Qu'est-ce que ClientRects

Bonjour, chers amis. Aujourd'hui, nous allons parler d'une empreinte digitale du navigateur appelée Client Rects. Les utilisateurs ont commencé à en parler pour la première fois en 2016, après que la première option basique et simple pour la vérifier apparaisse sur le checker de Browserleaks. À l'époque, sa substitution ne semblait pas difficile. Mais mettre en œuvre une substitution aussi naturelle que possible et éliminer toute possibilité de détection n'est pas aussi simple qu'il n'y paraît au premier abord. Jusqu'à présent, la plupart des solutions populaires sur le marché ne parviennent pas à substituer cette empreinte de manière compétente et efficace.
Tout d'abord, il convient d'expliquer simplement ce que sont les Client Rects. Les Client Rects sont une technologie dans le navigateur qui permet d'obtenir des informations sur la position et la taille des éléments d'une page web.
Les éléments peuvent être variés : un champ de texte, un bouton, une liste déroulante, un tableau et de nombreux autres objets HTML.
Les informations de taille comprennent la largeur et la hauteur de l'élément en pixels.
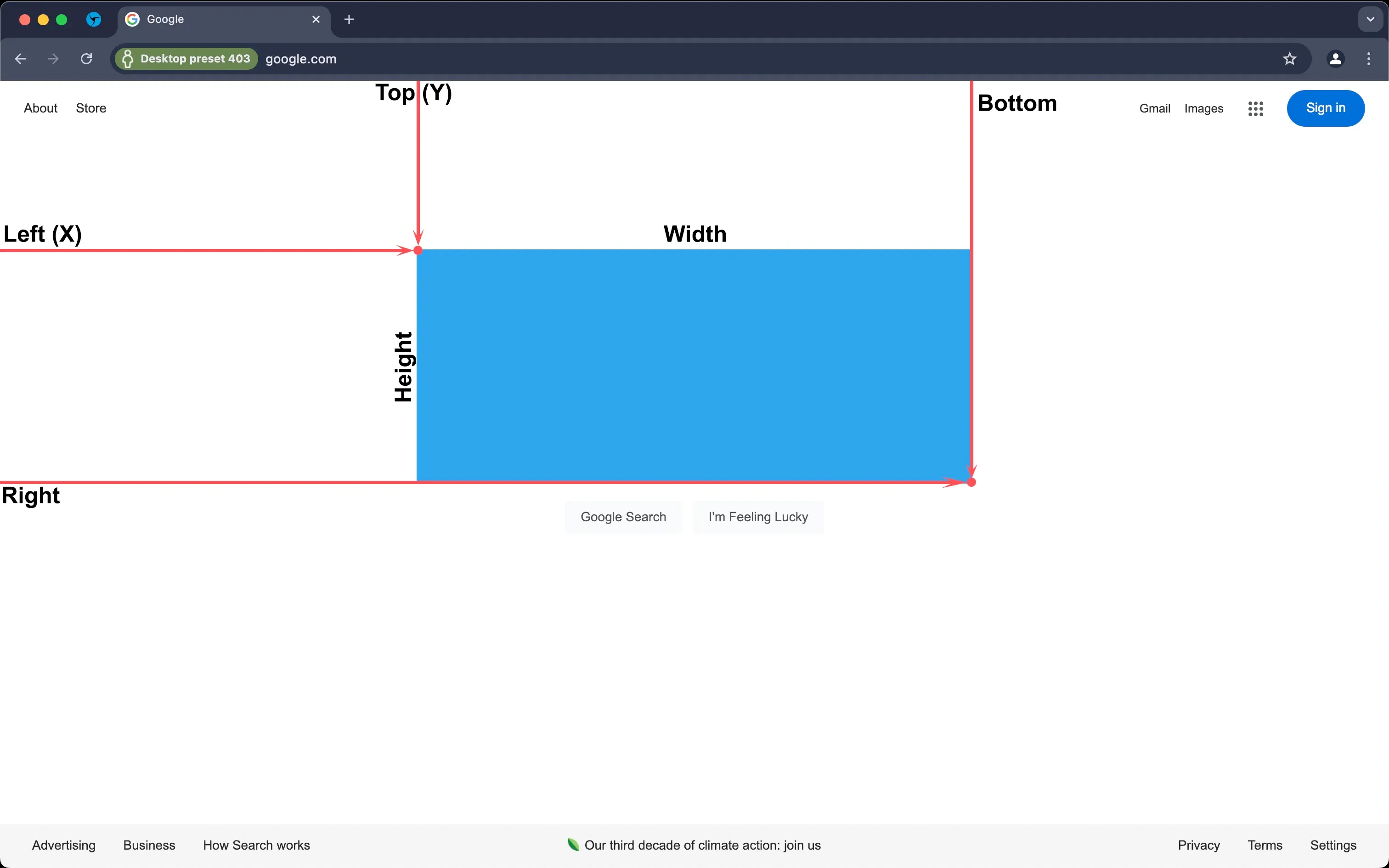
Les informations de position comprennent les coordonnées du point supérieur gauche de l'élément (left ou X ; top ou Y) ainsi que celles du point inférieur droit de l'objet (right et bottom) par rapport à la zone visible de la page (viewport).
