¿Qué es ClientRects?

Hola, queridos amigos. Hoy hablaremos sobre una huella digital del navegador llamada Client Rects. Los usuarios comenzaron a hablar de esta huella por primera vez en 2016, después de que apareciera la primera opción básica y simple para verificarla en el comprobador de Browserleaks. En ese momento, su sustitución no parecía ser difícil. Pero implementar la sustitución más natural posible y eliminar la posibilidad de detectarla no es tan sencillo como parece a primera vista. Hasta ahora, la mayoría de las soluciones populares en el mercado no pueden sustituir esta huella de manera competente y eficiente.
Primero, vale la pena explicar de forma simple qué son los Client Rects. Client Rects es una tecnología en el navegador que permite obtener información sobre la ubicación y el tamaño de los elementos de una página web.
Los elementos pueden ser variados: un campo de texto, un botón, una lista desplegable, una tabla y muchos otros objetos HTML.
La información de tamaño incluye el ancho y la altura del elemento en píxeles.
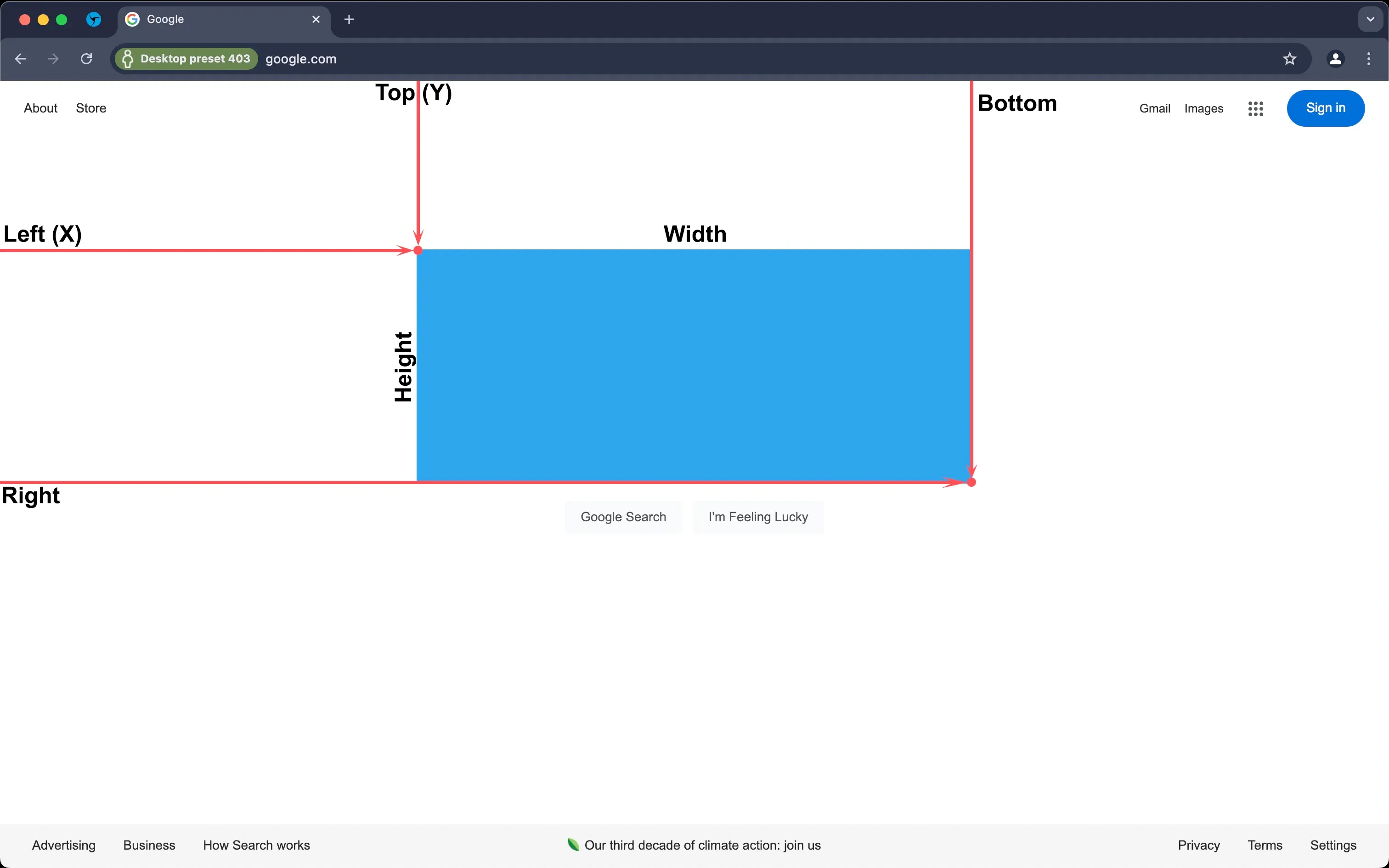
La información de posición incluye las coordenadas del punto superior izquierdo del elemento (left o X; top o Y) y del punto inferior derecho del objeto (right y bottom) en relación con el área visible de la página (viewport).
