(推荐 4–5 次),以训练系统的行为模型。
2. Paste Like Human Print 测试
通过 Paste Like Human Print 粘贴相同的数据完成注册。 然后多次登录,每次都使用相同的粘贴方式。
预期行为:如果 HLI 实现良好,注册和每次登录均应成功,Enrollments 计数器应持续增长,表明输入模式在跨会话中具有一致性。
其他测试参数
- 测试字符集:
tT@. - 操作系统:Windows 11
- 所有 Paste Like Human Print 操作均通过右键菜单触发,避免快捷键干扰
测试结果
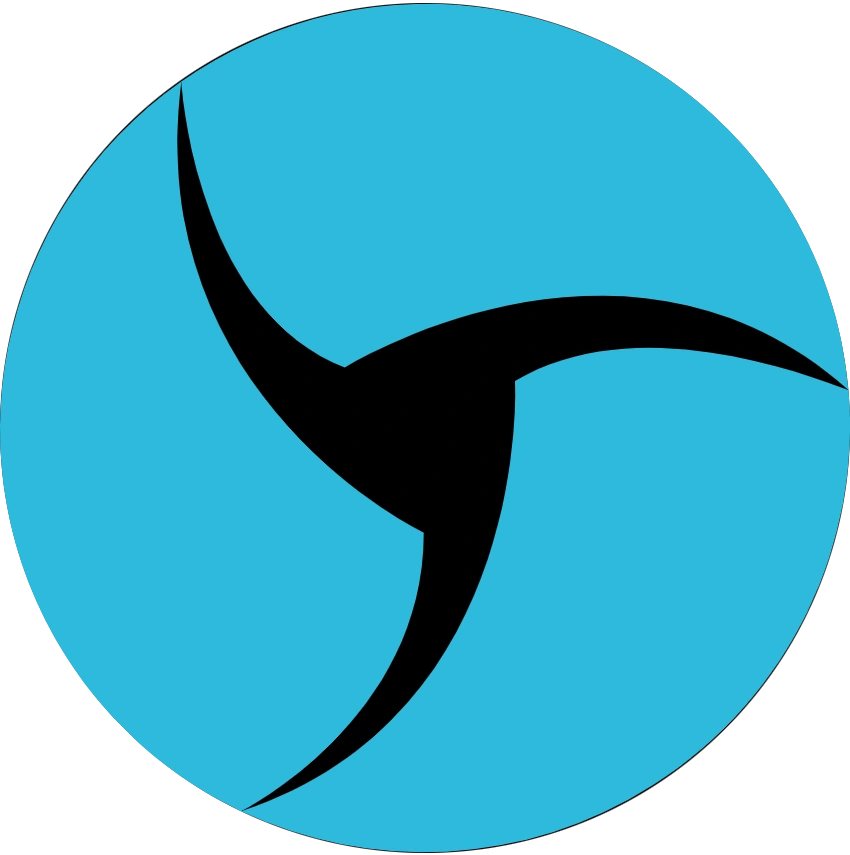
Linken Sphere 2 v2.4.0 ⭐
Keyboard Event Viewer

手动输入行为完全符合标准 Chrome 的表现。
使用 Paste Like Human Print 插入相同字符集内容后,所触发的事件与真实 Chrome 的手动输入完全一致。这正是 HLI 正确实现所应达到的效果。
截图展示了 HLI 与标准输入行为的详细对比。
TypingDNA
手动输入正常工作。使用 HLI 进行注册与登录时操作成功,Enrollments 计数器稳定增长 —— 表明系统检测到了一个一致且可重复的打字行为模式。
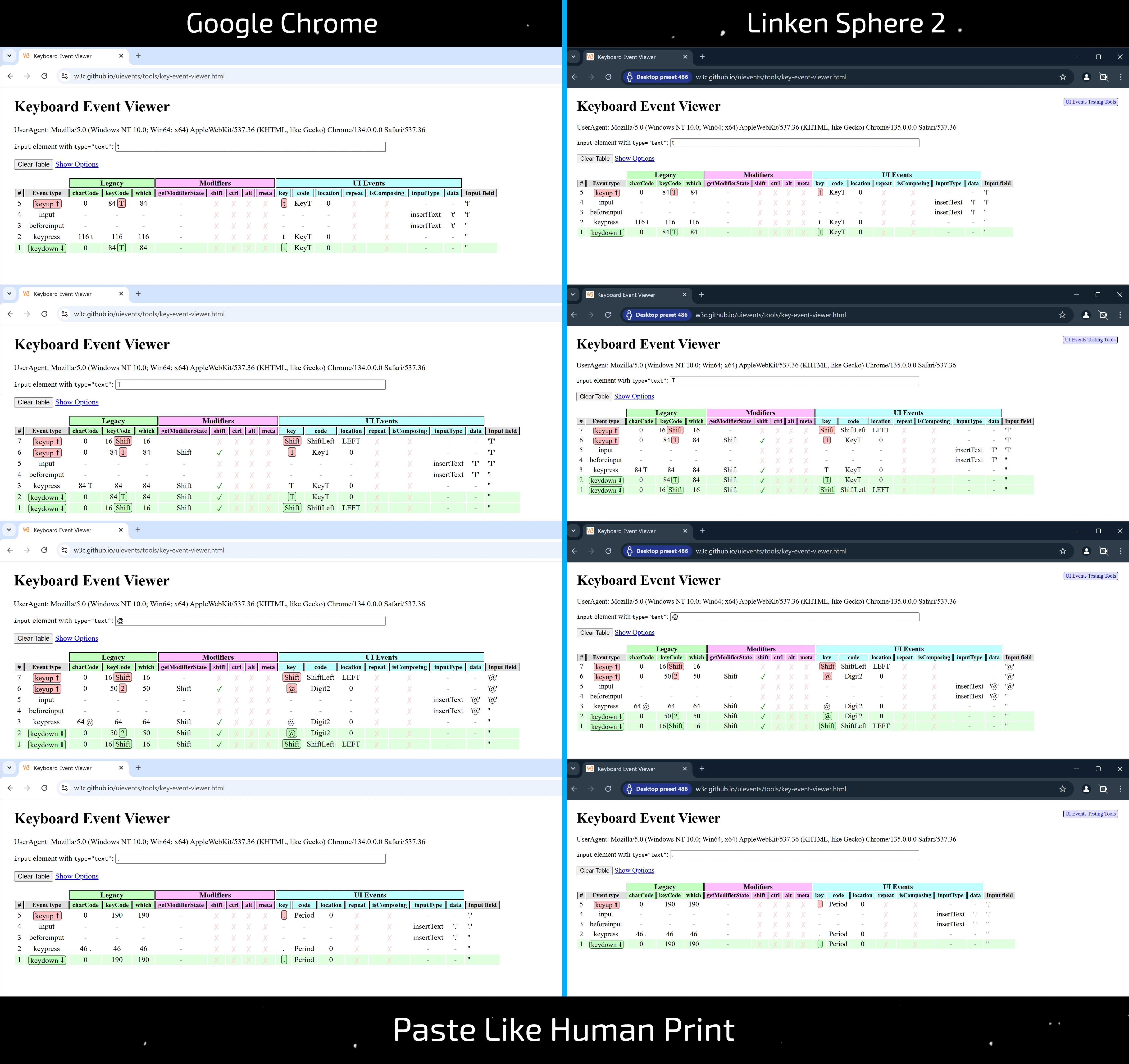