L'ensemble de ces informations est appelé « rectangles » (rects). Vous pouvez le voir plus clairement sur l'image ci-dessous.

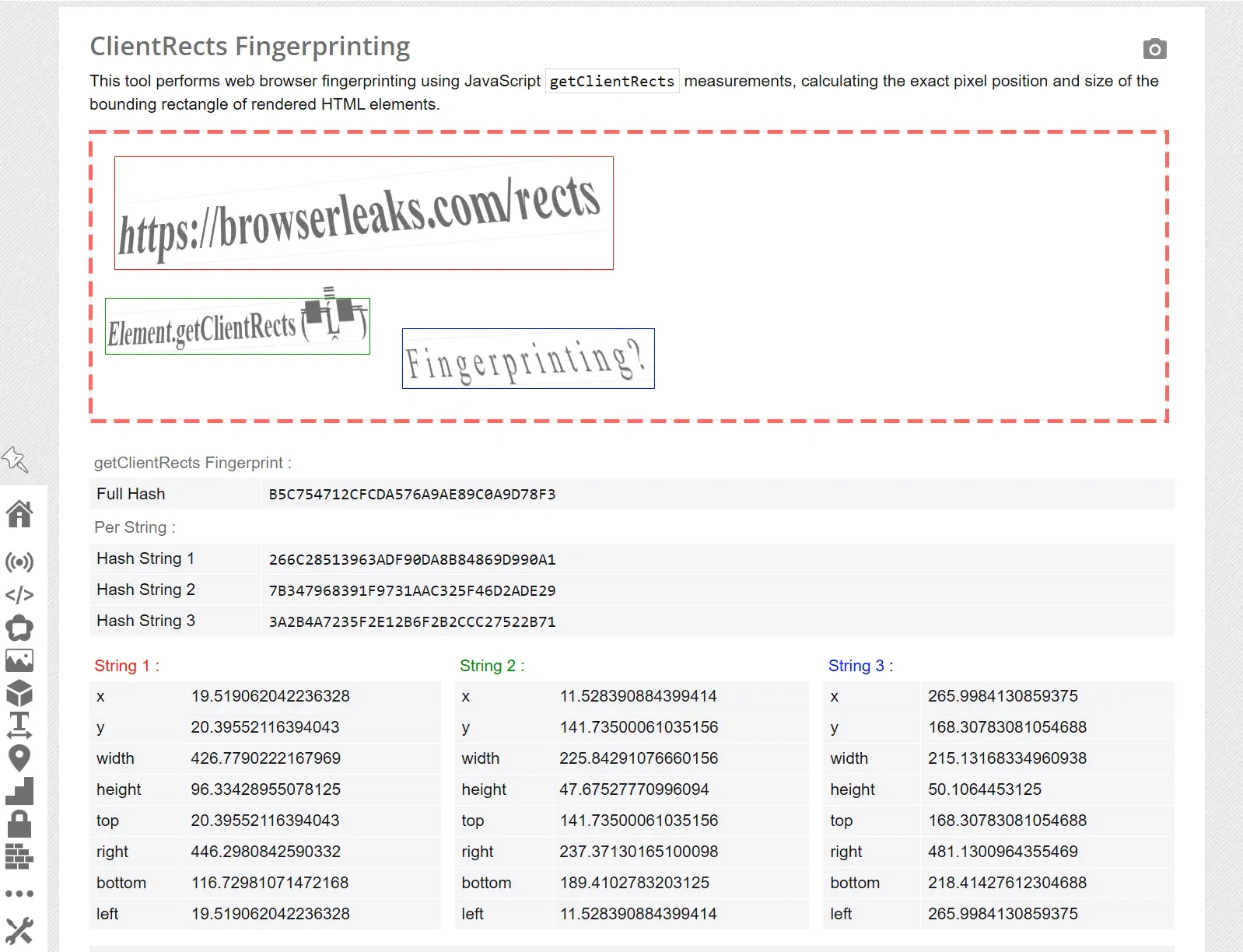
Examinons maintenant le checker https://browserleaks.com/rects afin d'analyser plus en détail comment l'empreinte Client Rects est obtenue.

