Simulation de saisie manuelle — que se cache-t-il sous le capot des navigateurs antidetect populaires ?

Introduction
Aujourd'hui, nous allons parler d'une fonctionnalité qui est devenue une partie intégrante du flux de travail de tout utilisateur de navigateurs antidetect.
Paste Like Human Print (également connu sous le nom de saisie humaine simulée, ou abrégé en PLHP) — est une émulation de saisie de texte depuis le presse-papiers, imitant le comportement d’un véritable utilisateur.
C’est un outil indispensable qui permet de gagner beaucoup de temps et d’éliminer les tâches répétitives dans le cadre du multi-compte. Son objectif principal est de minimiser le risque de détection ou de restrictions par les systèmes antifraude lors de la saisie de texte dans les formulaires en ligne.
Chaque produit appelle cette fonctionnalité différemment :
- Human Typing Simulation
- Paste as human typing
- Human typing emulation
- Smart Paste
Linken Sphere a été le premier navigateur antidetect à introduire la fonction de saisie humaine simulée et à la proposer sur le marché dès la fin de 2017. À cette époque, la plupart des concurrents hésitaient à proposer une solution similaire, affirmant que cette fonctionnalité n’était pas demandée par le grand public. Cependant, la pratique a montré le contraire : quelques années plus tard, cette technologie a été intégrée dans presque tous les produits majeurs du secteur, devenant un standard de l’industrie.
Impact du mode de saisie sur le succès de votre travail
Dans la pratique, il est fréquent d’utiliser des données préremplies, par exemple :
- Noms, identifiants et adresses e-mail lors de l’enregistrement de comptes
- Données de paiement pour la création de comptes publicitaires
- Textes d’appel lors des réactivations de comptes bannis
- Commentaires et messages dans le cadre des activités SMM
- Etc.
Il n’est un secret pour personne que les systèmes antifraude analysent depuis longtemps le comportement des utilisateurs. La saisie de texte dans des formulaires ne fait pas exception. Dans la grande majorité des cas, la méthode de saisie est effectivement significative.
Si vous collez simplement du texte avec la combinaison classique Ctrl+V / Cmd+V, cela peut paraître suspect pour le système par rapport à une saisie manuelle. En conséquence, votre compte et vos actions peuvent faire l’objet d’une surveillance accrue.
D’un autre côté, la saisie manuelle, bien que très naturelle, est presque irréalisable lorsqu’on travaille avec un grand nombre de comptes. D'abord, c’est tout simplement épuisant. Ensuite, votre style de frappe unique peut être utilisé pour relier plusieurs sessions entre elles. Oui, relier des comptes via le style de frappe n’est pas de la paranoïa — c’est bien la réalité actuelle. Un peu plus loin, nous vous montrerons une méthode pour visualiser ce type de détection.
Par conséquent, la solution optimale reste Paste Like Human Print, conçu pour éliminer tous les problèmes mentionnés ci-dessus. Le PLHP est-il une solution miracle ? Tout dépend de la mise en œuvre technique spécifique. C’est pourquoi nous avons mené notre propre étude sur les navigateurs antidetect les plus populaires du marché.
Avant d’entrer dans les résultats, examinons d’abord les aspects techniques clés qui vous aideront à mieux comprendre le fonctionnement du mécanisme de saisie dans les navigateurs.
Quels sont les types d’événements clavier et quand sont-ils utilisés ?
Il existe trois événements clavier principaux : keydown, keypress et keyup. Dans les navigateurs modernes (y compris Chrome), keydown et keyup sont pertinents, tandis que keypress est considéré comme obsolète (mais peut encore se déclencher pendant la saisie).
keydown– se déclenche lors de l’appui sur une touche et s’applique à toutes les touches (y compris les touches de contrôle commeAlt,Shift, etc.). Il est utilisé pour réagir immédiatement à l’appui (par exemple pour les raccourcis ou les jeux). Si la touche est maintenue enfoncée (ex.t), cela génère un événementkeydowninitial, suivi de plusieurskeydownrépétés (event.repeat = true) jusqu’à ce que la touche soit relâchée.keypress– (obsolète) se déclenche lorsqu’une touche produisant un caractère est pressée. Utilisé historiquement pour détecter l’entrée de caractères imprimables (lettres, chiffres, etc.), alors quekeydown/keyuptraquent les pressions physiques. Il ne se déclenche pas pour les touches non textuelles (commeShiftou les flèches), et son usage est désormais déconseillé. Préférezevent.keyaveckeydownou des événements de saisie dédiés (voir ci-dessous).keyup– se déclenche lorsqu’une touche est relâchée après avoir été enfoncée. Il est utilisé pour déclencher une action une fois la touche relâchée — par exemple, après qu’un caractère ait été saisi, ou pour détecter que la touche n’est plus enfoncée.
Attributs clavier obsolètes : que sont charCode, keyCode, which et pourquoi ne sont-ils plus recommandés ?
charCode, keyCode et which sont des propriétés de l’objet KeyboardEvent issues des anciennes versions du DOM (legacy). Elles représentaient le code de la touche ou du caractère saisi, mais sont désormais obsolètes et non recommandées. Les standards modernes utilisent à la place les propriétés event.key et event.code.
