Що таке ClientRects

Вітаємо вас, дорогі друзі. Сьогодні ми поговоримо про такий відбиток браузера, як Client Rects. Вперше про цей відбиток користувачі заговорили у 2016 році після появи першої базової та простої можливості його перевірки на чекері Browserleaks. На той момент його підміна не здавалася чимось складним. Але реалізувати максимально натуральну підміну та виключити можливість її виявлення зовсім не так просто, як здається на перший погляд. До цих пір більшість популярних рішень на ринку не можуть грамотно та якісно підміняти цей відбиток.
Для початку варто розповісти, що таке Client Rects простими словами. Client Rects – це технологія в браузері, яка дозволяє отримати інформацію про розташування та розміри елементів веб-сторінки.
Елементи можуть бути різними: текстове поле, кнопка, випадаючий список, таблиця та багато інших HTML-об'єктів.
Інформація про розмір включає в себе ширину (width) та висоту (height) елемента в пікселях.
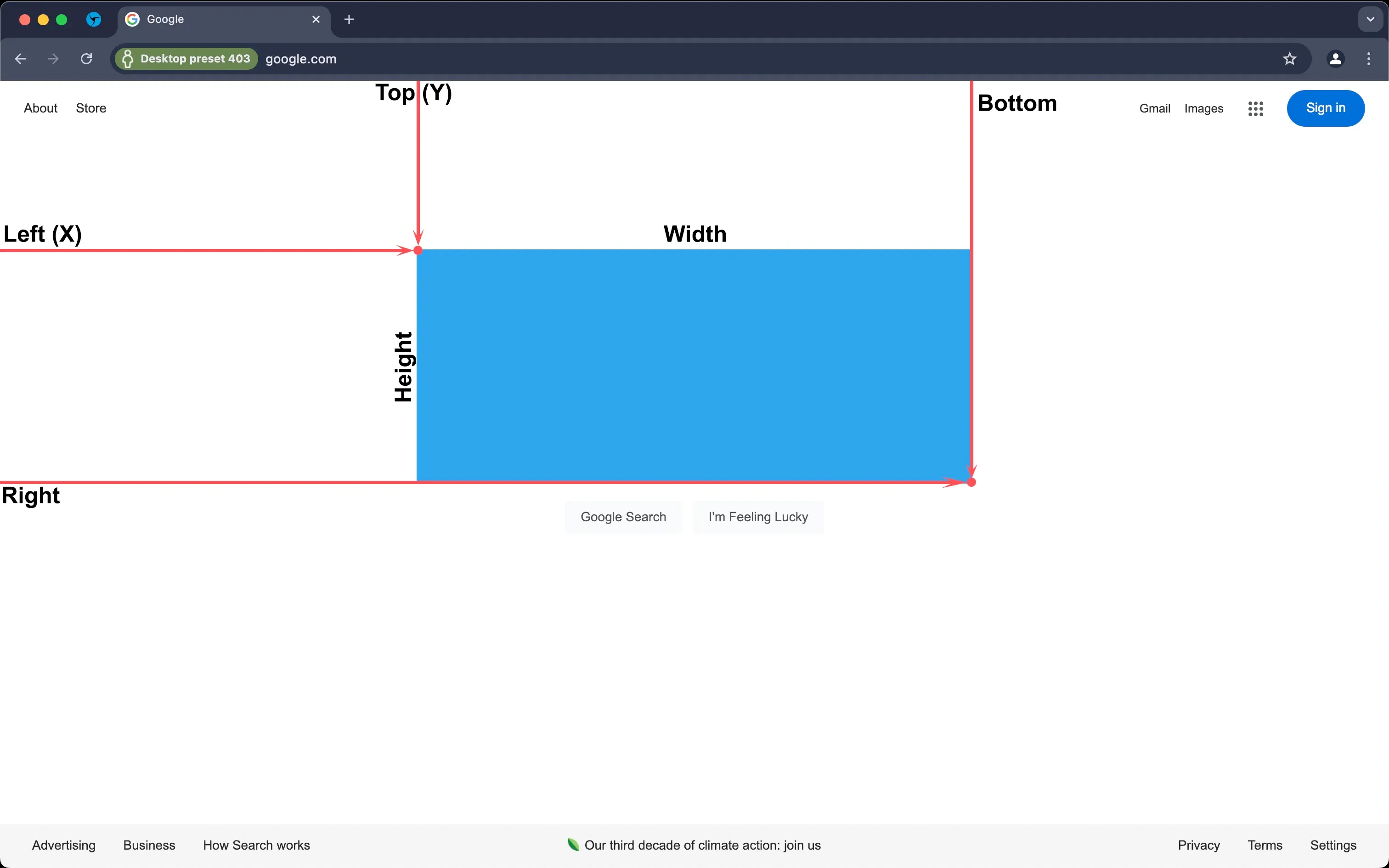
Інформація про розташування включає в себе координати лівої верхньої точки елемента (left або X; top або Y) та правої нижньої точки об'єкта (right і bottom) відносно видимої області веб-сторінки в браузері (viewport).