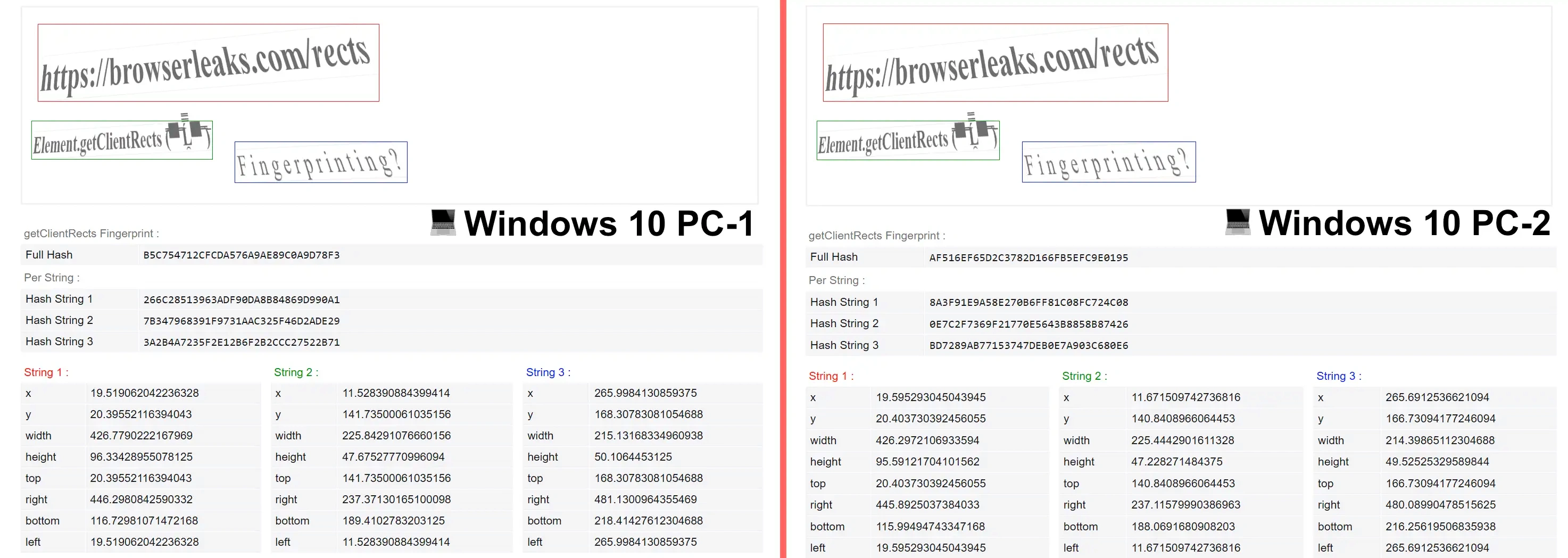
Ce site utilise trois éléments pour créer une empreinte (String 1, String 2, String 3). Après avoir ouvert la page du checker, Browserleaks récupère des informations sur la taille de ces éléments (width, height) et leurs coordonnées (x/left, y/top, right, bottom) en pixels par rapport au cadre en pointillés. Comme vous pouvez le constater, les valeurs des paramètres des éléments ne sont pas arrondies à des nombres entiers, mais sont fournies avec une précision maximale pouvant aller jusqu'à 16 chiffres après la virgule.
Après avoir obtenu les données nécessaires concernant ces trois éléments, Browserleaks traite les informations de chaque élément, les convertissant en un hash (Hash String 1, Hash String 2, Hash String 3). Ensuite, le checker utilise ces trois hashes et les combine en un seul (Full Hash), qui peut alors être désigné comme l'empreinte Client Rects.
Bien sûr, il s'agit de l'un des exemples les plus simples de capture de l'empreinte Client Rects. Par exemple, le checker https://privacycheck.sec.lrz.de/active/fp_gcr/fp_getclientrects.html utilise un schéma un peu plus complexe pour obtenir une empreinte, en utilisant un plus grand nombre d'éléments HTML de types différents. Les systèmes anti-fraude modernes peuvent utiliser des schémas bien plus complexes pour obtenir cette empreinte, comparer votre empreinte avec leur base de données personnelle, la combiner avec d'autres empreintes, paramètres, adresses IP pour identifier l'utilisateur et prévenir le multi-comptes.