El conjunto de esta información se denomina "rectángulos" (rects). Puedes verlo de forma más clara en la imagen a continuación.

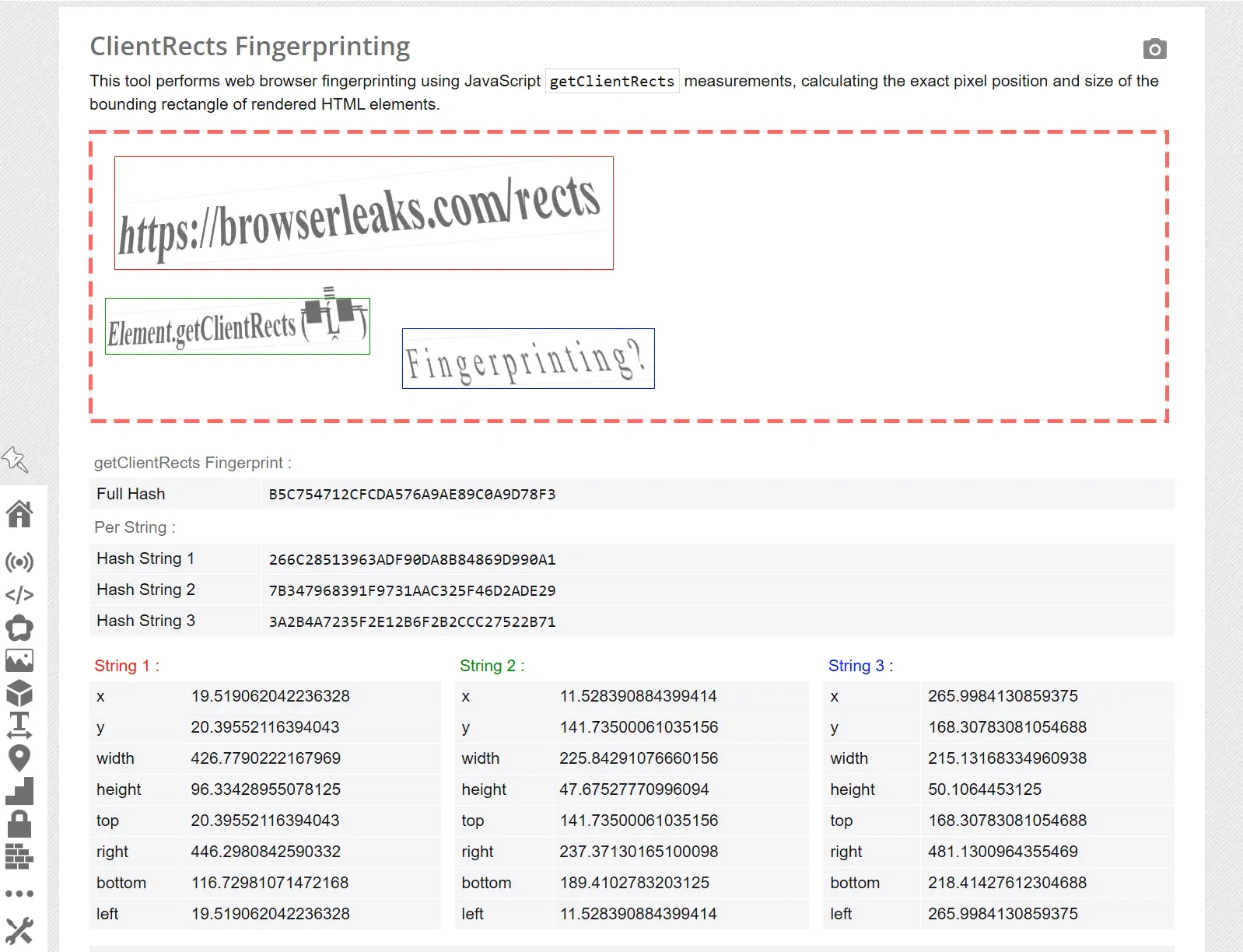
Ahora, analicemos el comprobador https://browserleaks.com/rects para examinar en detalle cómo se obtiene la huella digital Client Rects.