Octo Browser v2.5.5
Keyboard Event Viewer

手动输入行为完全匹配标准 Chrome。
HLI 的实现整体好于大多数产品,但仍存在一些不足。
对比真实输入时发现的问题:
- 输入大写字母
T和特殊字符@时虽然使用了Shift键,但该状态未在修饰键属性中反映(如getModifierState("Shift")返回 false)
TypingDNA
手动输入表现良好。 但使用 HLI 时,Enrollments 计数器经常不增长,甚至在注册/登录过程中发生错误。 这说明每次使用 HLI 时系统记录的是不同的输入模式,可能被反欺诈系统判定为“可疑行为”。
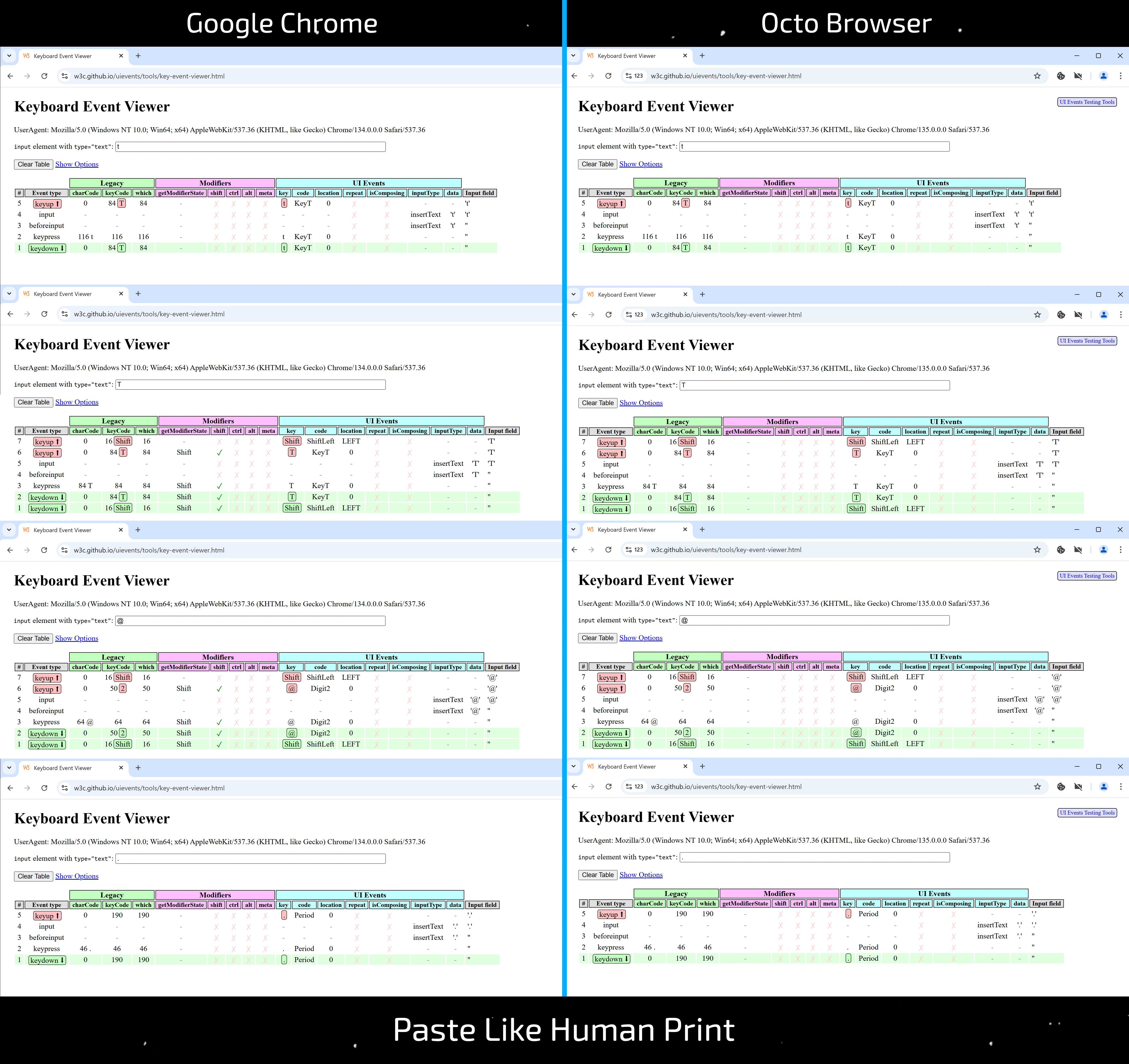
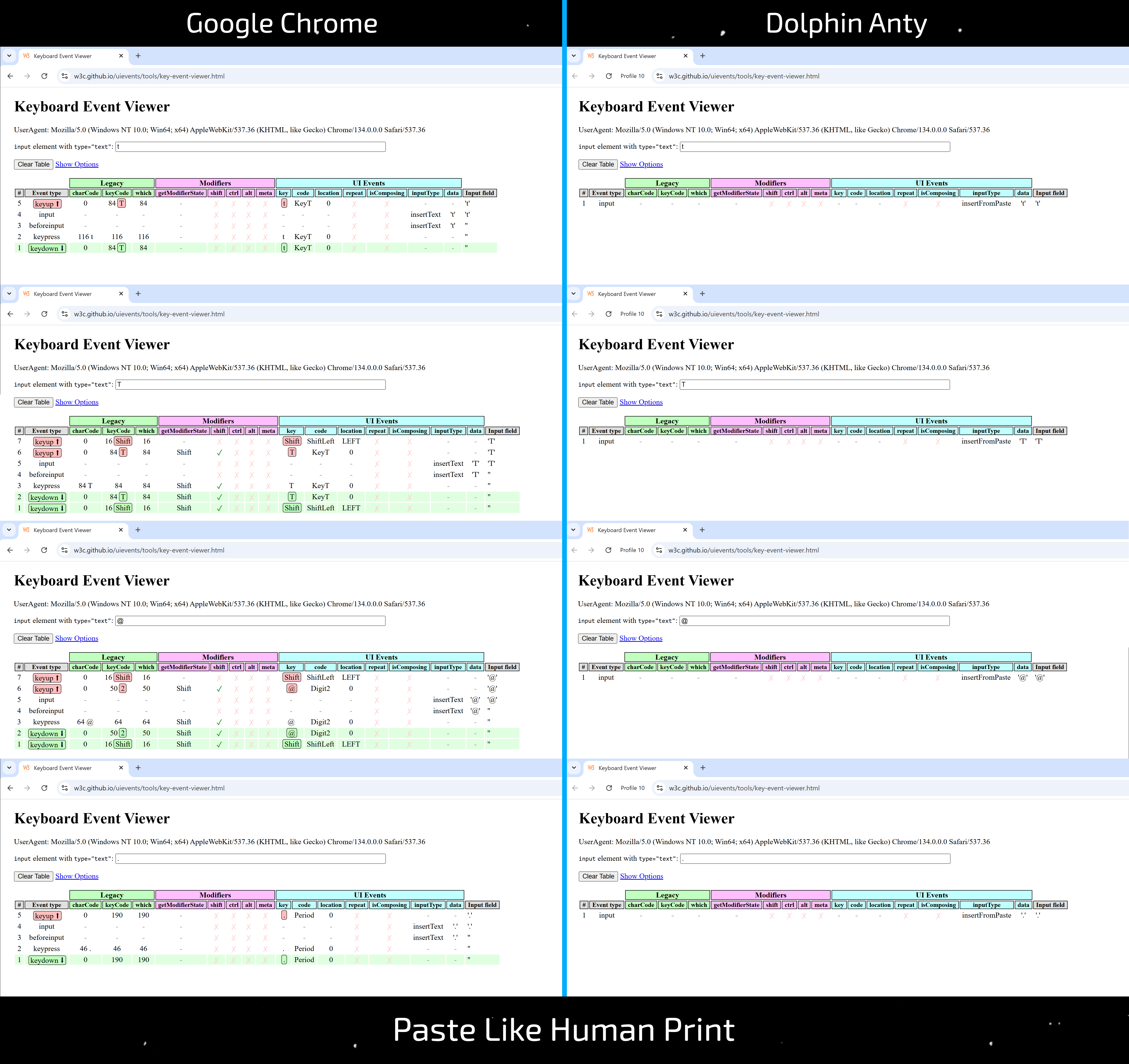
Dolphin Anty v2025.152.125.0
Keyboard Event Viewer

手动输入行为异常:**当按下 Shift / Meta / Control 键(如输入大写 T 或字符 @)时,会多触发一个 keypress 事件,且 charCode / keyCode / which 均为 0。
这类异常极有可能被反欺诈系统识别为“非人类输入”或“虚拟环境”,即使是手动输入也有检测风险。

