什么是ClientRects

亲爱的朋友们,大家好。今天我们将讨论一种浏览器指纹——Client Rects。用户首次开始讨论这种指纹是在2016年,当时Browserleaks检测器推出了第一种基本且简单的检测方式。那时,其替换似乎并不困难。但要实现最自然的替换并消除被检测的可能性,并不像初看时那样容易。直到现在,市场上大多数流行的解决方案都无法专业而高效地替换这一指纹。
首先,简单来说,Client Rects是一项浏览器技术,它允许你获取网页元素的位置和大小信息。
这些元素可以是多种多样的:文本框、按钮、下拉列表、表格以及许多其他HTML对象。
尺寸信息包括元素的宽度和高度(以像素为单位)。
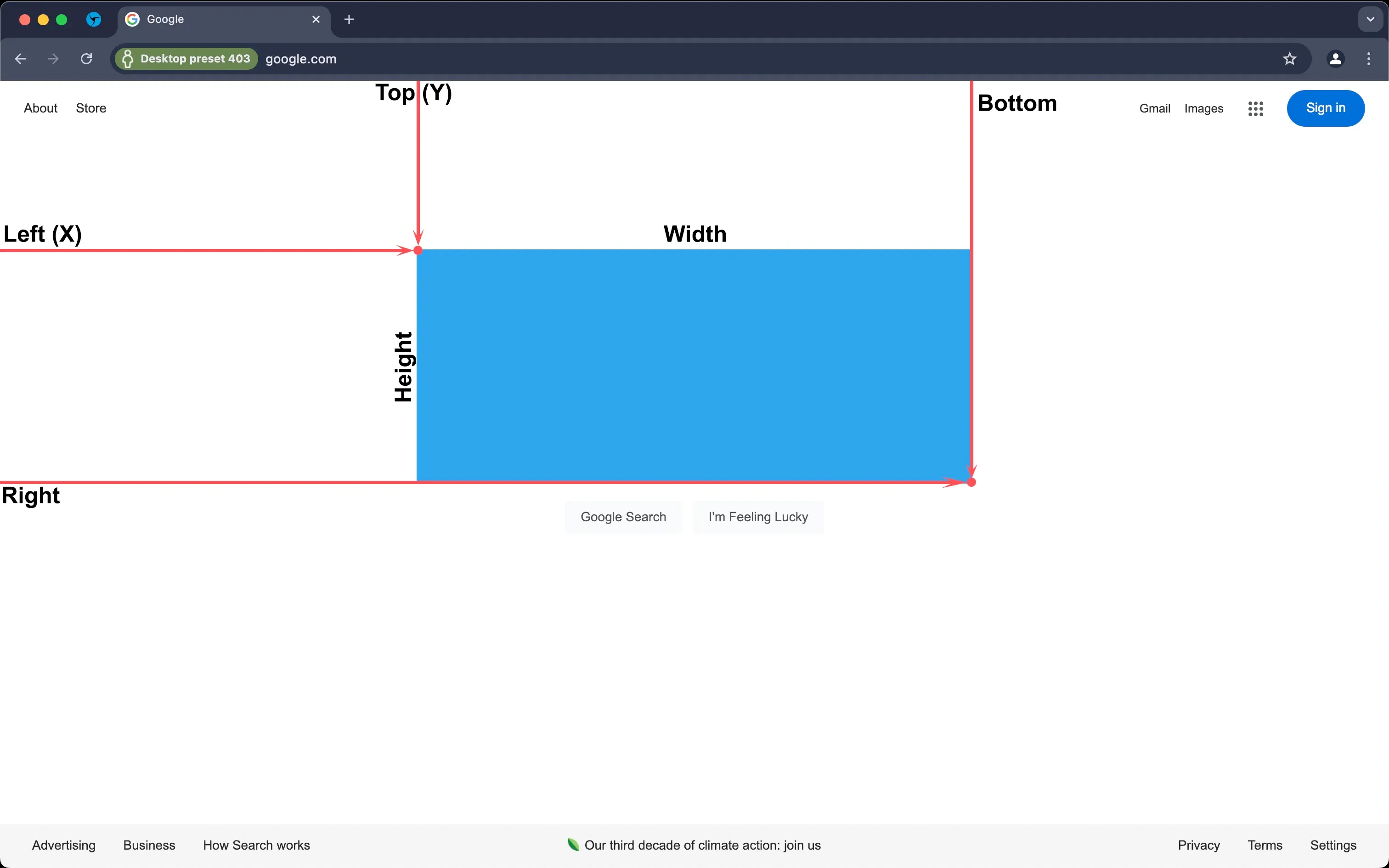
位置信息包括元素左上角(left或X;top或Y)以及对象右下角(right和bottom)的坐标,这些都是相对于浏览器中网页的可见区域(viewport)。
这些信息的集合称为“矩形”(rects)。你可以在下图中更清楚地看到这一点。