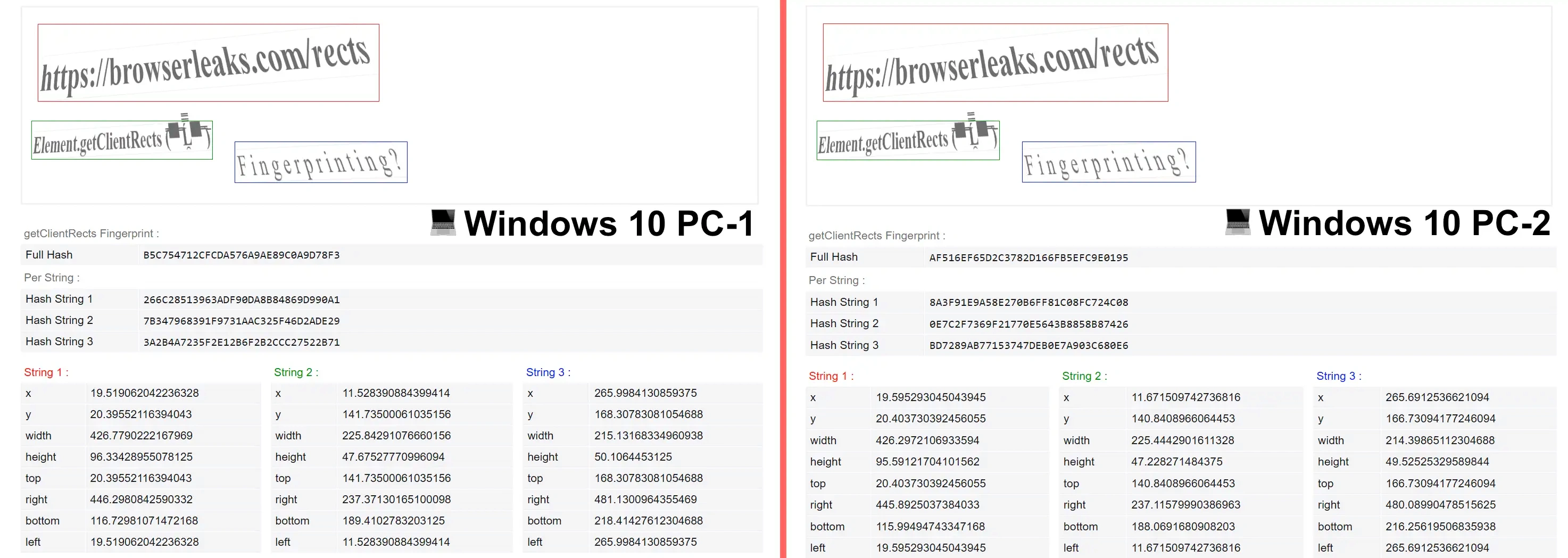
Este sitio utiliza tres elementos para crear una huella (String 1, String 2, String 3). Después de abrir la página del comprobador, Browserleaks obtiene información sobre el tamaño de estos elementos (width, height) y las coordenadas de estos elementos (x/left, y/top, right, bottom) en píxeles, en relación con el marco punteado. Como puedes notar, los valores de los parámetros de los elementos no se redondean a números enteros, sino que se proporcionan con una precisión máxima de hasta 16 dígitos después del punto.
Después de recibir los datos necesarios de estos tres elementos, Browserleaks procesa la información de cada elemento, convirtiéndola en un hash (Hash String 1, Hash String 2, Hash String 3). Luego, el comprobador utiliza estos tres hashes y los combina en uno solo (Full Hash), que ya puede considerarse la huella digital de Client Rects.
Por supuesto, este es uno de los ejemplos más simples de cómo capturar la huella digital Client Rects. Por ejemplo, el comprobador https://privacycheck.sec.lrz.de/active/fp_gcr/fp_getclientrects.html utiliza un esquema algo más complejo para obtener una huella, empleando un mayor número de elementos HTML de diferentes tipos. Los sistemas antifraude modernos pueden utilizar esquemas mucho más complejos para obtener esta huella, compararla con su base de datos personal, combinarla con otras huellas, parámetros y direcciones IP para identificar al usuario y proteger contra el multi-accounting.