Paste Like Human Print 实现是测试中最差的一项。
对比 Chrome 的标准行为时发现的问题:
- 并未模拟真实的按键行为,而是直接执行字符粘贴
inputType始终为insertFromPaste—— 明确暴露粘贴行为- 即使是通过右键菜单触发的 HLI,也缺少
beforeinput事件
尽管从用户界面来看看似“正常”,但深入分析事件序列后,可清楚发现其行为与真实输入差距巨大。
TypingDNA
手动输入检测正常。 但使用 HLI 时,网站无法检测到任何输入事件 —— 这与“粘贴”操作而非“模拟打字”是一致的。
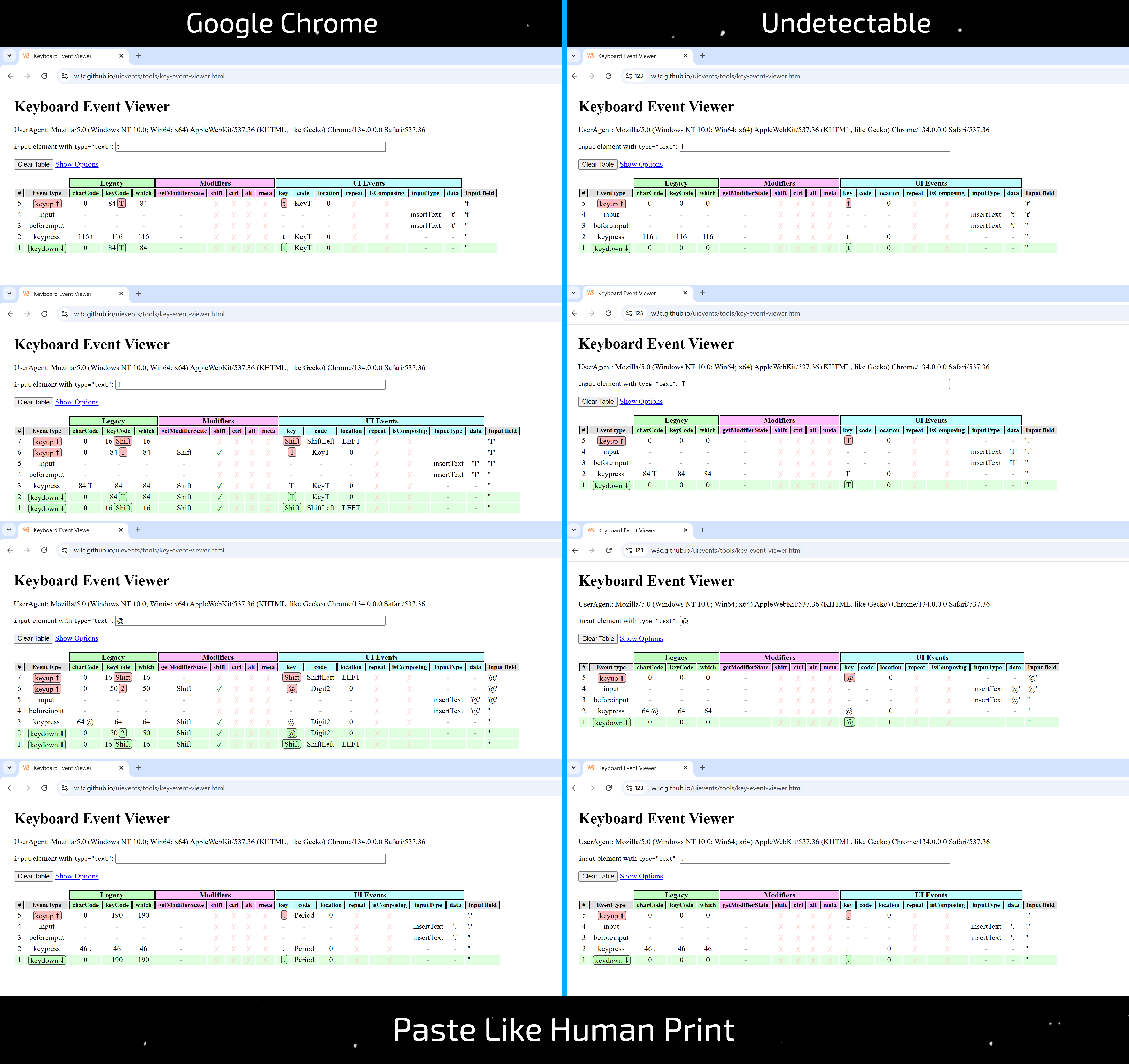
Undetectable v2.32.1
Keyboard Event Viewer

手动输入行为完全符合标准 Chrome。
HLI 存在以下关键问题:
keydown和keyup事件中的keyCode和which始终为0—— 不符合真实按键行为- 所有键盘事件中均缺失
code属性(UI Events),无法反映物理按键 - 输入
T和@时未触发Shift键的keydown/keyup,Modifiers 未被激活
截图展示了这些差异与问题。
TypingDNA
手动输入工作正常。
但在使用 HLI 时,Enrollments 计数器不增加,或注册/登录失败。说明每次输入都被识别为不同的打字模式,很可能被视为异常行为。