Сукупність цієї інформації називається «rectangles» (rects). Наочніше ви можете ознайомитися на зображенні нижче.

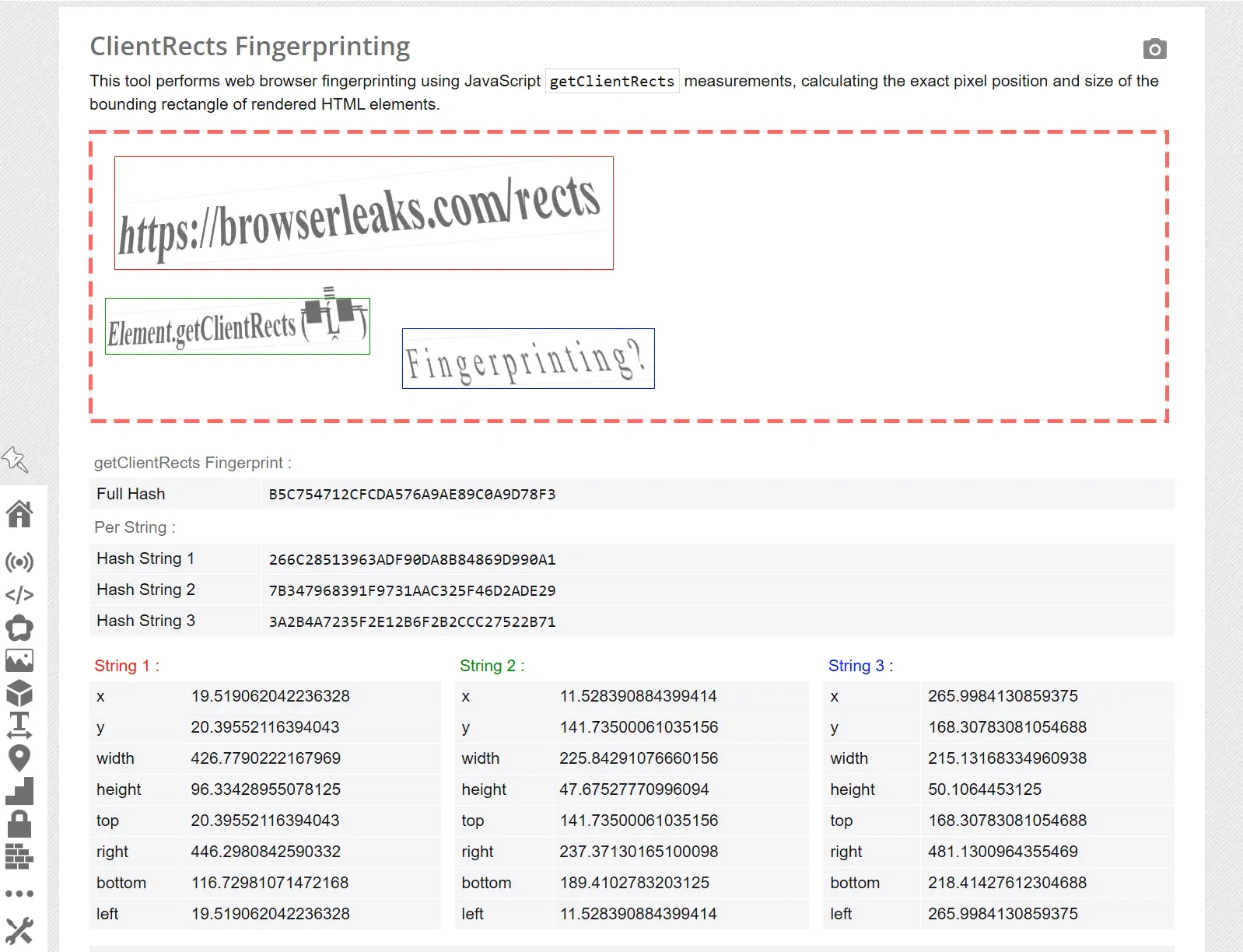
Тепер розглянемо чекер https://browserleaks.com/rects, щоб детальніше розібратися, як саме формується відбиток Client Rects.

Цей сайт використовує три елементи для створення відбитку (String 1, String 2, String 3). Після того як ви відкриваєте сторінку чекера, Browserleaks отримує інформацію про розміри цих елементів (width, height) та їх координати (x/left, y/top, right, bottom) у пікселях відносно пунктирної рамки. Як ви можете помітити, значення параметрів елементів не округлюються до цілих чисел, а надаються з максимальною точністю до 16 цифр після коми.
Після отримання необхідних даних про ці три елементи, Browserleaks обробляє інформацію для кожного елемента, перетворюючи її в хеш (Hash String 1, Hash String 2, Hash String 3). Потім чекер використовує ці три хеші та об'єднує їх в один (Full Hash), який вже можна назвати відбитком Client Rects.