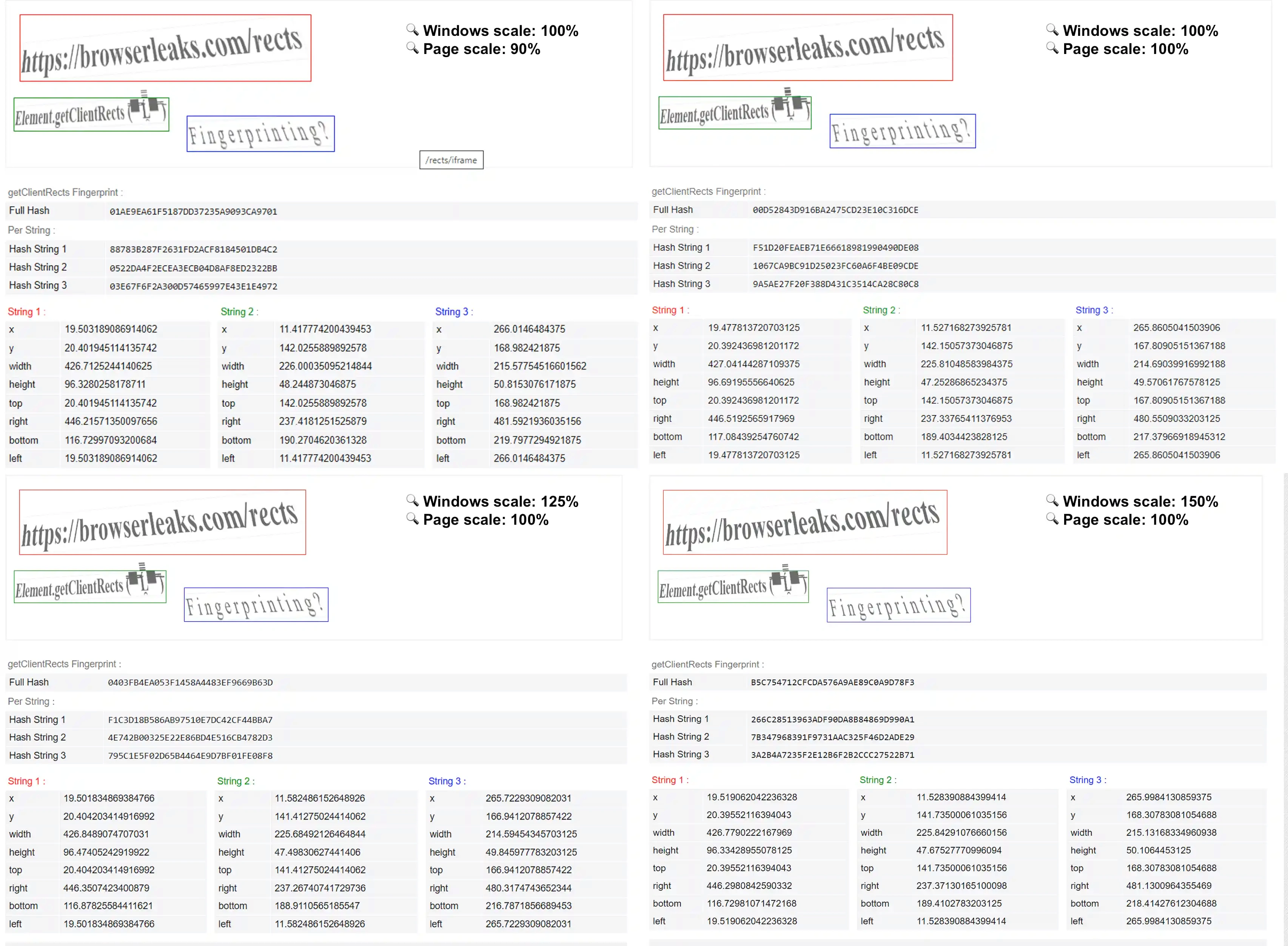
Surge una pregunta lógica: ¿qué "variables" pueden hacer que dos dispositivos diferentes muestren valores de parámetros con ligeras diferencias? La respuesta es sencilla: ¡muchas! El tipo de dispositivo, el sistema operativo, la versión del sistema operativo, la tarjeta gráfica, el monitor, la resolución de la pantalla, la escala en el sistema, el tipo de navegador, la versión del navegador, el zoom de la página y las fuentes; estas son las "variables" básicas que pueden influir en los valores de los parámetros, y por lo tanto, en la huella en su conjunto.
Veamos un ejemplo secuencial en el contexto del navegador Google Chrome: usamos un dispositivo móvil y obtenemos una huella; usamos una computadora portátil y obtenemos otra huella. Conectamos un monitor 2K y luego uno 4K: las huellas serán diferentes. Cambiamos de Windows 10 a Windows 11: la huella cambiará; modificamos la escala de Windows en el sistema del 100% al 125%: la huella también cambia; iniciamos el navegador a través de la tarjeta gráfica integrada de un portátil Intel: una huella, y luego lo iniciamos a través de una tarjeta gráfica dedicada: otra huella. Y así sucesivamente.

Por supuesto, si creas decenas, cientos o miles de cuentas al mes, y sales corriendo a la tienda para comprar diversos dispositivos, monitores y tarjetas gráficas, reduciendo la escala de la página del navegador a tal punto que, sin una lupa, no se pueda ver nada en la pantalla, no es la mejor idea para obtener una huella única. La mejor solución en este caso sería utilizar un navegador anti-detect tecnológico con una sustitución de alta calidad de esta huella.
Existen dos métodos principales para sustituir la huella digital de Client Rects: el uso de complementos o extensiones en el navegador y el uso de un navegador anti-detect. Analicemos cada uno en detalle.