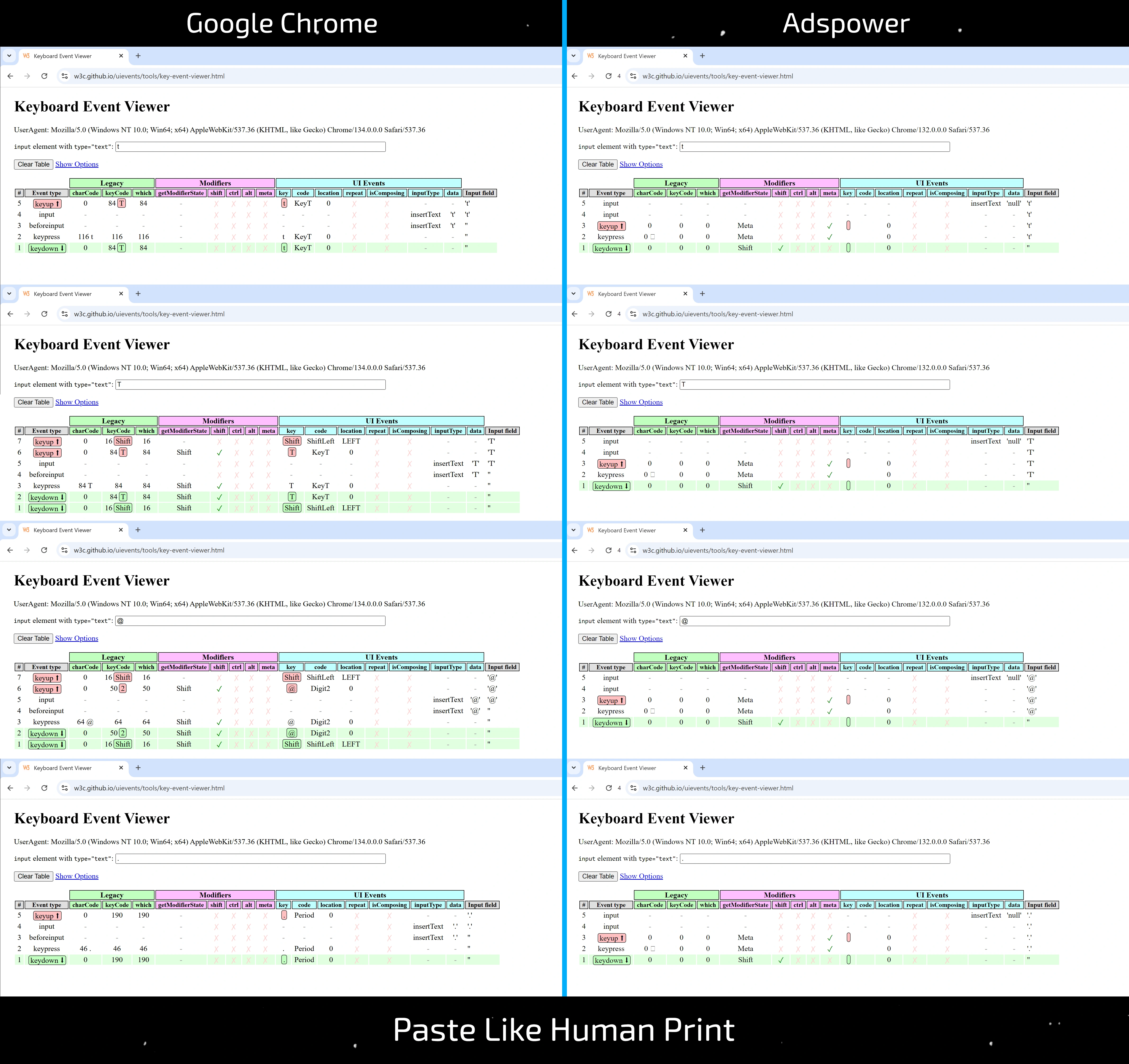
Adspower v6.12.6.0
Keyboard Event Viewer

手动输入完全匹配 Chrome。
HLI 存在严重问题:
keydown、keyup、keypress中的charCode、keyCode和which均为0- 所有事件中 缺失
key和code属性(UI Events) Shift/Meta等修饰键总是被“激活”,无论实际是否需要 —— 输入模式异常input事件的data始终为'null'- 缺少
beforeinput,但连续触发两次input,只有第二次才包含inputType = insertText - 事件顺序异常,与真实打字顺序完全不符,且始终错误
TypingDNA

手动输入正常。
但使用 HLI 粘贴时,无法向表单输入内容,并出现提示:“This input field does not support Paste It” 说明其 HLI 在某些字段中完全失效。
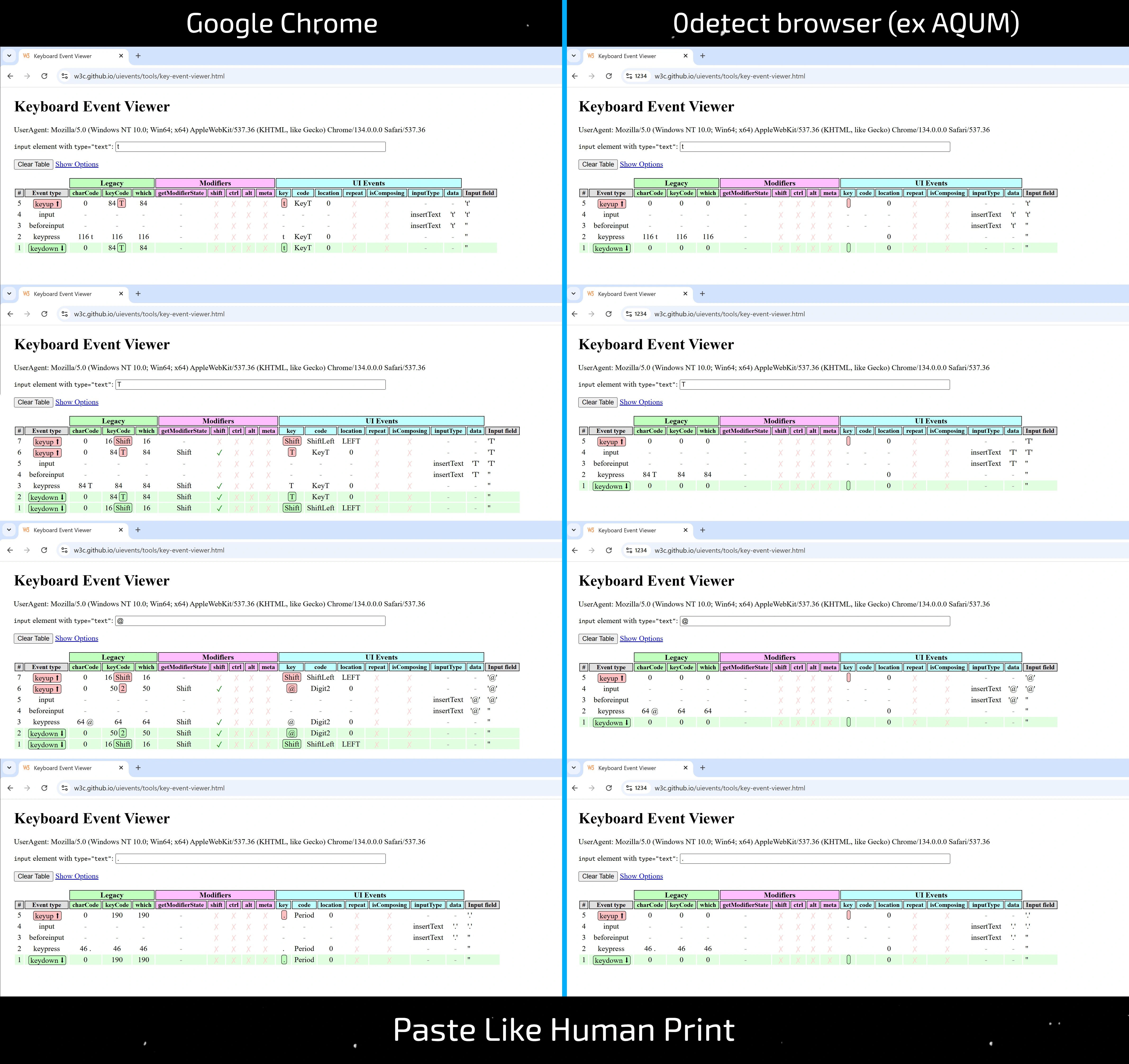
0detect browser(原 AQUM)v3.7.40
Keyboard Event Viewer

手动输入与标准 Chrome 一致。
但使用 HLI 时存在以下问题:
- 所有