Звичайно, це один з найпростіших прикладів того, як можна зняти відбиток Client Rects. Наприклад, чекер https://privacycheck.sec.lrz.de/active/fp_gcr/fp_getclientrects.html використовує дещо складнішу схему для отримання відбитку, застосовуючи більше HTML-елементів різного типу. Сучасні антифрод-системи можуть використовувати значно складніші схеми для отримання цього відбитку, порівнювати його з власною базою даних, об'єднувати з іншими відбитками, параметрами, IP-адресами для ідентифікації користувача та захисту від мультаккаунтингу.
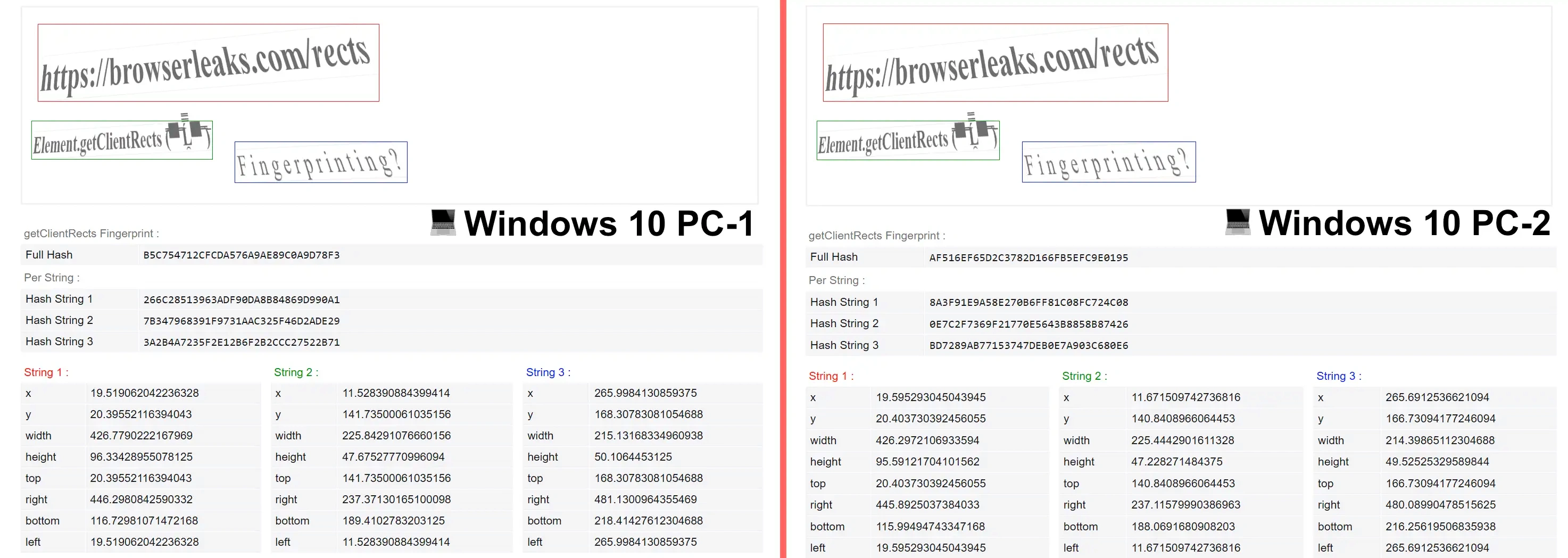
The main reason why anti-fraud systems can use this fingerprint to prevent multi-accounting, tracking and identify the user is small differences in the results of the parameter values on different devices. If you open the Client Rects checker web page on two different PCs, the three elements will visually look identical, but the parameter values of each element will differ, and therefore all 3 Hash String and Full Hash will have different values. Any change in values, even one hundred thousandth of a pixel, can change your fingerprint.
An example of a Client Rects fingerprint on two different Windows 10 computers in the Google Chrome browser:

Виникає логічне запитання: які «змінні» можуть впливати на те, що два різних пристрої можуть відображати значення параметрів з невеликою різницею? Відповідь проста — безліч! Тип пристрою, операційна система, версія операційної системи, відеокарта, монітор, роздільна здатність екрану, масштаб у системі, тип браузера, версія браузера, зум сторінки браузера, шрифти – це основні «змінні», які можуть впливати на значення параметрів, а отже, і на відбиток в цілому.
Розглянемо послідовний приклад у контексті браузера Google Chrome: використання мобільного пристрою дає один відбиток, використання ноутбука – інший відбиток. Підключаємо монітор 2К, а потім 4К – відбитки будуть різними. Змінюємо Windows 10 на Windows 11 – відбиток зміниться, змінюємо масштаб Windows з 100% до 125% – відбиток теж змінюється, запускаємо браузер через вбудовану відеокарту ноутбука Intel – один відбиток, запускаємо через дискретну відеокарту – інший відбиток. І так далі.