El uso de complementos o extensiones en el navegador es la forma más sencilla de sustituir una huella. Pero tiene varias desventajas significativas:
-
La capacidad de detectar un complemento o add-on. Los métodos de identificación del usuario permiten determinar qué complementos y add-ons están instalados. Si se detectan los complementos correspondientes, se activará una alerta en un sistema antifraude moderno.
-
La baja calidad de la sustitución de la huella. Las tecnologías de sustitución utilizadas en estos complementos y extensiones dejan mucho que desear. Cuanto menor sea la calidad de la sustitución, mayor será la probabilidad de que el sistema antifraude la detecte.
-
El uso de bloqueo en lugar de sustitución. Algunos complementos del navegador pueden bloquear Javascript o utilizar tecnologías de Client Rects. Este es el peor escenario. Además de la detección por bloqueo, el navegador puede mostrar los elementos de la página de forma "distorsionada". En ese caso, es imposible garantizar un funcionamiento correcto en algunos sitios web.
Este método solo se puede utilizar como un eslabón en la cadena de seguridad y anonimato, pero no para el trabajo o el multi-accounting. Complementos populares para la sustitución en Mozilla Firefox incluyen CanvasBlocker, Trace y Chameleon; extensiones para Google Chrome incluyen ClientRects Fingerprint Defender y Trace.

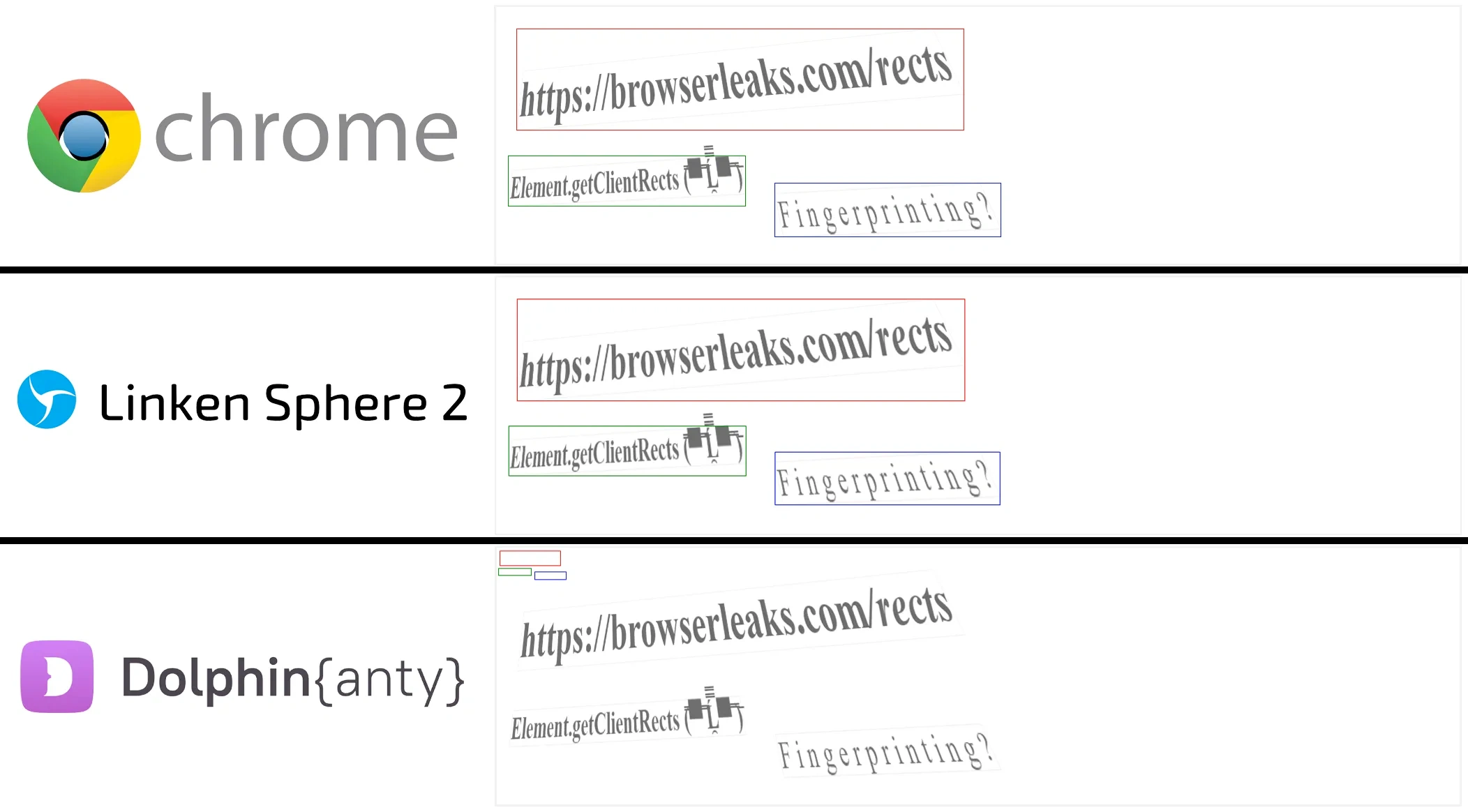
La captura de pantalla de arriba muestra los resultados de la verificación en el sitio de Browserleaks en un navegador Google Chrome normal, en Linken Sphere 2 y en uno de los navegadores anti-detect populares del mercado. Se nota a simple vista cómo los elementos se muestran incorrectamente debido a la sustitución de la huella mediante el uso de ruido.