Voici une brève description de chaque propriété legacy et pourquoi elle a été abandonnée :
| Propriété | Description (legacy) | Statut et remplacement |
|---|---|---|
event.keyCode |
Code numérique de la touche (généralement équivalent au code ASCII du caractère sans modificateur). Utilisé dans les événements keydown/keyup. |
Obsolète – non fiable. Varie selon les navigateurs et les dispositions clavier, surtout pour les caractères nécessitant Shift/Alt. À remplacer par event.key ou event.code. |
event.charCode |
Code Unicode du caractère, généré uniquement lors de l’événement keypress (pour les touches qui produisent du texte). |
Obsolète – était utilisé pour obtenir le caractère lors de keypress. Aujourd’hui, utilisez event.key pour récupérer le caractère saisi. |
event.which |
Propriété unifiée retournant le code de la touche ou du caractère selon le type d’événement : équivaut à keyCode pour keydown/keyup et charCode pour keypress. |
Obsolète – non standardisée. Les valeurs différaient selon les navigateurs. Pour le clavier, utilisez event.key et event.code ; pour la souris — utilisez event.button. |
Modificateurs (Shift, Ctrl, Alt, Meta) : comment fonctionnent getModifierState() et les propriétés associées ?
Les événements clavier incluent des propriétés indiquant l’état des touches modificateurs, ainsi qu’une méthode pour les vérifier.
- Propriétés
event.shiftKey,event.ctrlKey,event.altKeyetevent.metaKeyvalenttruesi la touche correspondante était enfoncée au moment de l’événement. Par exemple, avec la combinaison Ctrl+X, l’événementkeydownpour la touche"X"auractrlKey = true. La propriété metaKey correspond à la touche Meta (sur Windows – ⊞ Windows, sur Mac – ⌘ Command). Ces propriétés booléennes permettent de détecter si Shift, Ctrl, Alt ou Meta étaient actifs en même temps qu’une autre touche. - Méthode
event.getModifierState(key)retournetrueoufalseselon que le modificateur spécifié est actif au moment de l’événement. Le paramètre key est une chaîne de caractères telle que "Shift", "Control", "Alt", "Meta", ou des touches verrou comme "CapsLock" ou "NumLock". La méthode retourne true si le modificateur est pressé ou activé (par exemple, si le verrouillage des majuscules est activé). Cela permet de vérifier l’état de touches comme CapsLock, qui n’ont pas de propriété dédiée dans l’événement.
Attributs d’événements (UI Events) : que signifient les propriétés key, code, location, repeat, isComposing, inputType, data ?
L’objet moderne KeyboardEvent fournit une série de propriétés décrivant la touche pressée. De plus, lors de la saisie de texte, des événements InputEvent sont générés, avec des propriétés supplémentaires.
Voici les principaux attributs et leurs significations :
| Propriété | Valeur (ce qu’elle représente) |
|---|---|
key |
Chaîne représentant la valeur de la touche selon la disposition du clavier et l’état des modificateurs. Pour les caractères imprimables, il s’agit du caractère saisi ("a" ou "A" selon Shift) ; pour les touches spéciales — un nom prédéfini ("Enter", "Escape", etc.). |
code |
Chaîne indiquant le code physique de la touche sur le clavier. Indépendant de la disposition clavier : reflète la position/scancode de la touche. Par exemple, appuyer sur la touche en position "Q" donne code = "KeyQ" même si elle produit un autre caractère selon la disposition. (Utile pour les jeux ou les raccourcis physiques, mais pas pour obtenir le caractère saisi — utilisez key pour cela.) |
location |
Nombre indiquant l’emplacement de la touche sur le clavier. Permet de distinguer des touches identiques situées à des endroits différents. Exemples : 0 (standard), 1 (gauche), 2 (droite), 3 (pavé numérique). |
repeat |
Booléen : true si l’événement est répété automatiquement pendant que la touche est maintenue enfoncée. Lors du premier keydown, repeat = false ; pour les événements suivants, true. Pour keyup, cette propriété vaut toujours false. |
isComposing |
Booléen : true si l’événement a lieu pendant une session de composition (IME) — c’est-à-dire entre les événements compositionstart et compositionend. Par exemple, lors de la saisie de caractères chinois via un composeur, plusieurs événements sont générés avec isComposing = true. |
inputType |
(Propriété de InputEvent) Chaîne indiquant le type de modification effectué dans le champ de saisie ou le contenu éditable. Exemples : "insertText" (saisie clavier), "deleteContentBackward" (effacement via Backspace), "insertFromPaste" (collage depuis le presse-papiers). Cela permet d’identifier comment le contenu a été modifié. |
data |
(Propriété de InputEvent) Chaîne contenant les données texte insérées suite à l’événement. Contient le texte saisi ou collé. Peut être une chaîne vide si un caractère a été supprimé (inputType = "deleteContentBackward") ou null si l’événement ne transporte pas de texte directement. |
Comment les événements clavier interagissent-ils avec les champs de saisie ?