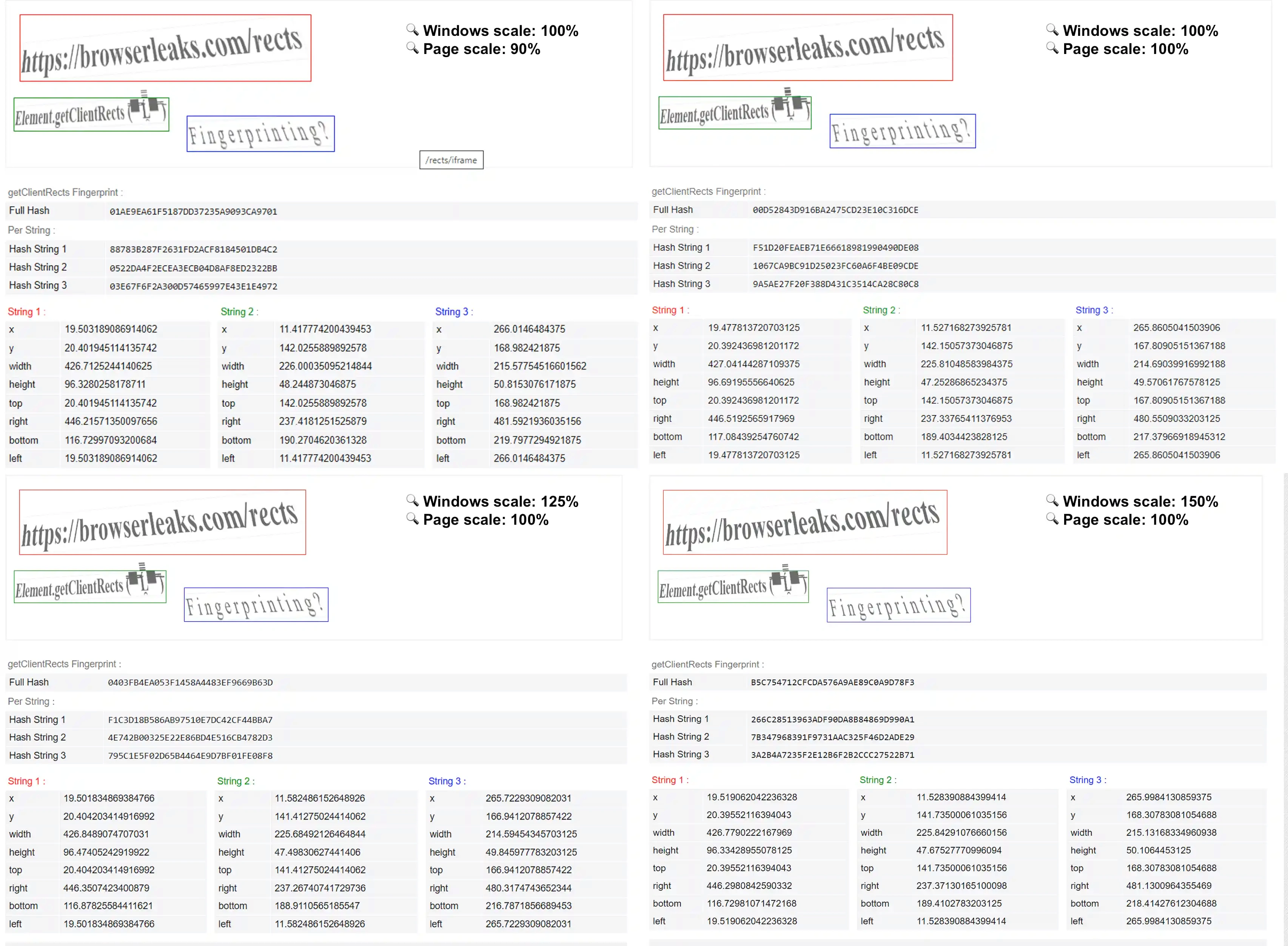
Приклад відбитку Client Rects у Windows 10 Google Chrome з різним масштабуванням:

Само собою, якщо ви створюєте десятки, сотні чи тисячі акаунтів на місяць, бігти в магазин, купуючи різноманітні пристрої, монітори та відеокарти, зменшуючи масштаб сторінки браузера до таких значень, що без збільшувального скло на екрані монітора щось розглянути неможливо – це далеко не найкраща ідея для отримання унікального відбитку. Найкращим рішенням у такому випадку буде використання технологічного антидетект-браузера з якісною підміною цього відбитку.
Можна виділити два основні методи підміни відбитку Client Rects: використання аддонів або розширень у браузері та використання антидетект-браузера. Розглянемо кожен з них детальніше.
Використання аддонів або розширень у браузері – це найпростіший спосіб підміни відбитку. Проте він має кілька суттєвих недоліків:
-
Можливість виявлення розширення або аддону. Методи ідентифікації користувача дозволяють визначити, які розширення та аддони встановлені у користувача. При виявленні відповідних доповнень сучасна антифрод-система однозначно подасть сигнал тривоги.