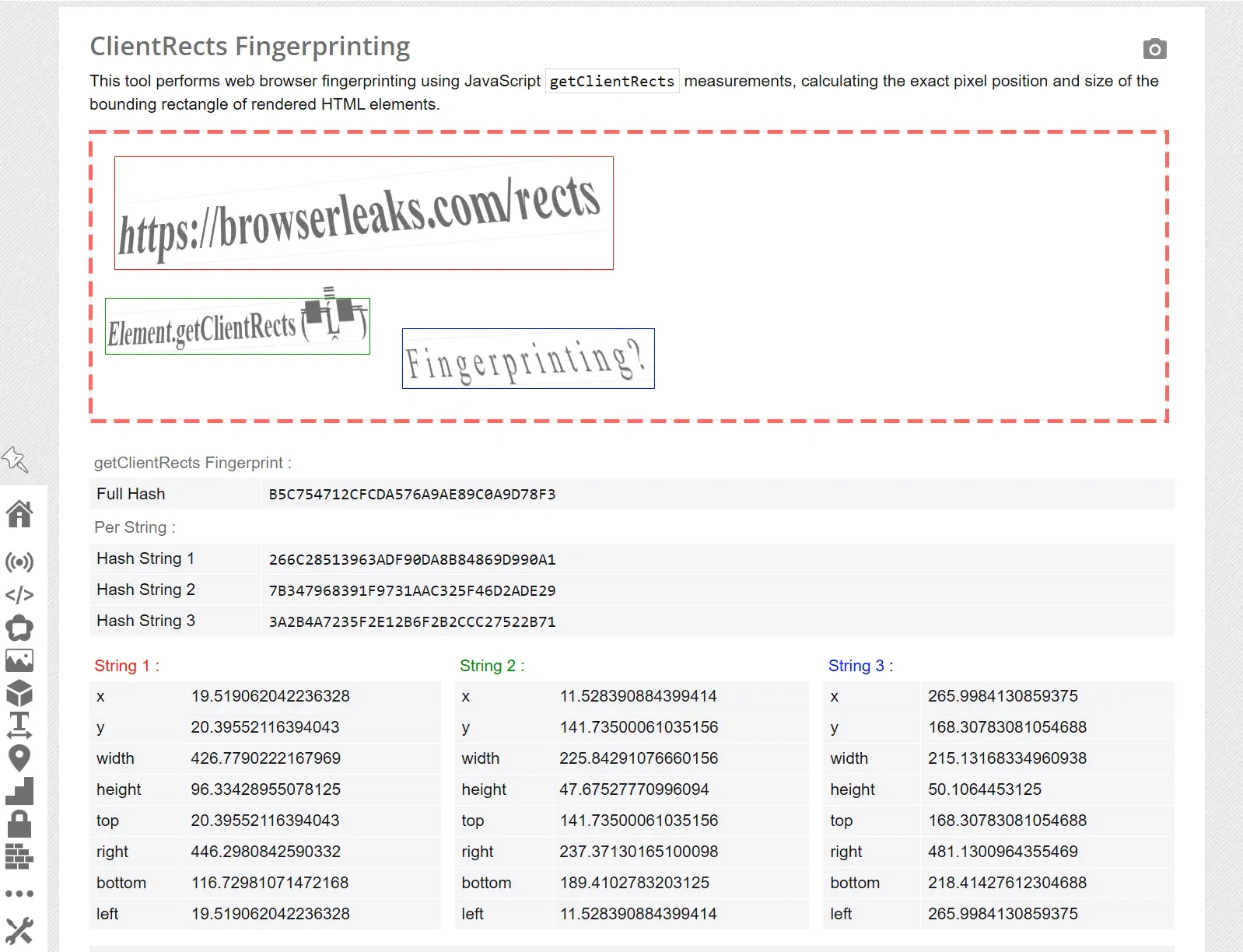
现在让我们看一下检测器 https://browserleaks.com/rects,以便更详细地分析Client Rects指纹是如何生成的。

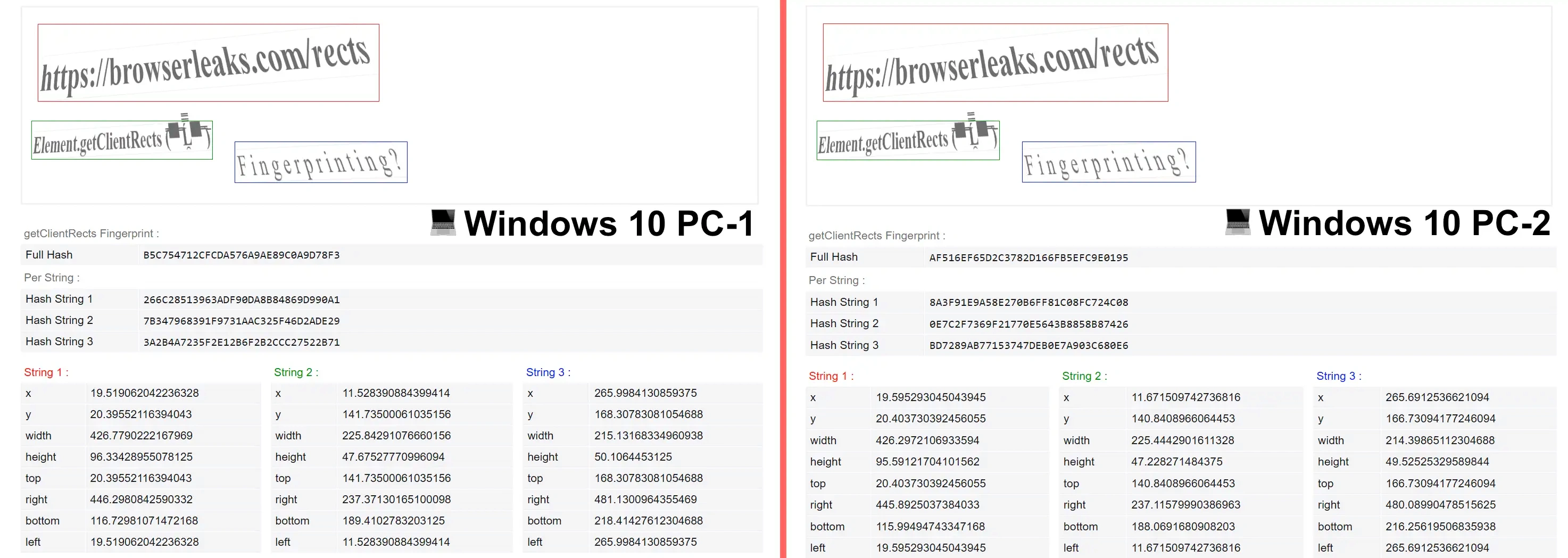
该网站使用三个元素来创建指纹(字符串1、字符串2、字符串3)。当你打开检测器页面后,browserleaks会获取这些元素的尺寸(width, height)以及它们的坐标(x/left, y/top, right, bottom),这些数值均以像素为单位,相对于虚线框。正如你所看到的,这些元素参数的值并未四舍五入为整数,而是以最多16位小数的精度提供。
在获取了这三个元素的必要数据后,browserleaks对每个元素的信息进行处理,将其转换为一个哈希值(Hash String 1、Hash String 2、Hash String 3)。接着,检测器将这三个哈希值合并为一个(Full Hash),这就构成了Client Rects指纹。