keydown/keyup事件中的charCode/keyCode/which恒为0 - 所有键盘事件缺失
key和code属性(UI Events) - 输入
T/@时未触发Shift键,修饰键未激活
这些问题在截图中都有体现,说明该产品的 PLHP 模拟能力严重不足。
TypingDNA
手动输入表现优秀。
但使用 HLI 时,某些输入框完全无响应,无事件被触发。但在其他如 Google 搜索栏等字段中又能正常输入 —— 表现不一致,不可靠。
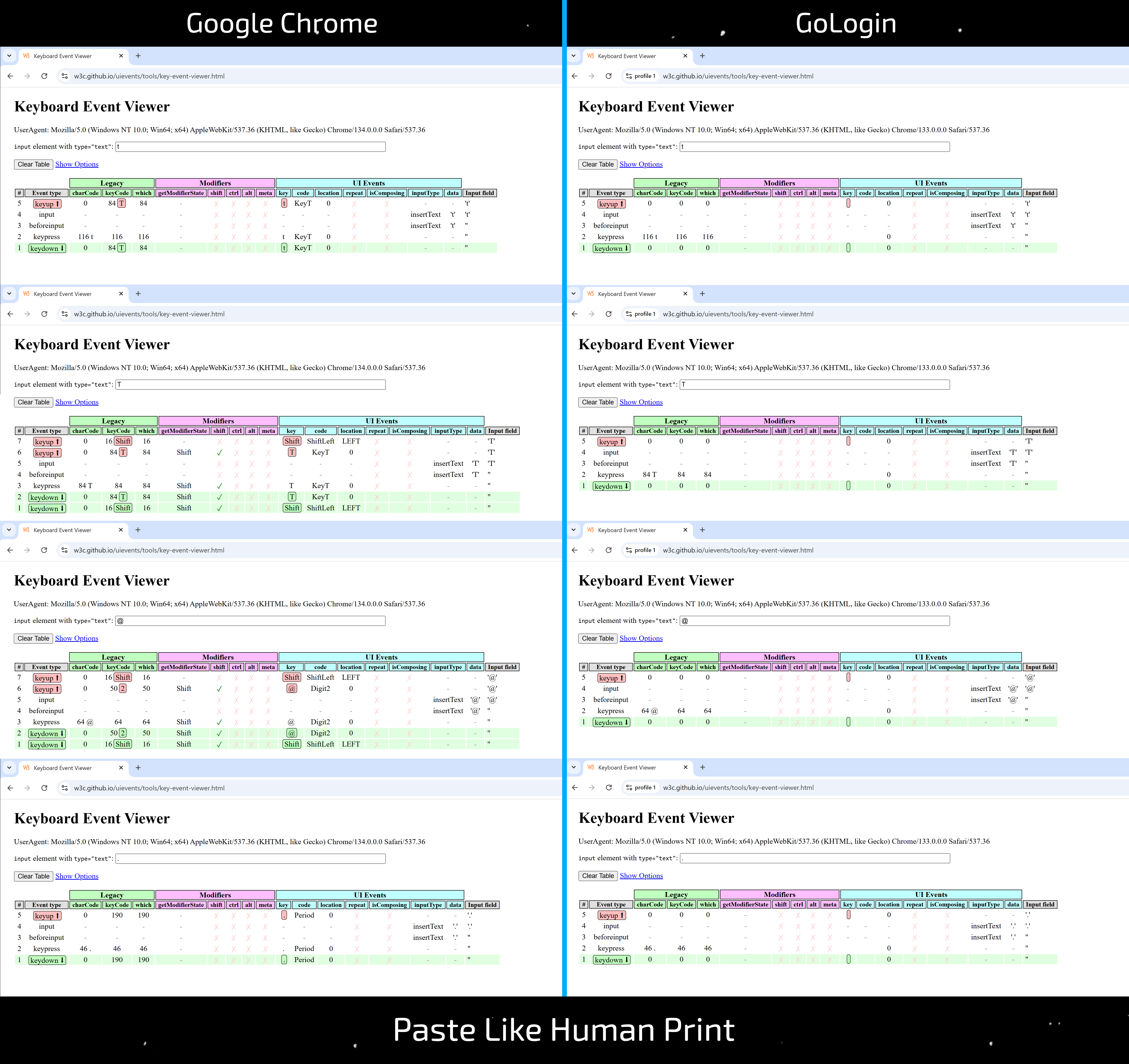
GoLogin v3.3.83.79
Keyboard Event Viewer

手动输入行为完全符合 Chrome。
但 HLI 存在以下问题:
- 所有
keydown和keyup事件中,charCode/keyCode/which均为0 - 所有键盘事件中 缺少
key和code属性 - 输入大写字母
T和特殊字符@时,Shift 键未被触发,没有相应的keydown/keyup,Modifiers 也未激活
TypingDNA
手动输入正常工作。
使用 HLI 时,Enrollments 计数器不增长,或者登录/注册失败,说明系统无法将此类输入识别为同一用户的行为,HLI 模拟效果不一致且不可靠。
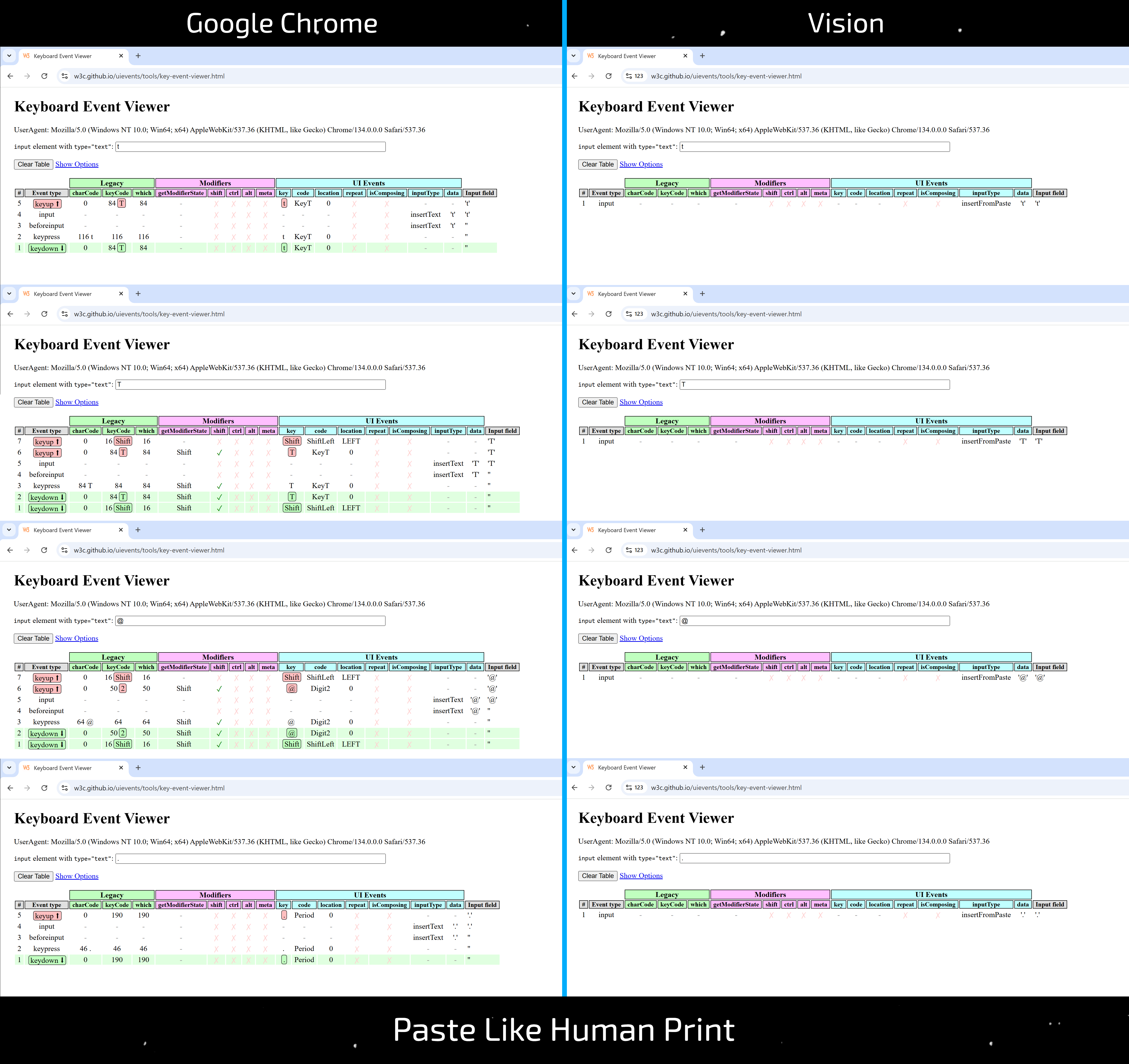