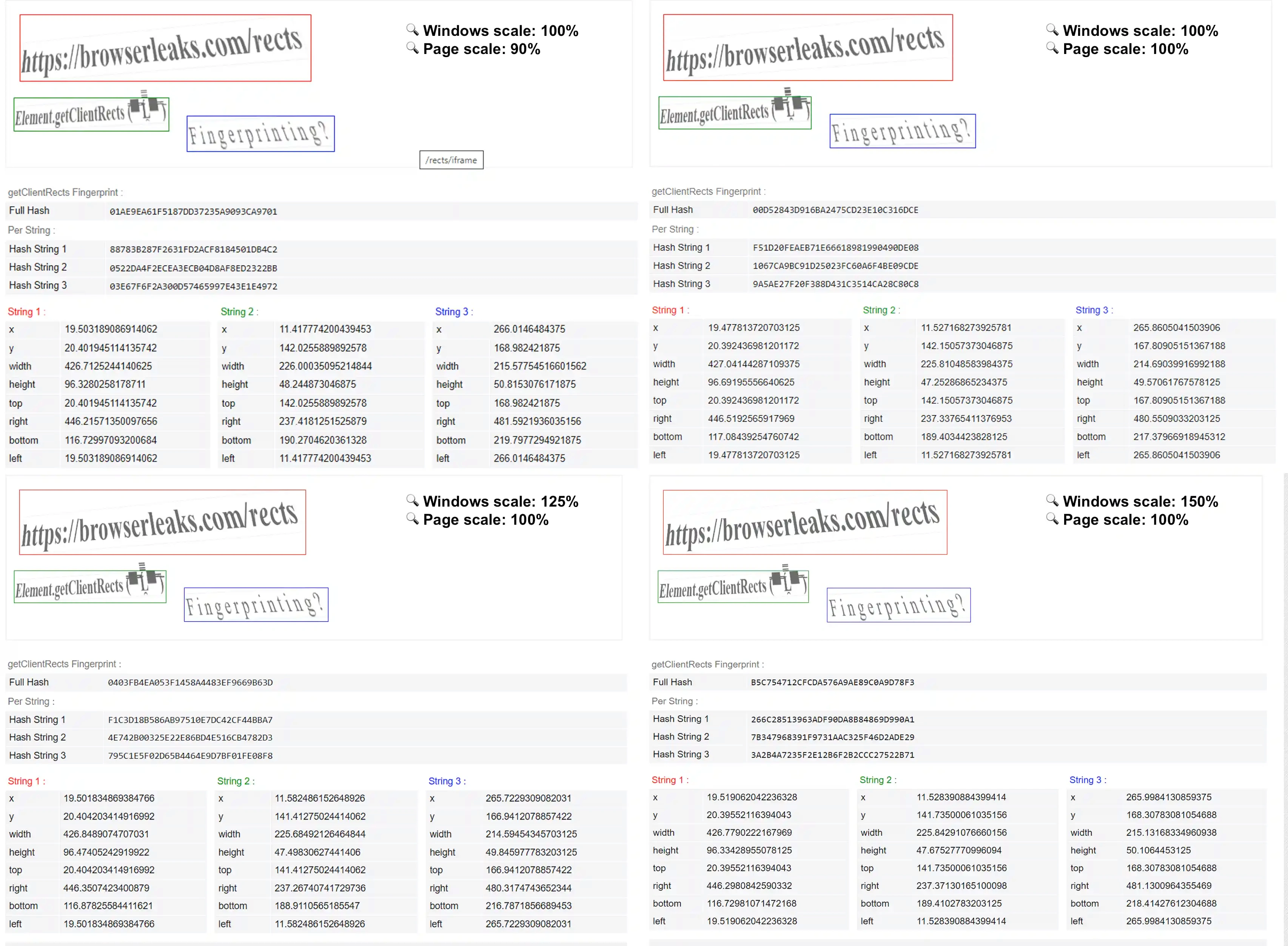
Une question logique se pose : quelles « variables » peuvent expliquer que deux appareils différents affichent des valeurs de paramètres avec de légères différences ? La réponse est simple — beaucoup ! Le type d'appareil, le système d'exploitation, la version du système d'exploitation, la carte graphique, le moniteur, la résolution d'écran, le niveau de zoom dans le système, le type de navigateur, la version du navigateur, le zoom de la page, les polices — ce sont les « variables » de base qui peuvent influencer les valeurs des paramètres, et donc l'empreinte dans son ensemble.
Prenons un exemple séquentiel dans le contexte du navigateur Google Chrome : utiliser un appareil mobile donne une empreinte, utiliser un ordinateur portable donne une empreinte différente. Connecter un moniteur 2K, puis un moniteur 4K — les empreintes seront différentes. Passer de Windows 10 à Windows 11 — l'empreinte changera ; modifier le niveau de zoom de Windows de 100 % à 125 % — l'empreinte change également ; lancer le navigateur via la carte graphique intégrée d'un ordinateur portable Intel — une empreinte, le lancer via une carte graphique dédiée — une autre empreinte. Et ainsi de suite.

Bien entendu, si vous créez des dizaines, des centaines ou des milliers de comptes par mois, courir au magasin pour acheter divers appareils, moniteurs et cartes graphiques, en réduisant le niveau de zoom de la page du navigateur à un point tel que, sans loupe, il serait impossible de voir quoi que ce soit à l'écran, ce n'est certainement pas la meilleure idée pour obtenir une empreinte unique. La meilleure solution dans ce cas serait d'utiliser un navigateur anti-detect technologique avec une substitution de haute qualité de cette empreinte.
Il existe deux méthodes principales pour substituer l'empreinte Client Rects : l'utilisation d'add-ons ou d'extensions dans le navigateur et l'utilisation d'un navigateur anti-detect. Examinons chacune d'elles en détail.