当然,这只是获取Client Rects指纹最简单的示例之一。例如,检测器 https://privacycheck.sec.lrz.de/active/fp_gcr/fp_getclientrects.html 使用了稍微复杂一些的方案来获取指纹,采用了更多不同类型的HTML元素。现代反欺诈系统可以采用更复杂的方案来获取这一指纹,将你的指纹与他们的个人数据库进行比对,并结合其他指纹、参数和IP地址来识别用户和防止多账户行为。

一个合乎逻辑的问题出现了:是什么“变量”会导致两个不同设备显示的参数值存在细微差异?答案很简单——很多!设备类型、操作系统、操作系统版本、显卡、显示器、屏幕分辨率、系统缩放、浏览器类型、浏览器版本、页面缩放、字体——这些都是最基本的“变量”,它们会影响参数值,从而影响整个指纹。
让我们以Google Chrome浏览器为例,进行一个顺序示例:使用移动设备时,我们获得一种指纹;使用笔记本电脑时,我们获得另一种指纹。连接2K显示器,再连接4K显示器——指纹会不同。将Windows 10更换为Windows 11——指纹会改变;将系统中的Windows缩放从100%调整到125%——指纹也会改变;通过笔记本电脑内置的Intel显卡启动浏览器时获得一种指纹,而通过独立显卡启动时获得另一种指纹。依此类推。
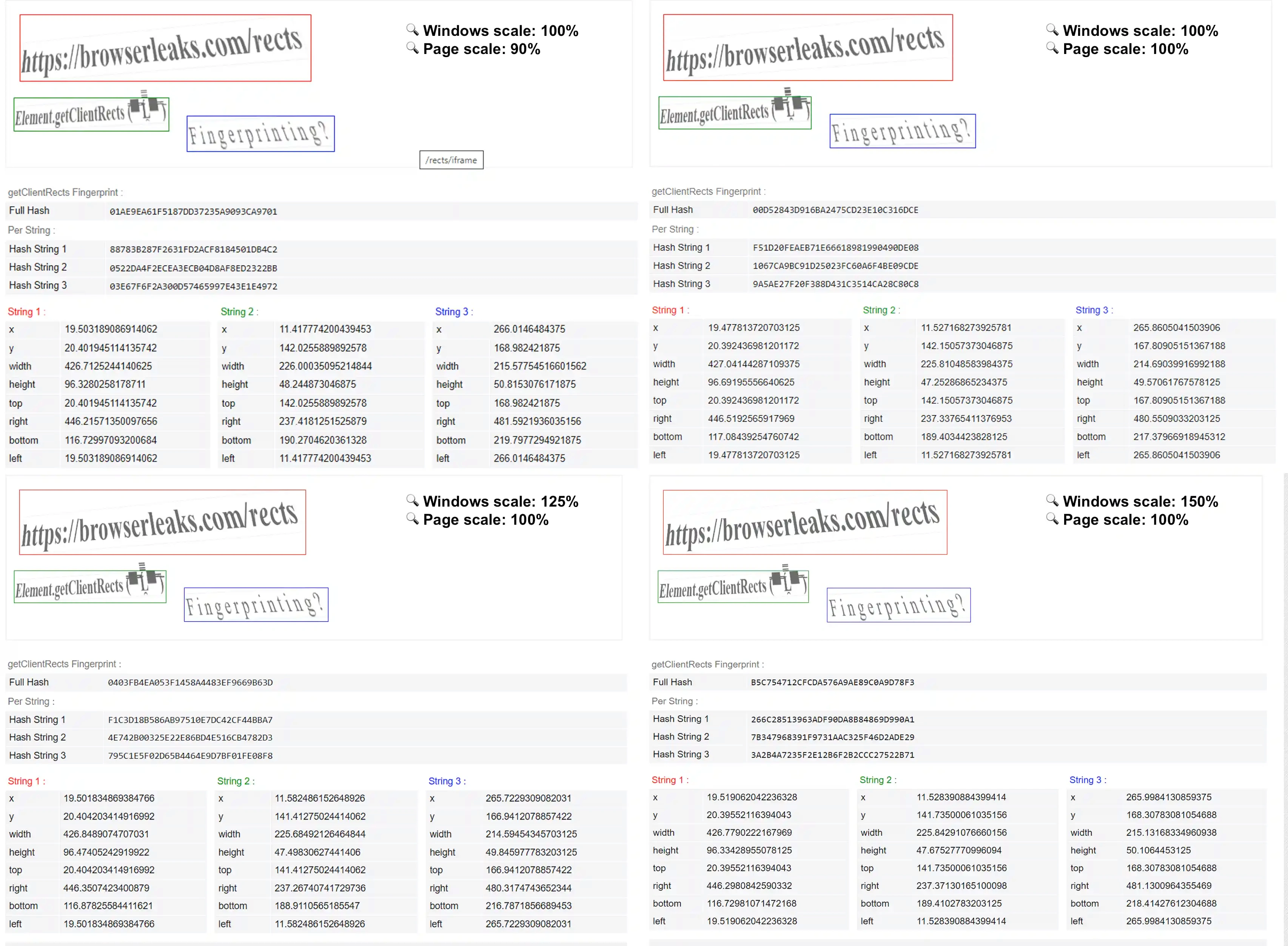
这是在Windows 10的Google Chrome中,不同缩放比例下的Client Rects指纹示例:

当然,如果你每月创建几十、几百或数千个账户,跑到商店购买各种设备、显示器和显卡,并将浏览器页面的缩放比例调到如此之小,以至于不借助放大镜就无法看清显示器上的任何内容,那么这绝不是获得独特指纹的最佳方式。在这种情况下,最好的解决方案是使用一款技术先进的反检测浏览器,对这一指纹进行高质量的替换。
替换 Client Rects 指纹主要有两种方法:一种是在浏览器中使用插件或扩展程序,另一种是使用反检测浏览器。下面我们将更详细地介绍这两种方法。