-
Низька якість підміни відбитку. Технології підміни, що використовуються у таких розширеннях та аддонах, залишають бажати кращого. Чим нижча якість підміни, тим вищий шанс, що антифрод-система її виявить.
-
Використання блокування замість підміни. Деякі доповнення у браузері можуть використовувати блокування Javascript або технології Client Rects. Це найгірший варіант. Окрім виявлення через блокування, браузер може «криво» відображати елементи веб-сторінки. У такому випадку можна забути про коректну роботу з певними сайтами.
Використання цього методу можна допустити лише як одне з ланок у ланцюгу безпеки та анонімності, але зовсім не для роботи або мультаккаунтингу. Популярні аддони для підміни у Mozilla Firefox: CanvasBlocker, Trace, Chameleon; розширення для Google Chrome: ClientRects Fingerprint Defender, Trace.
Використання антидетект-браузера - найкращий спосіб підміни відбитка відбитку Client Rects. Але не поспішайте використовувати перший-ліпший продукт, який попадеться під руку, поспішати в цьому питанні не потрібно. Важливо вибрати правильне програмне забезпечення, яке дозволить вам отримати найкращий результат підміни.
В основному, розширення і браузери з функцією антидетекції додають сіль, шум (тобто невидимі пікселі) в розрахунки клієнтських ректів, тим самим трохи коригуючи розміри кінцевих елементів, що призводить до виявлення відбитка пальця антишахрайськими системами в 10 з 10 випадків.
У новому поколінні Linken Sphere використовується зовсім інший метод підстановки, заснований на технології вбудованого масштабування, що дозволяє отримати ідеальну підстановку в 8 з 10 сеансів.
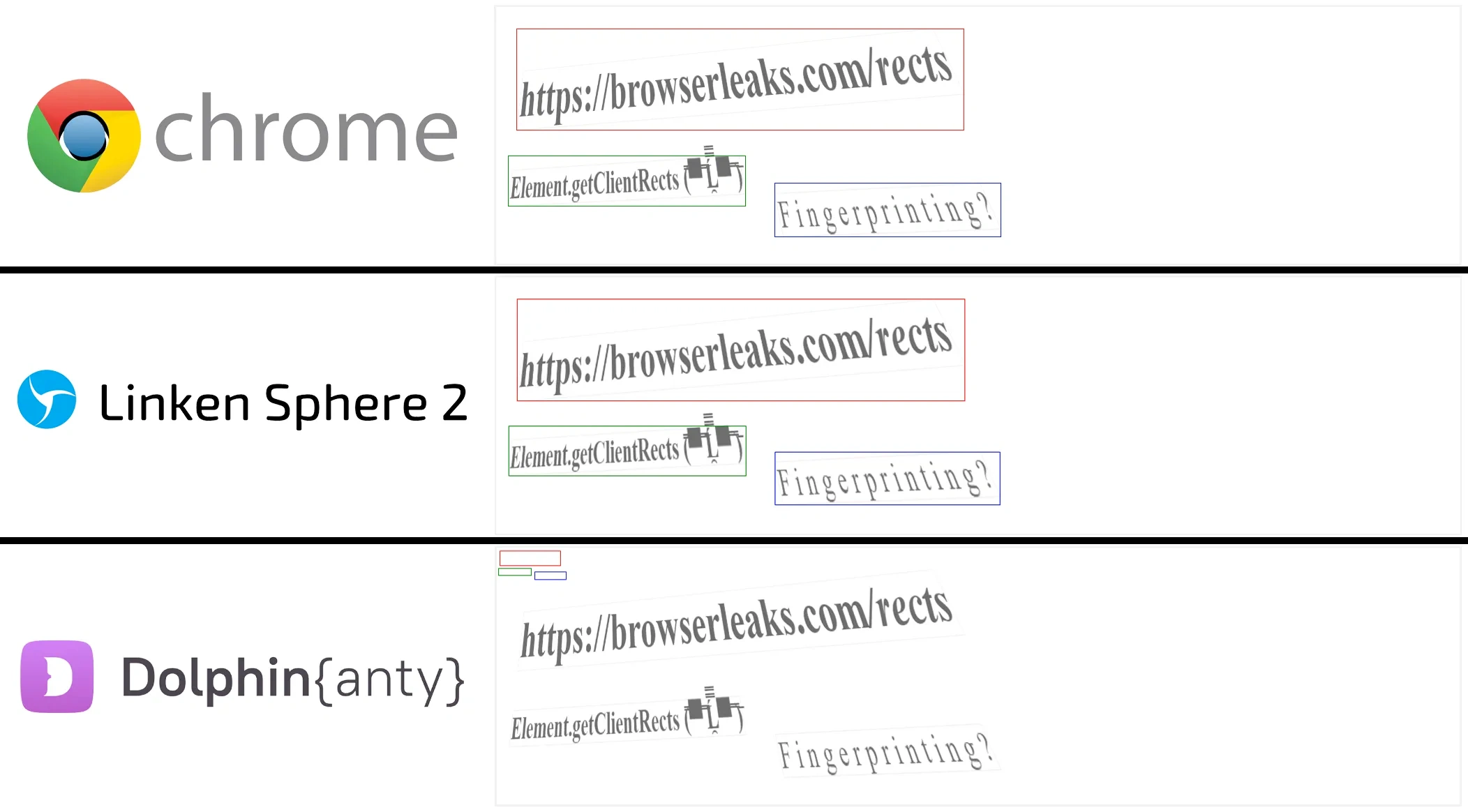
У деяких випадках, щоб оцінити якість підміни відбитків пальців, не потрібно бути експертом в області антишахрайських систем, досить просто порівняти результати від звичайного браузера і анти-виявлення чекером.