L'utilisation d'add-ons ou d'extensions dans le navigateur est la méthode la plus simple pour substituer une empreinte. Mais cela comporte plusieurs inconvénients importants :
-
La possibilité de détecter une extension ou un add-on. Les méthodes d'identification de l'utilisateur permettent de déterminer quelles extensions et quels add-ons sont installés. Si les add-ons correspondants sont détectés, cela déclenchera une alerte rouge auprès d'un système anti-fraude moderne.
-
La faible qualité de la substitution de l'empreinte. Les technologies de substitution utilisées dans ces extensions et add-ons laissent à désirer. Plus la qualité de la substitution est faible, plus le risque que le système anti-fraude la détecte est élevé.
-
L'utilisation du blocage plutôt que de la substitution. Certains add-ons de navigateur peuvent bloquer le Javascript ou utiliser les technologies Client Rects. C'est le pire scénario. En plus de la détection due au blocage, le navigateur peut afficher les éléments de la page de manière « déformée ». Dans ce cas, il est impossible d'assurer un fonctionnement correct avec certains sites web.
Cette méthode ne peut être utilisée qu'en tant que maillon dans la chaîne de sécurité et d'anonymat, et non pour le travail ou le multi-comptes. Des add-ons populaires pour la substitution dans Mozilla Firefox incluent CanvasBlocker, Trace, Chameleon ; des extensions pour Google Chrome incluent ClientRects Fingerprint Defender, Trace.

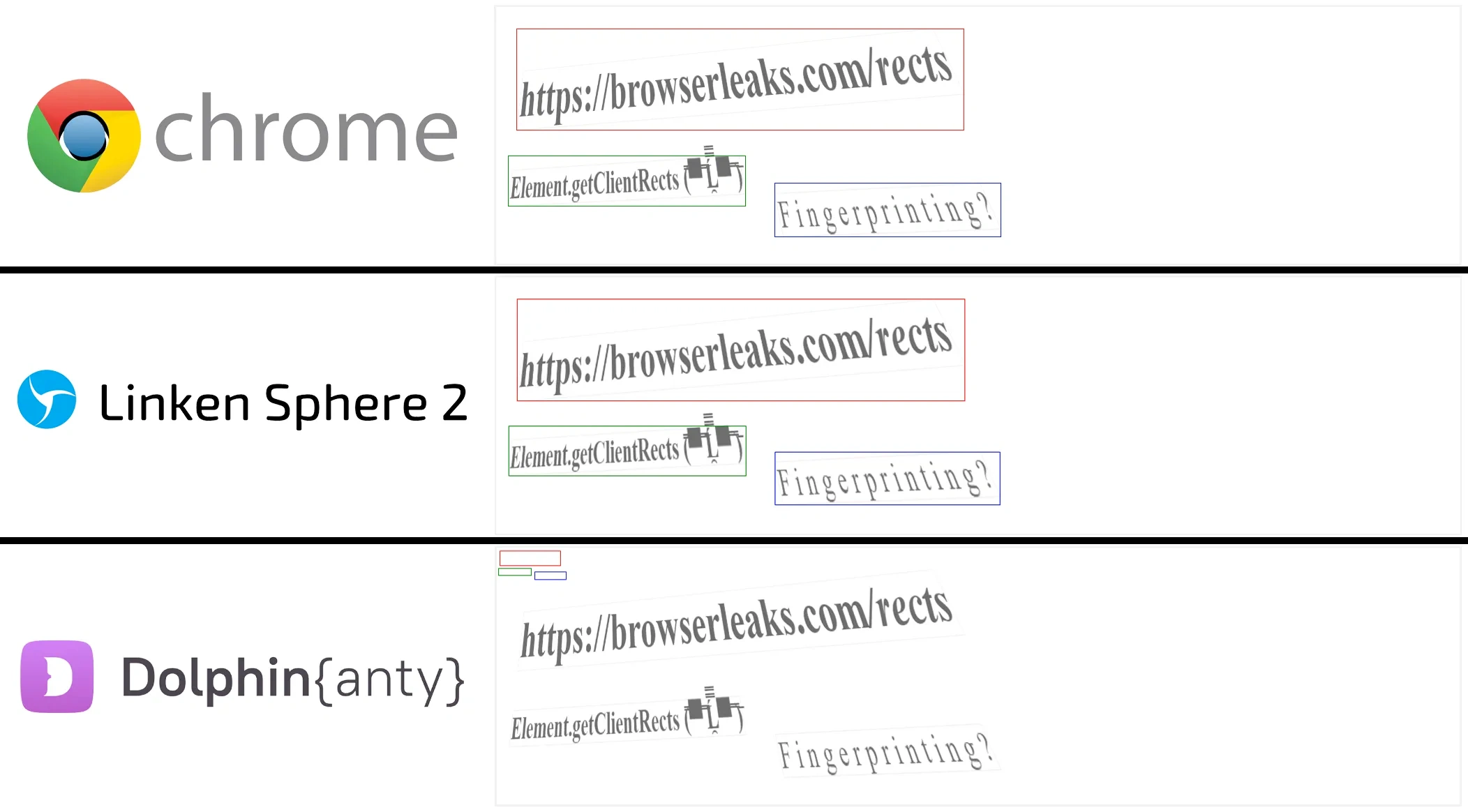
La capture d'écran ci-dessus montre les résultats du test sur le site Browserleaks dans un navigateur Google Chrome classique, dans Linken Sphere 2 et dans l'un des navigateurs anti-detect populaires du marché. Il est évident à l'œil nu que les éléments sont affichés de manière incorrecte en raison de la substitution de l'empreinte par l'utilisation de bruit.