在浏览器中使用插件或扩展程序是替换指纹最简单的方法,但它存在几个明显的缺点:
-
可以检测到插件或扩展。 用户识别方法可以确定用户安装了哪些插件和扩展程序。如果检测到相应的插件,现代反欺诈系统就会向你发出红色警告信号。
-
指纹替换质量低。 这些扩展程序使用的替换技术远未达到理想水平,替换质量越低,被反欺诈系统检测到的几率就越高。
-
采用屏蔽而非替换。 一些浏览器插件可能会采用JavaScript屏蔽或Client Rects技术,这种情况是最糟糕的。除了容易被检测之外,由于屏蔽,浏览器可能会“扭曲”地显示网页元素,这种情况下你就无法正常使用某些网站了。
这种方法只能作为安全和匿名链条中的一个环节,而不适合用于工作或多账号操作。Mozilla Firefox中常用的替换插件有CanvasBlocker、Trace和Chameleon;Google Chrome的扩展程序有ClientRects Fingerprint Defender和Trace。
使用反检测浏览器是替换Client Rects指纹的最佳方法。但不要急于使用第一个看到的产品,这件事不需要匆忙。选择合适的软件,才能让你获得最佳的替换效果。
基本上,扩展程序和反检测浏览器在计算Client Rects时会加入盐分和噪声(即不可见像素),从而略微调整最终元素的尺寸,这导致反欺诈系统在10次中就能检测到指纹替换。
新一代Linken Sphere采用了基于内置缩放技术的全新替换方法,可在10次会话中有8次获得理想的替换效果。
在某些情况下,为了评估指纹替换的质量,你无需成为反欺诈系统领域的专家,只需简单比较常规浏览器和反检测浏览器的检测结果即可。

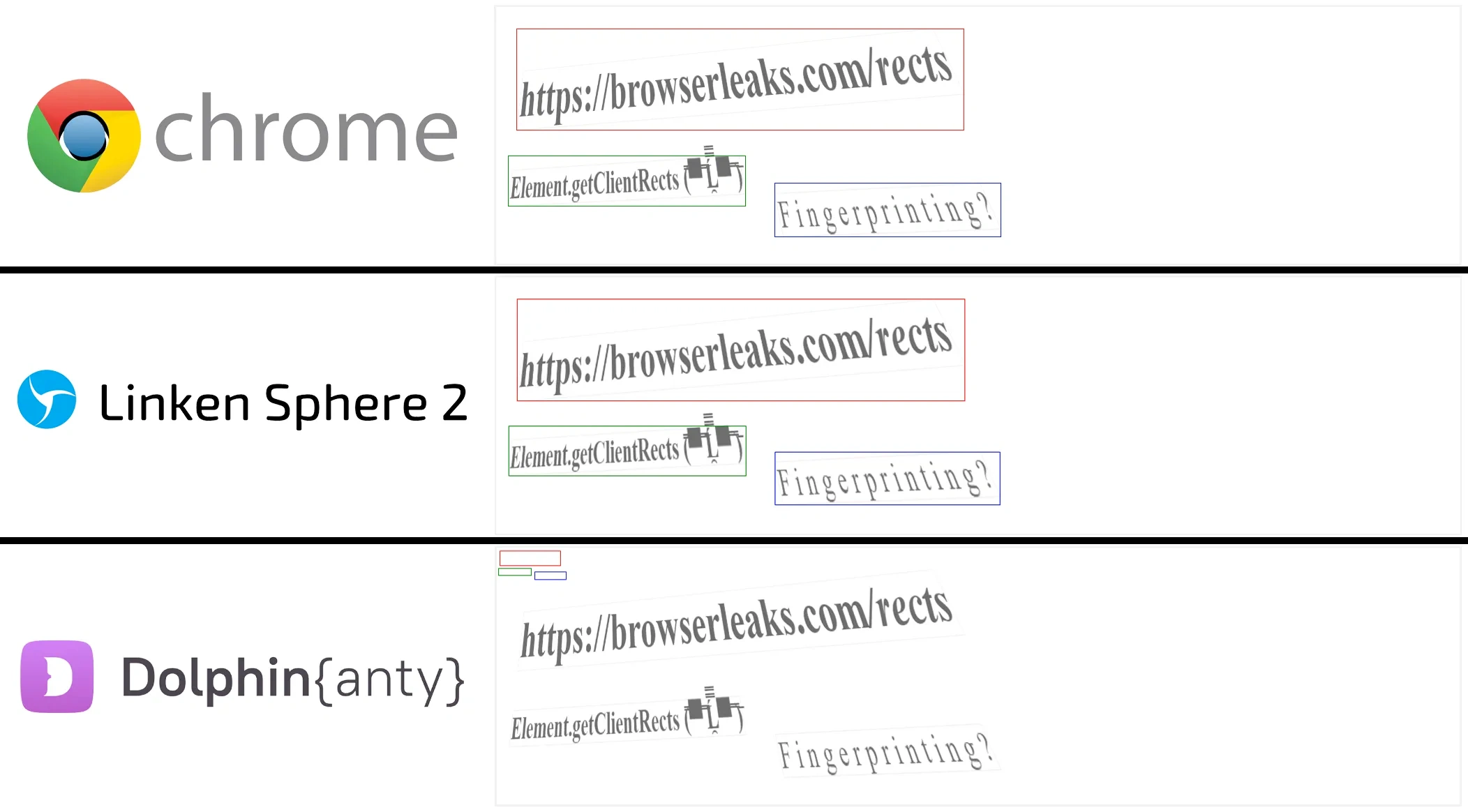
上面的截图显示了在普通的Google Chrome浏览器、Linken Sphere 2以及市场上一款流行的反检测浏览器中,在Browserleaks网站上进行检测的结果。肉眼可以清楚地看到,由于使用噪声进行指纹替换,页面元素显示得非常不正常。