На скріншоті вище відображено результати перевірки на сайті Browserleaks у звичайному браузері Google Chrome, Linken Sphere 2 та в одному з популярних антидетект-браузерів на ринку. Неозброєним оком видно, як некоректно відображаються елементи через підміну відбитку за допомогою використання шумів.
Також для перевірки якості підміни можна рекомендувати такий чекер, як CreepJS. На відміну від інших сервісів перевірки відбитку Client Rects, на цьому веб-сайті можна оцінити якість підміни. Для цього потрібно, при увімкненій підміні, переглянути в розділі «Browser» пункт «lies».

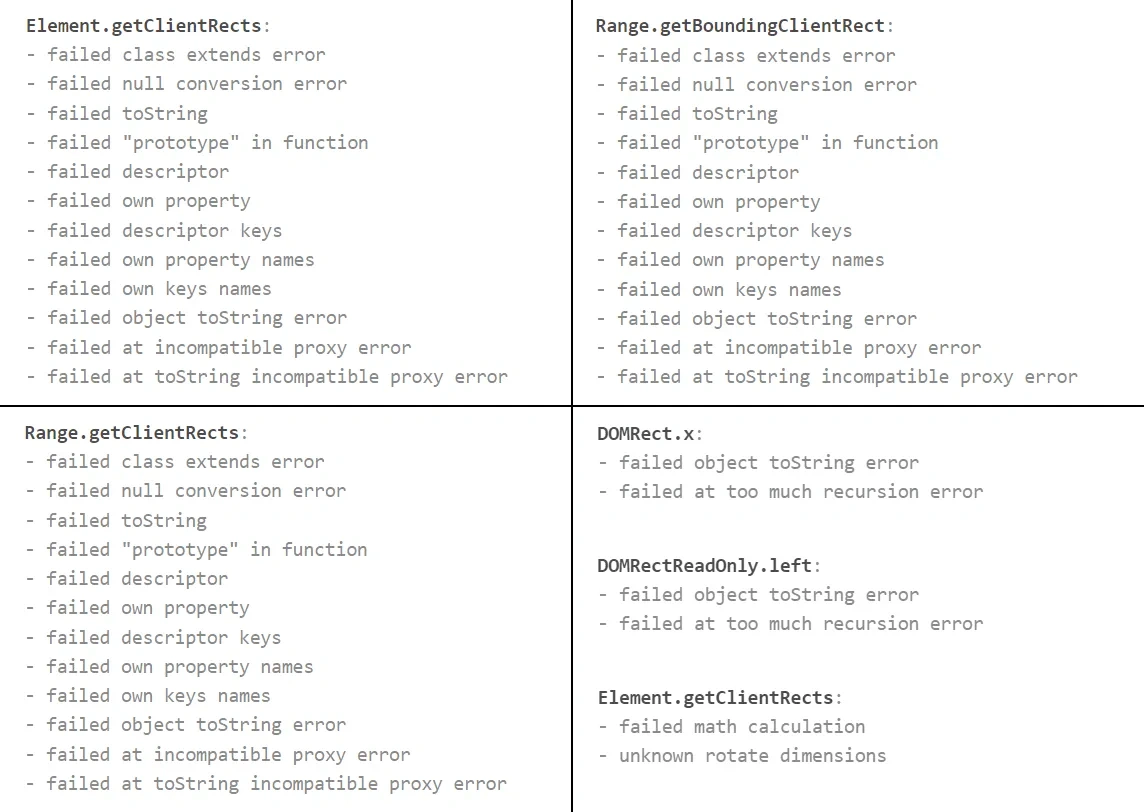
Параметр «lies» повинен мати значення «none», як показано зліва на скріншоті. При виявленні підміни цей пункт буде підсвічуватися, а в дужках буде вказана кількість помилок. У цьому випадку, при кліку на значення lies, можна більш детально переглянути ці помилки. При виявленні підміни помилки можуть з'являтися у таких функціях, як «Element.getClientRects:», «Range.getClientRects:», «Range.getBoundingClientRect:», «DOMRect.height:», «DOMRectReadOnly.top:» тощо.