Vision v3.0.38
Keyboard Event Viewer

手动输入符合标准。
但 PLHP 的行为几乎和 Dolphin Anty 完全一致 —— 属于最差的一类实现:
- 并未模拟真实输入,而是使用了逐字符粘贴
inputType被识别为insertFromPaste—— 明确表明粘贴来源- 即使是右键菜单触发的 HLI,也没有触发
beforeinput事件
TypingDNA
手动输入一切正常。
使用 HLI 时,网站完全无法检测任何输入。这也印证了:它并不是模拟打字,而是直接执行粘贴,打破了行为一致性。
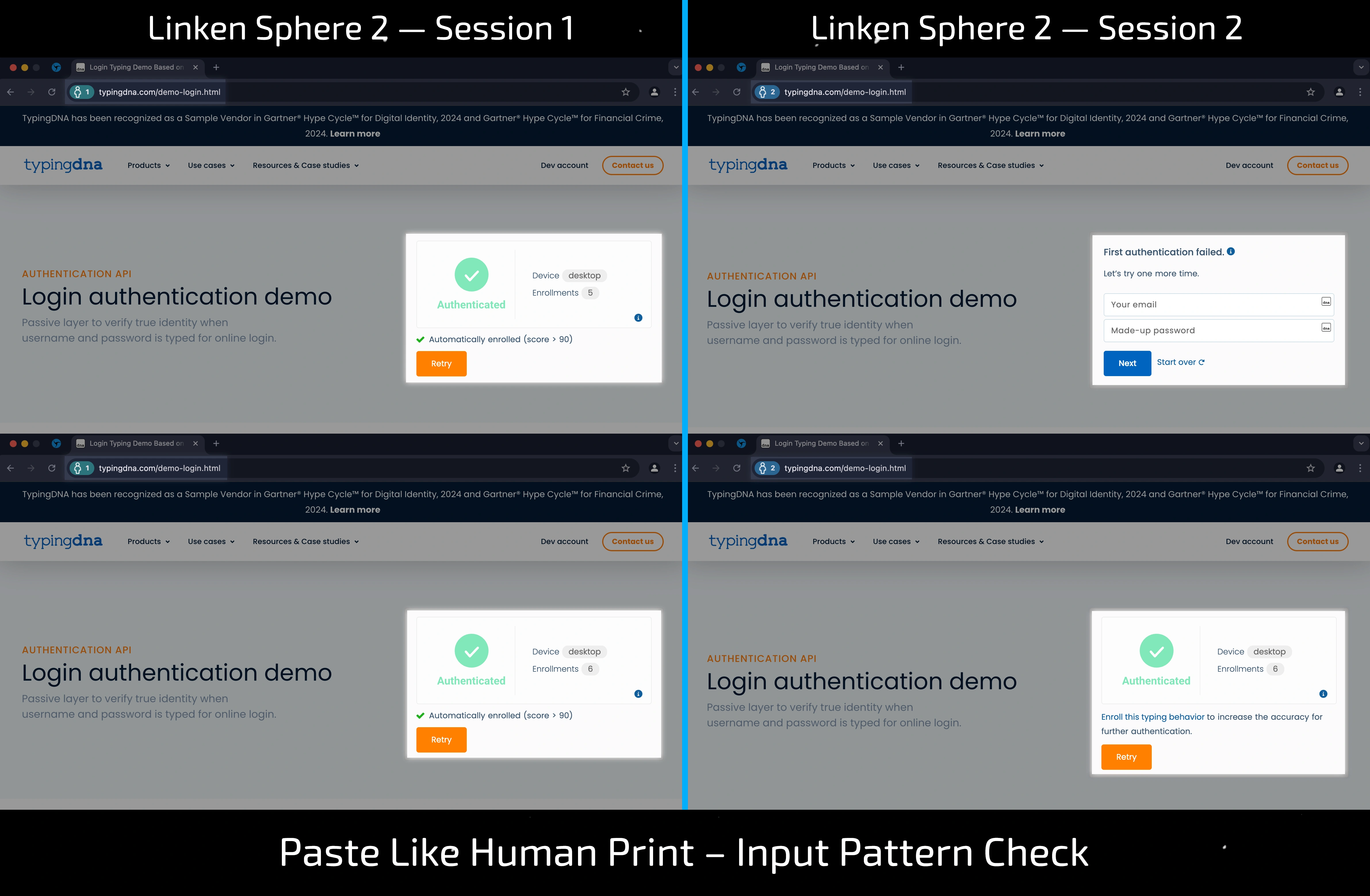
附加实验:通过用户独特的输入风格关联账号
我们在引言中提到过,现在将进行验证实验。
这个测试将证明:反欺诈系统确实可以通过手动输入行为将多个会话或设备关联为同一个用户。
并且,这种关联与浏览器配置、session、甚至设备无关。
测试步骤
1. 创建第一个会话或浏览器配置文件(使用反检测浏览器)
2. 打开测试页面 TypingDNA
3. 自定义一个唯一的用户名和密码,记录下来(不需要邮箱验证)
4. 手动输入 注册账号
5. 重复登录 4~5 次,增强行为模型(Enrollments 计数器应不断增长)
6. 在另一个 session 中再操作一遍(可以使用另一台设备)
7. 再次访问同一测试页