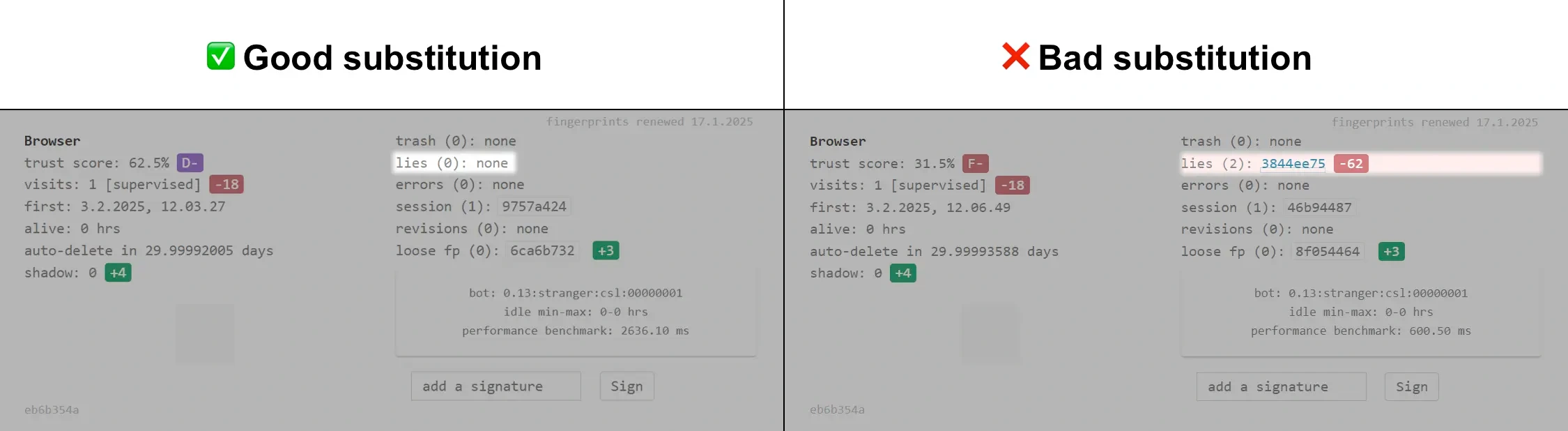
Además, para comprobar la calidad de la sustitución, se puede recomendar un comprobador como CreepJS. A diferencia de otros servicios para verificar la huella Client Rects, este sitio permite evaluar la calidad de la sustitución. Para ello, con la sustitución activada, consulta la sección "Browser" para el ítem "lies".

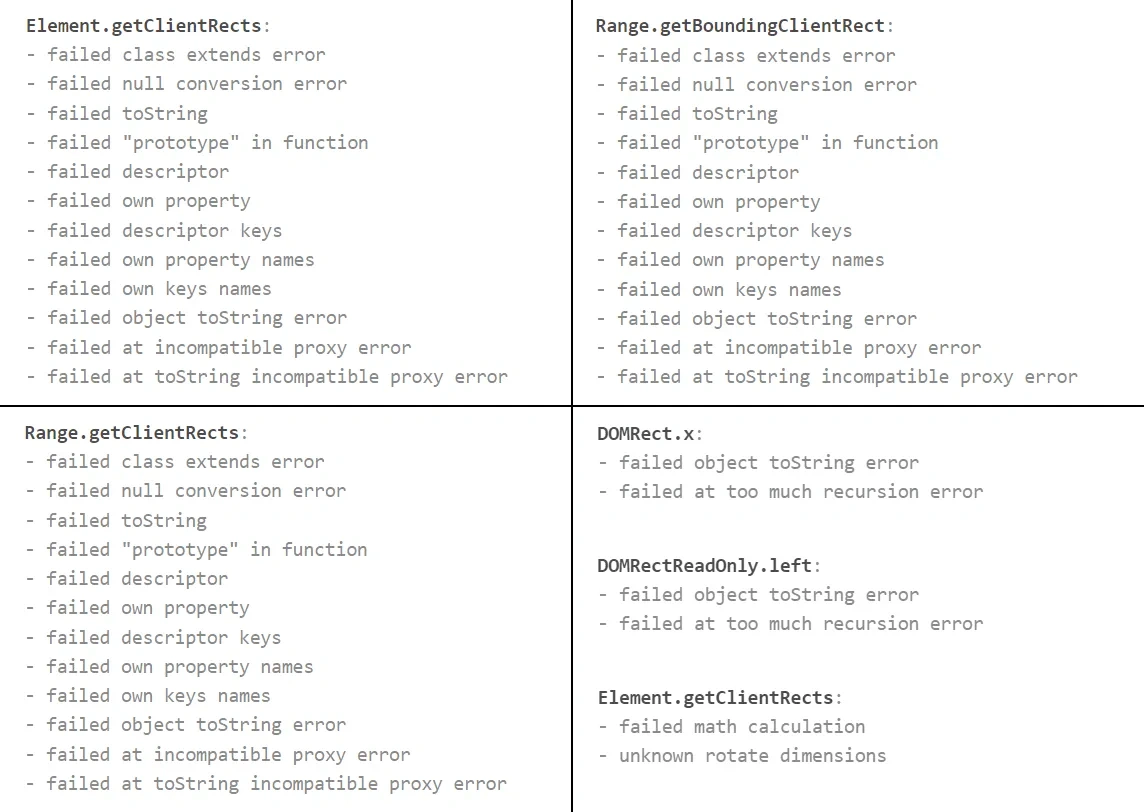
El parámetro "lies" debe tener el valor "none", como se muestra a la izquierda en la captura de pantalla de arriba. Cuando se detecta una sustitución, este ítem se resaltará y se indicará, entre paréntesis, el número de