Приклад помилок при виявленні підміни Client Rects:

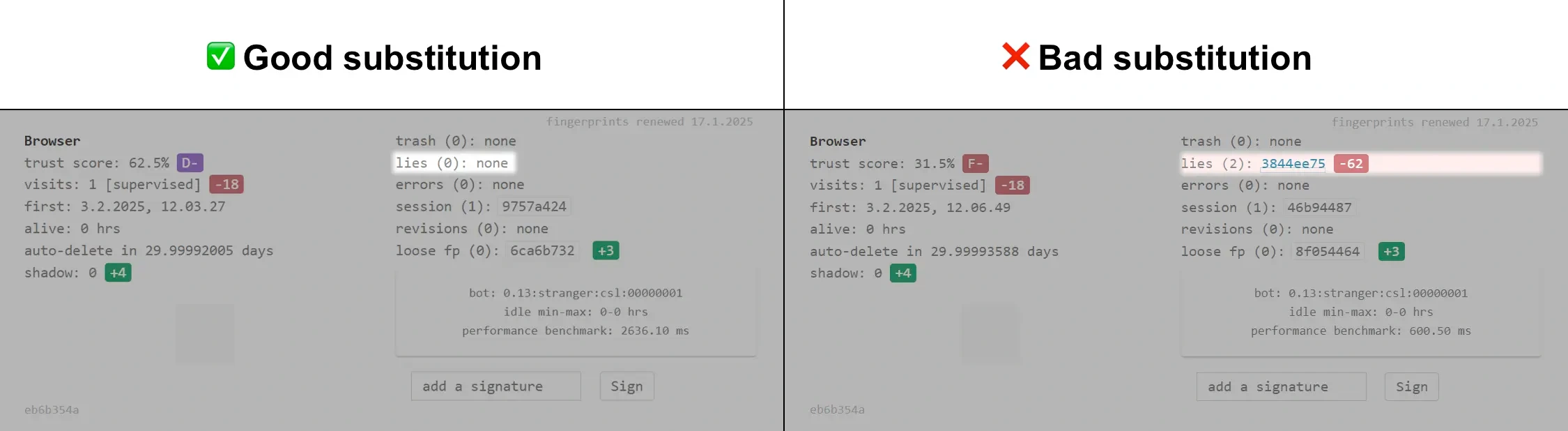
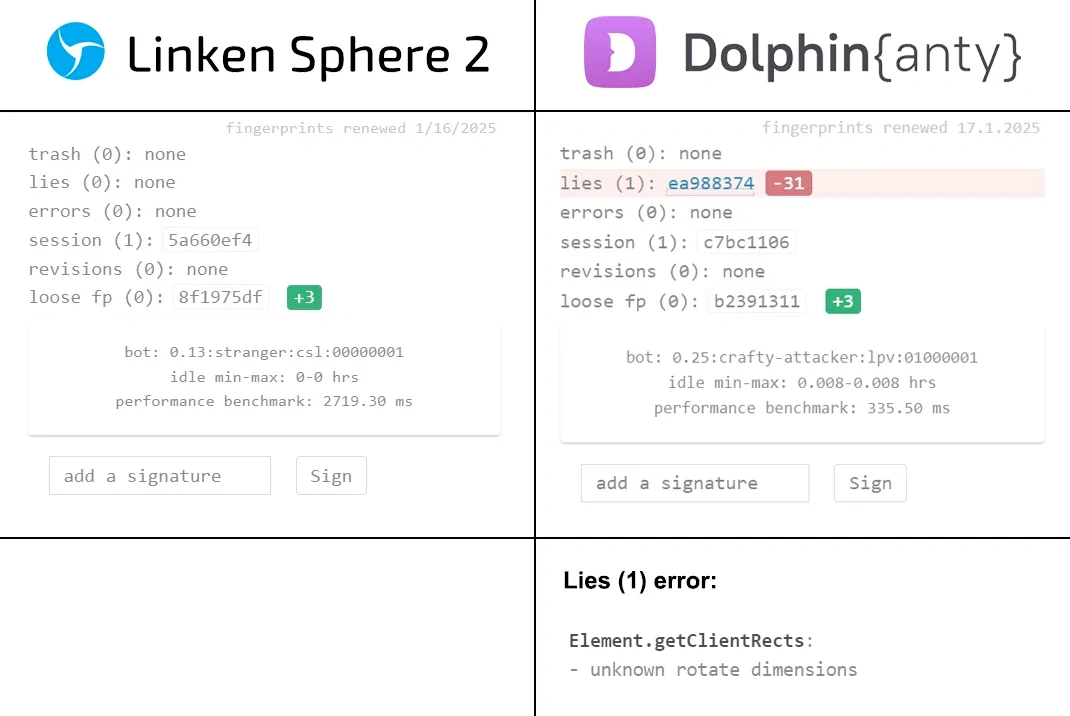
А тепер порівняймо результати на CreepJS при увімкненій підміні в Linken Sphere 2 та в іншому подібному продукті:

Легко помітити, як цей чекер з легкістю може визначити підміну відбитку Client Rects, у той час як у Sphere проблем із детектуванням не спостерігається.