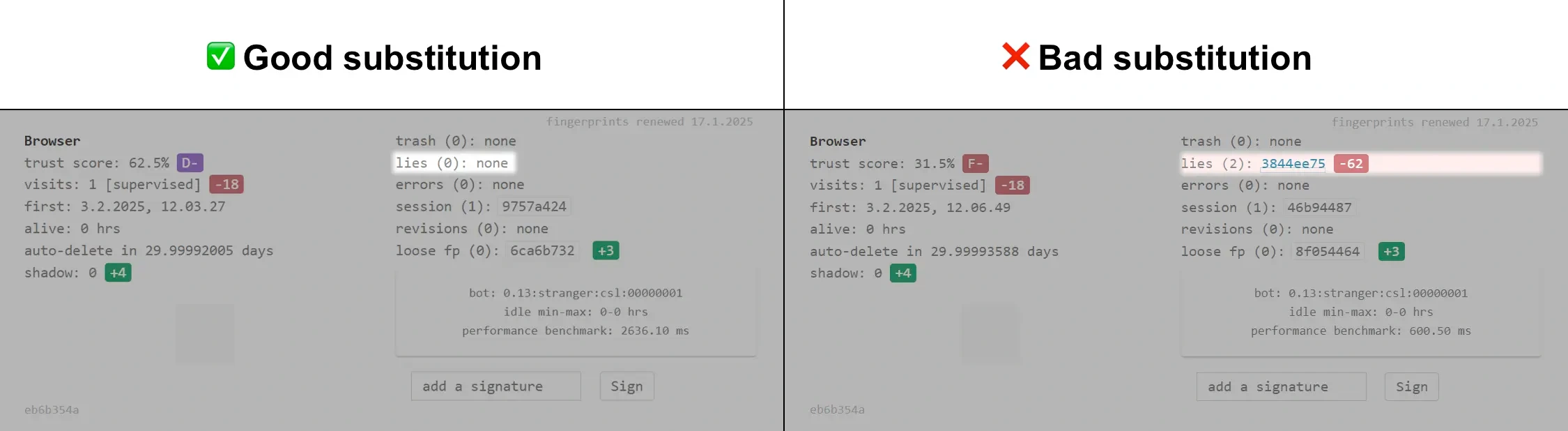
此外,为了检查替换的质量,我们还可以推荐一个检测器,例如CreepJS。与其他用于检测Client Rects指纹的服务不同,该网站允许你评估替换的质量。为此,在启用替换后,请查看“Browser”部分中的“lies”项目。

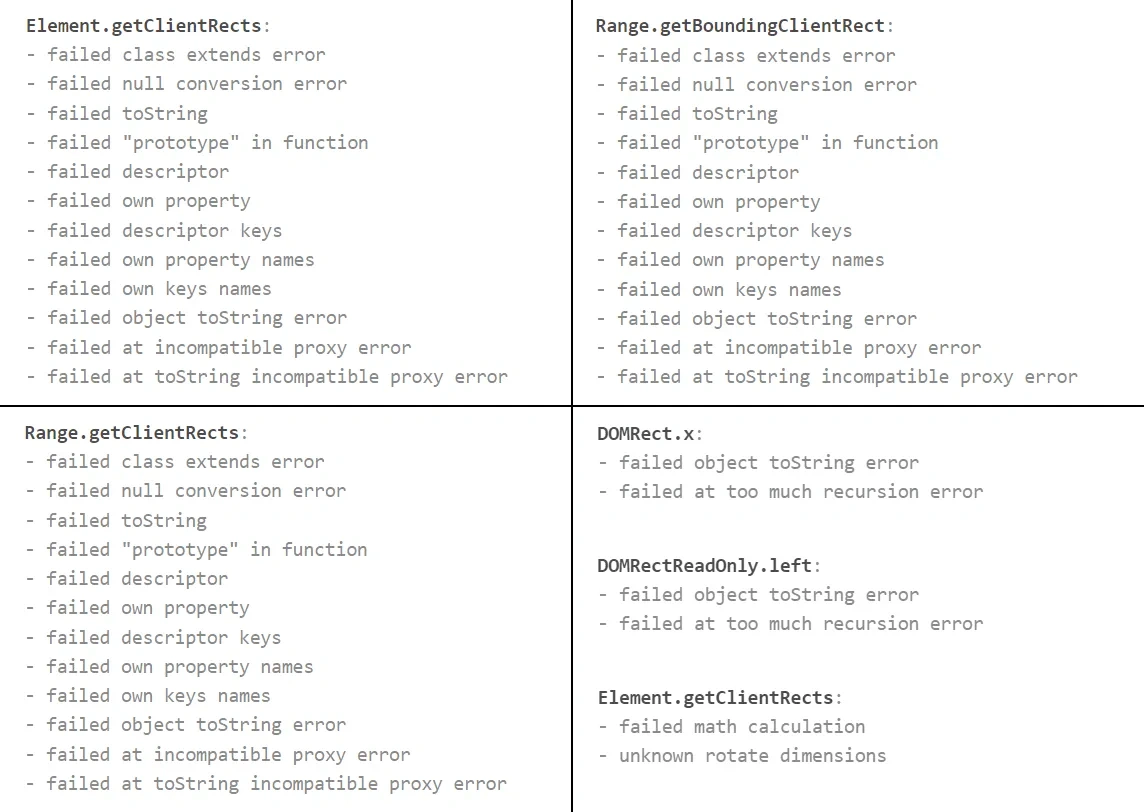
“lies” 参数必须具有“none”的值,如上图左侧所示。当检测到替换时,该项目会被高亮显示,并在括号中显示错误数量。在这种情况下,当你点击“lies”值时,可以更详细地查看这些错误。当检测到替换时,错误会出现在例如“Element.getClientRects:”、“Range.getClientRects:”、“Range.getBoundingClientRect:”、“DOMRect.height:”、“DOMRectReadOnly.top:”等函数中。
检测到 Client Rects 替换时的错误示例:

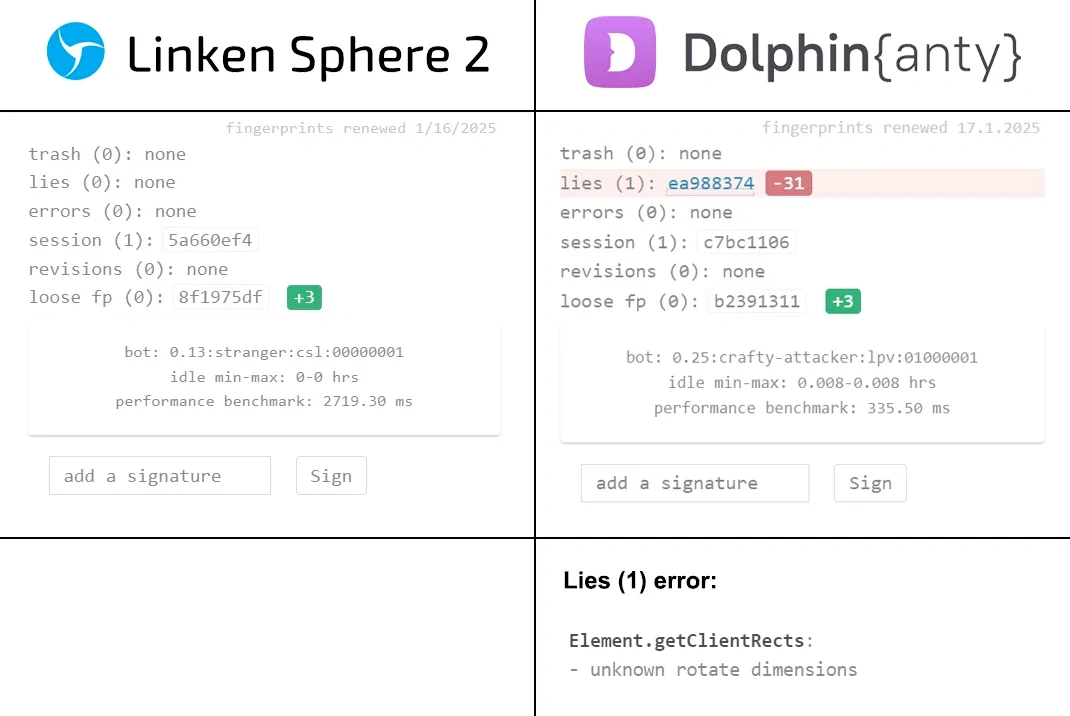
现在,让我们比较一下在 Linken Sphere 2 启用替换和另一个类似产品中,在 CreepJS 上的检测结果:

很容易看出,这个检测器可以轻松检测到 Client Rects 指纹的替换,而 Linken Sphere 在检测方面没有任何问题。
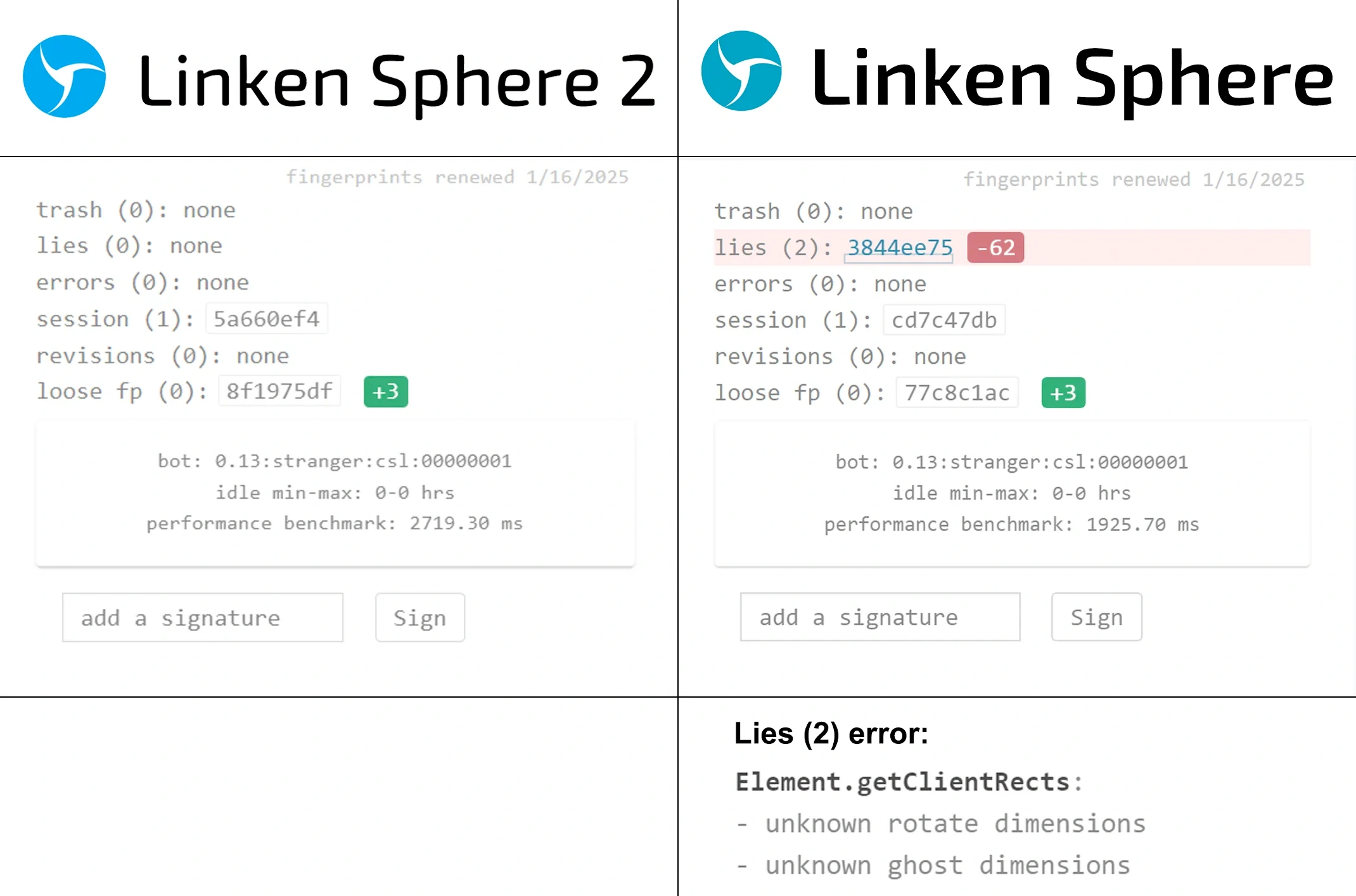
但如果不提及在上一代 Linken Sphere 中,Client Rects 指纹替换的实现远非理想,那将是不公平和不客观的。正因为如此,技术支持建议除非绝对必要,否则不要使用该功能。
Linken Sphere 2 与 Linken Sphere 9 的指纹替换对比:

总之,需要指出的是,重要的不仅仅是替换出一个独一无二的指纹,更重要的是要高质量地完成替换,使其无法被检测到。为此,你需要使用一款具有现代技术和创新解决方案的产品。这样,你的工作成果很快就会显现出来!