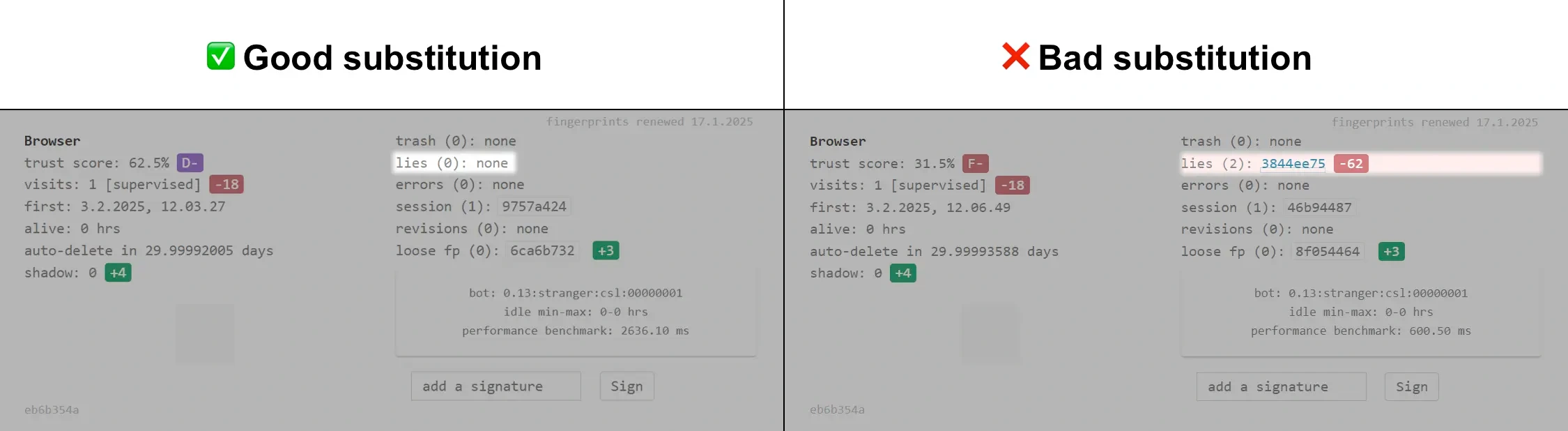
Pour vérifier la qualité de la substitution, nous pouvons également recommander un checker tel que CreepJS. Contrairement à d'autres services de vérification de l'empreinte Client Rects, ce site permet d'évaluer la qualité de la substitution. Pour cela, avec la substitution activée, consultez la section « Browser » pour l'élément « lies ».

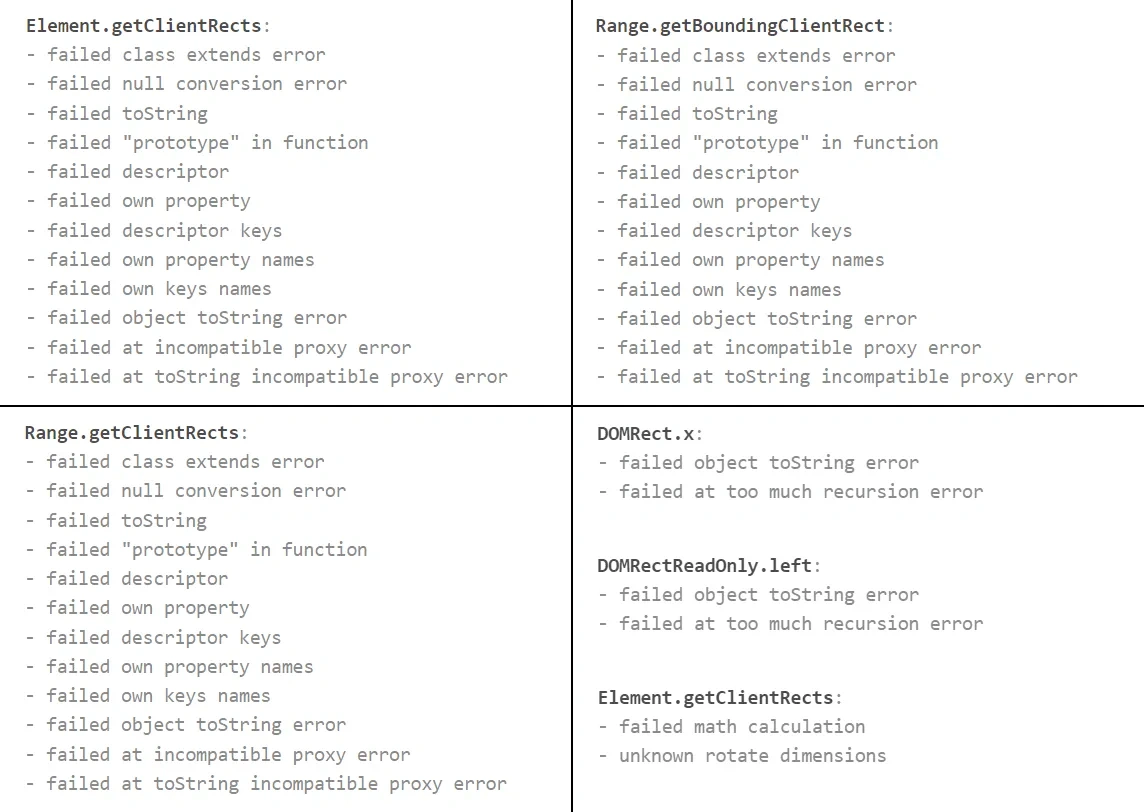
Le paramètre « lies » doit avoir la valeur « none », comme indiqué à gauche dans la capture d'écran ci-dessus. Lorsqu'une substitution est détectée, cet élément sera mis en évidence et le nombre d'erreurs sera indiqué entre parenthèses. Dans ce cas, en