8. 再次手动输入相同的用户名与密码
手动输入测试结果
即使更换设备或会话,Enrollments 计数器依然增加,说明系统识别了相同的输入行为,并成功将两个完全不同的环境关联为“同一用户”。
这正是 Paste Like Human Print 所应避免的最大风险。
Linken Sphere 中的 HLI 验证结果
在改进 Linken Sphere 的 HLI 功能时,开发者特别考虑了这种行为风险。
每个会话都生成独立的打字行为特征(behavioral fingerprint)。

第一次会话:
注册与登录成功,Enrollments 正常增加。
第二次或其他会话:
出现以下两种情况之一:
- 登录失败(打字行为与之前不符)
- 登录成功,但系统不增加 Enrollments,并要求重新输入 —— 表明它识别为一个新的行为
这证明:Linken Sphere 能有效防止输入行为关联账号。
总结
| 产品(版本) | 事件 – 手动输入 | 事件 – HLI | TypingDNA – 手动输入 | TypingDNA – HLI |
|---|---|---|---|---|
| Linken Sphere 2 v2.4.0 ⭐ | 优秀 | 优秀 | 优秀 | 优秀 |
| Octo Browser v2.5.5 | 优秀 | 良好 | 优秀 | 差 |
| Dolphin Anty v2025.152.125.0 | 差 | 非常差 | 优秀 | 非常差 |
| Undetectable v2.32.1 | 优秀 | 差 | 优秀 | 差 |
| Adspower v6.12.6.0 | 优秀 | 非常差 | 优秀 | 非常差 |
| 0detect browser (原 AQUM) v3.7.40 | 优秀 | 差 | 优秀 | 非常差 |
| GoLogin v3.3.83.79 | 优秀 | 差 | 优秀 | 差 |
| Vision v3.0.38 | 优秀 | 非常差 | 优秀 | 非常差 |
根据对比测试结果可以明确地说:并非所有 Paste Like Human Print 的实现都是安全、可靠的。
很多产品仅仅做到了“可以粘贴”,但在细节层面完全暴露了这是“伪打字” —— 这些信号在反欺诈系统眼中就是红旗。
Linken Sphere 是目前行业中的无可争议的领导者:
- 它在手动输入与 HLI 模式下均模拟出与真实 Chrome 完全一致的事件行为
- TypingDNA 结果表明:每个会话都生成独立、不可复用的输入模式
- 既防检测,也防关联
我们不仅在技术上不断创新(不少功能为行业首次实现),还持续维护和快速响应新的反欺诈策略。 请记住:安全从来不是“它能用”这么简单,而是“它是否比对手更先进”。
今天能绕过检测,不代表明天还能。你的工具要跟得上变化,甚至要提前一步。