errores. En ese caso, al hacer clic en el valor de "lies", podrás ver esos errores con más detalle. Cuando se detecta una sustitución, se producirán errores en funciones como "Element.getClientRects:", "Range.getClientRects:", "Range.getBoundingClientRect:", "DOMRect.height:", "DOMRectReadOnly.top:" etc.

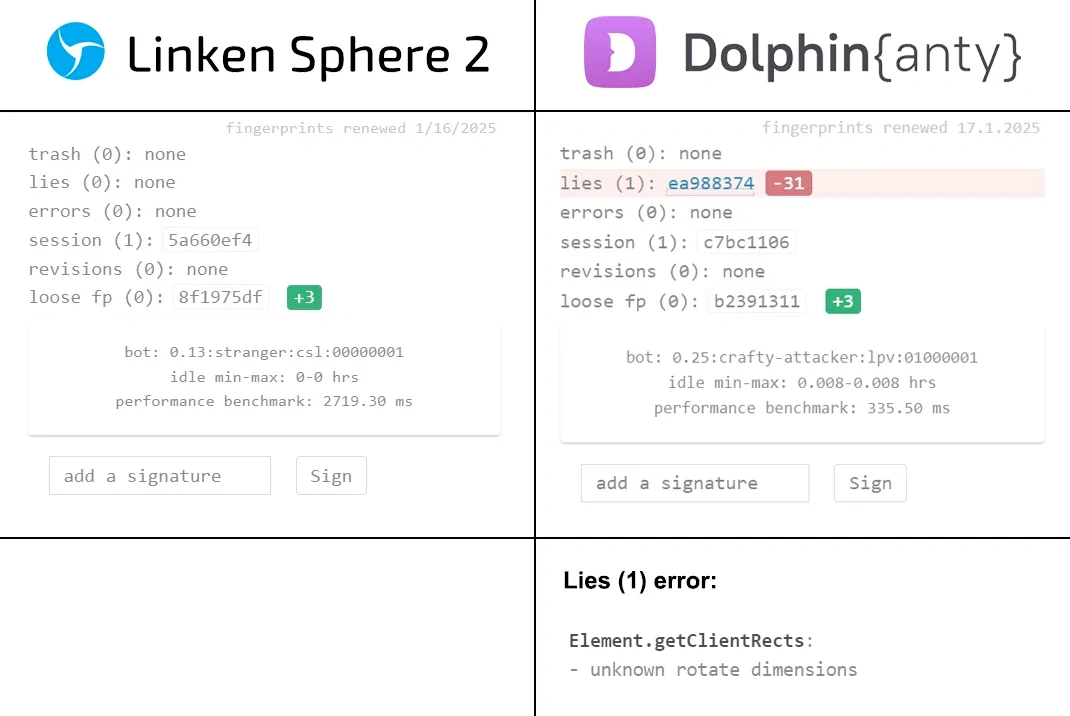
Ahora, comparemos los resultados en CreepJS con la sustitución activada en Linken Sphere 2 y en otro producto similar:

Es fácil notar cómo este comprobador puede detectar fácilmente la sustitución de la huella Client Rects, mientras que en Sphere no se observan problemas de detección.