cliquant sur la valeur « lies », vous pourrez visualiser ces erreurs plus en détail. Lorsqu'une substitution est détectée, des erreurs apparaîtront dans des fonctions telles que « Element.getClientRects: », « Range.getClientRects: », « Range.getBoundingClientRect: », « DOMRect.height: », « DOMRectReadOnly.top: » etc.

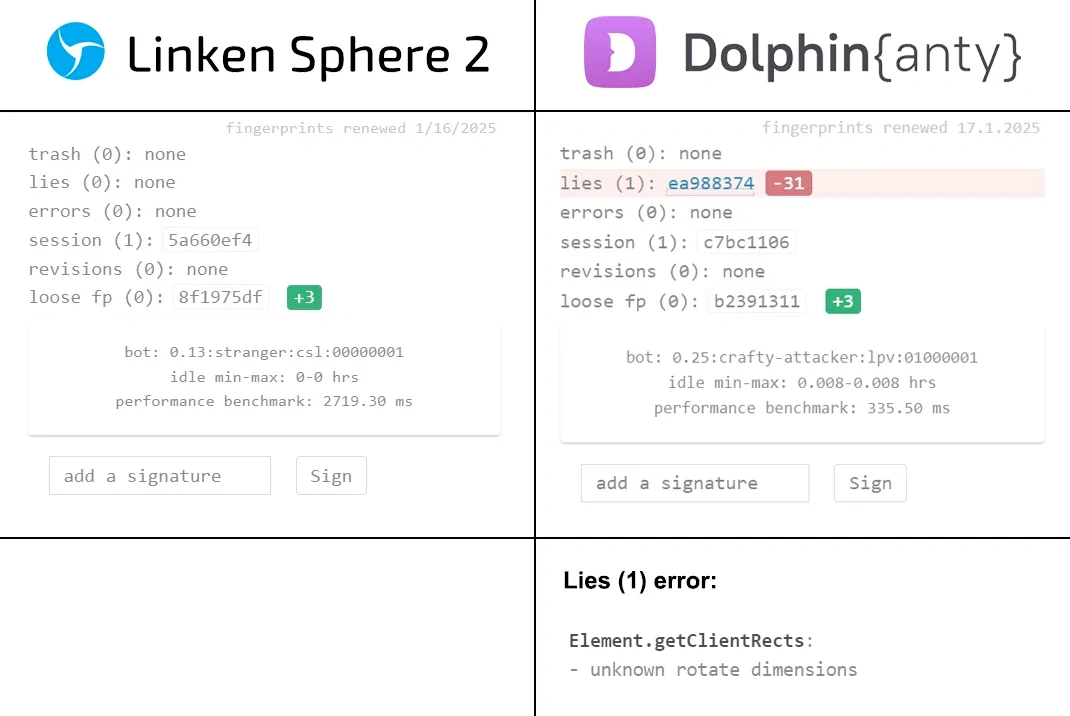
Comparons maintenant les résultats sur CreepJS avec la substitution activée dans Linken Sphere 2 et dans un autre produit similaire :

Il est facile de constater que ce checker peut détecter aisément la substitution de l'empreinte Client Rects, alors que dans Sphere, aucun problème de détection n'est observé.