Але було б недобре і необ'єктивно не згадати, що в попередньому поколінні Sphere реалізація підміни відбитку Client Rects була далеко не ідеальною. З цієї причини в підтримці радили не використовувати її без крайньої необхідності.
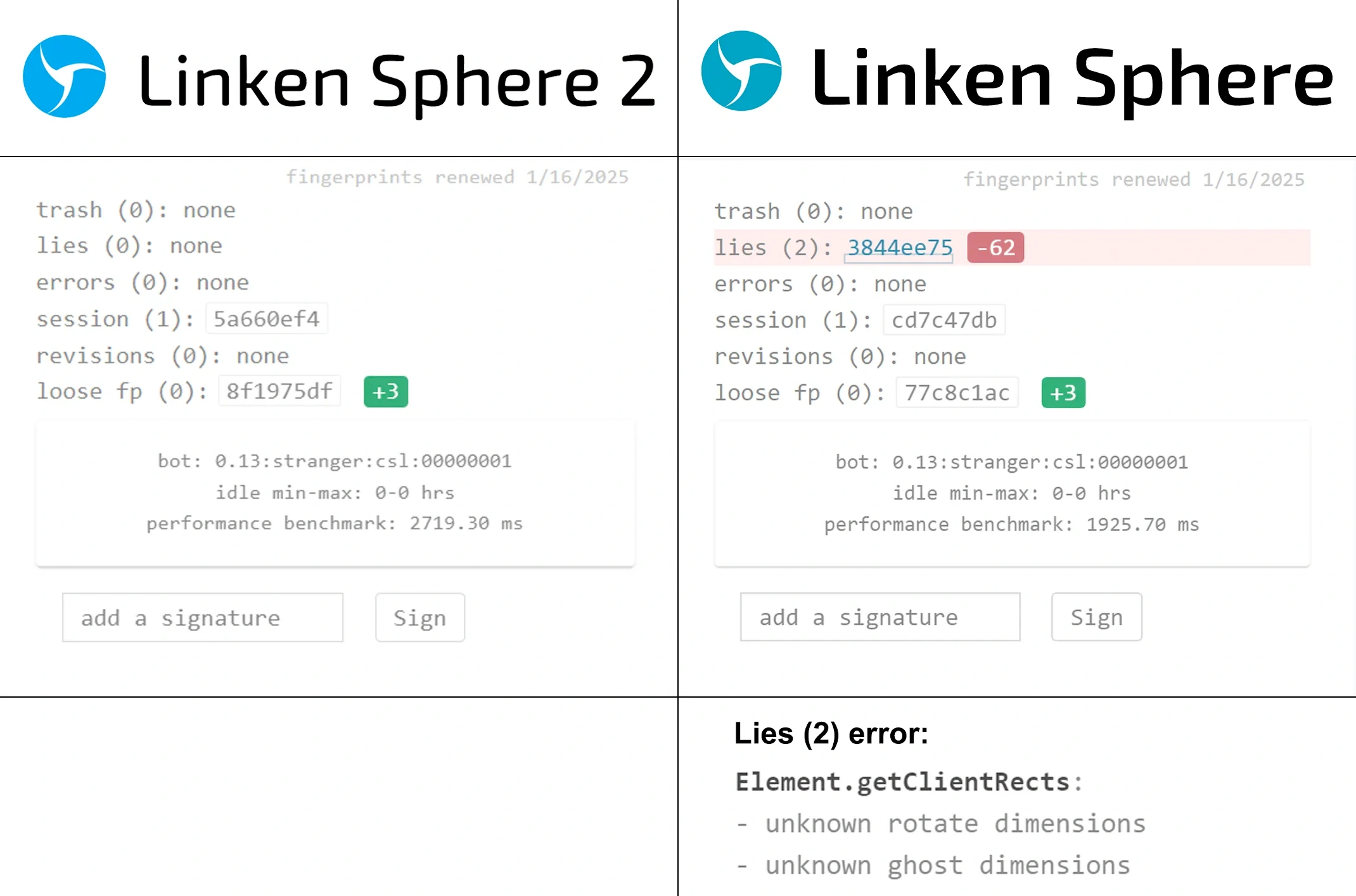
Порівняння підміни відбитку в Linken Sphere 2 та Linken Sphere 9:

Підсумовуючи вищесказане, слід відзначити, що важливо не просто підмінити відбиток, щоб він був унікальним. Важливо зробити це якісно, так щоб його підміну неможливо було виявити. Для цього потрібно використовувати продукт, що має сучасні технологічні та інноваційні рішення у сфері підміни. І тоді результат вашої роботи не змусить себе чекати!