Sin embargo, sería injusto e imparcial no mencionar que, en la generación anterior de Sphere, la implementación de la sustitución de la huella Client Rects estaba lejos de ser ideal. Por esa razón, el soporte recomendaba no usarla a menos que fuera absolutamente necesario.
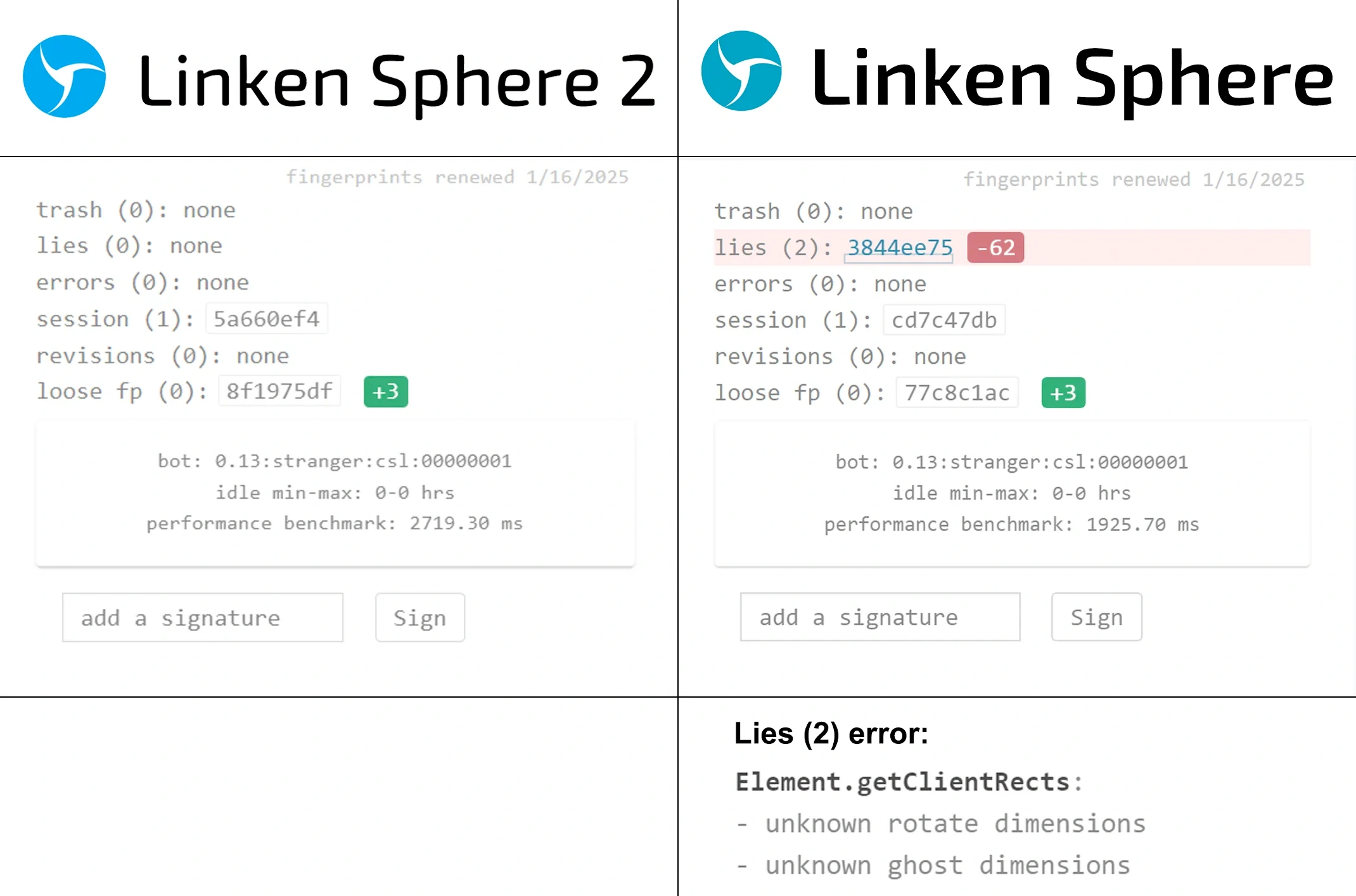
Comparación de la sustitución de la huella en Linken Sphere 2 y Linken Sphere 9:

En resumen, es importante no solo sustituir la huella para que sea única, sino hacerlo de manera cualitativa, de modo que la sustitución no pueda ser detectada. Para ello, es necesario utilizar un producto que cuente con soluciones tecnológicas e innovadoras modernas en el ámbito de la sustitución. ¡Y así, el resultado de tu trabajo no tardará en llegar!