Cependant, il serait injuste et partial de ne pas mentionner qu'auparavant, dans la génération précédente de Sphere, la mise en œuvre de la substitution de l'empreinte Client Rects était loin d'être idéale. Pour cette raison, le support recommandait de ne pas l'utiliser sauf en cas d'extrême nécessité.
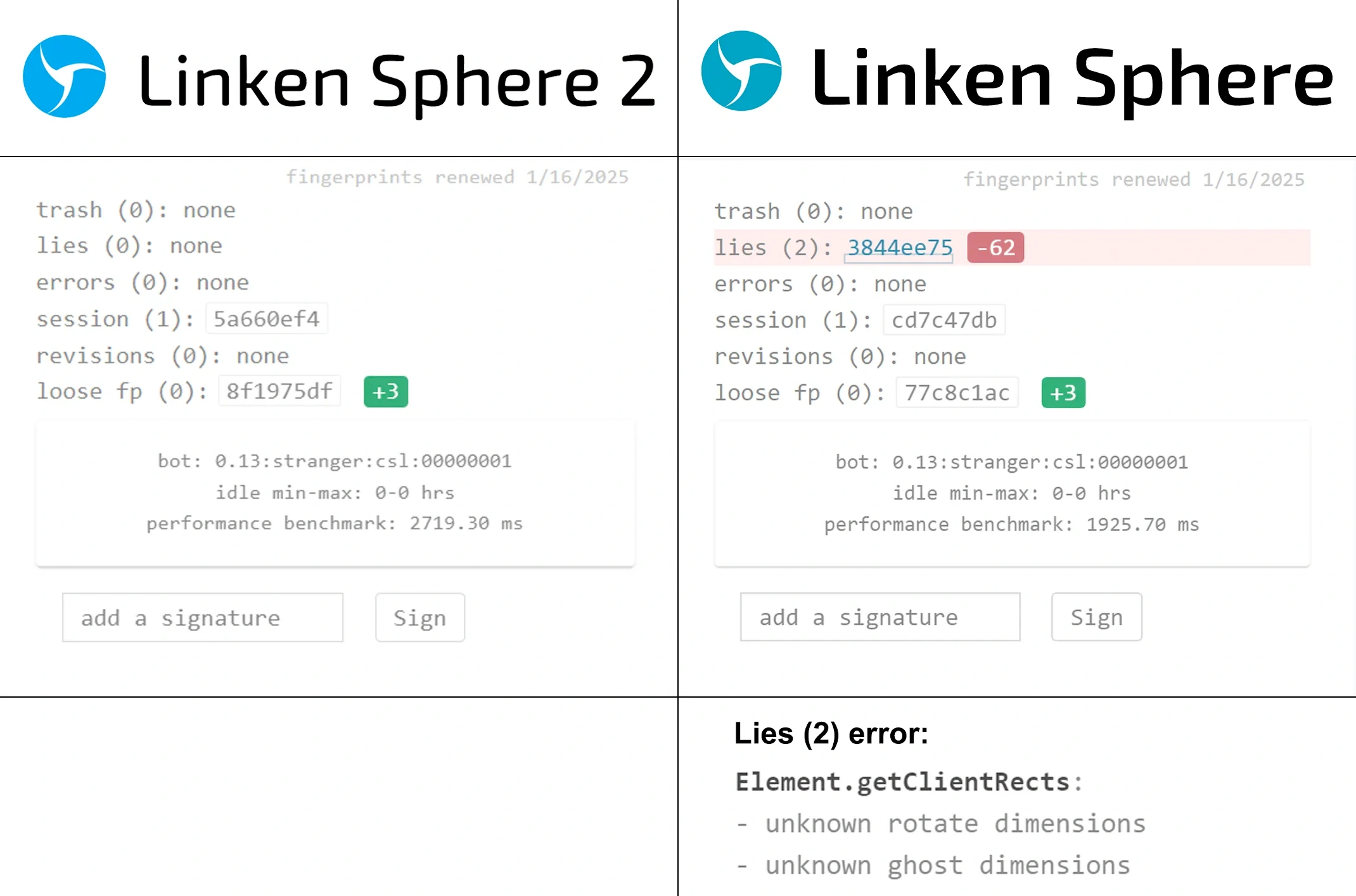
Comparaison de la substitution de l'empreinte entre Linken Sphere 2 et Linken Sphere 9 :

Pour résumer, il est important non seulement de remplacer l'empreinte pour qu'elle soit unique, mais de le faire de manière qualitative, de sorte que la substitution ne puisse pas être détectée. Pour cela, il est nécessaire d'utiliser un produit doté de solutions technologiques et innovantes modernes dans le domaine de la substitution. Ainsi, le résultat de votre travail ne tardera pas à se faire sentir !