Lorsque le focus est dans un champ de saisie (comme <input> ou <textarea>), les frappes clavier déclenchent à la fois des événements KeyboardEvent et InputEvent.
La séquence typique est la suivante :
keydown– se déclenche dès qu’une touche est enfoncée. L’événement est émis sur l’élément actif (le champ lui-même). À ce stade, le caractère n’a pas encore été inséré dans le champ. On peut empêcher le comportement par défaut avecevent.preventDefault()— cela bloque l’insertion du caractère.beforeinput– ensuite (pour les touches qui produisent du texte), un événementbeforeinputest émis, indiquant l’intention de modifier le contenu. Immédiatement après, un événementinputest déclenché pour signaler que le contenu a été mis à jour (par exemple, une lettre a été ajoutée). On peut consulter les propriétésinputTypeetdatade ces événements pour savoir ce qui a été modifié (saisie, suppression, collage, etc.). Remarque : dans certains anciens navigateurs, unkeypresspouvait apparaître à la place debeforeinput, mais dans Chrome moderne, la séquence correcte estbeforeinput/input.keyup– enfin, lorsque la touche est relâchée, un événementkeyupest déclenché sur le même élément.
Les événements clavier (keydown/keyup) remontent dans le DOM (du champ actif vers document, puis window), ce qui permet de les intercepter sur le champ, ses parents ou globalement. Si vous voulez réagir uniquement à la modification de texte (incluant collage ou saisie vocale), utilisez input, qui se déclenche à chaque changement. KeyboardEvent est utile pour interagir avec les touches directement – ex. capturer Esc, les flèches, touches de fonction, combinaisons, ou modifier/empêcher un caractère avant qu’il n’apparaisse.
Où tester la saisie manuelle et le Paste Like Human Print ?
Pour une vue d’ensemble complète, les tests sont effectués en plusieurs étapes.
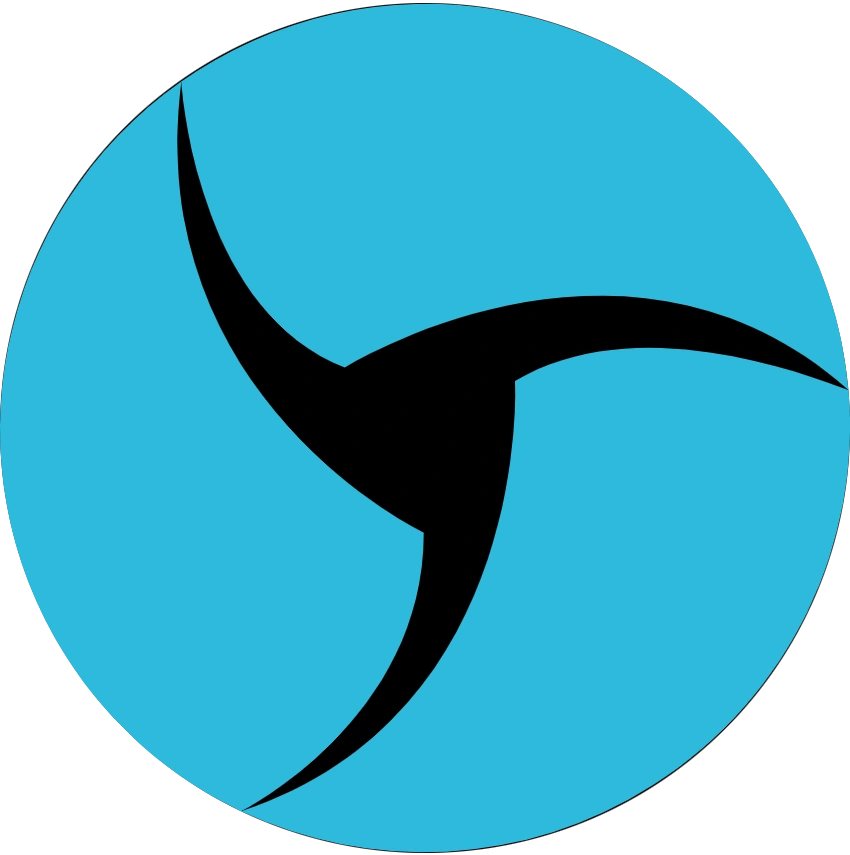
Keyboard Event Viewer
Ce vérificateur fournit un maximum d’informations sur les événements clavier, y compris les attributs Legacy, les Modifiers, et les UI Events.
1. Test de saisie manuelle
À l’aide d’un navigateur antidetect, saisissez manuellement les caractères de l’ensemble de test un par un. Ensuite, comparez les événements générés à ceux d’une saisie manuelle dans Chrome réel sur le même PC.
2. Test du Paste Like Human Print
Toujours via un navigateur antidetect, collez les mêmes caractères à l’aide de la fonction Paste Like Human Print. Comparez les événements obtenus à ceux d’une saisie manuelle dans Chrome sur le même appareil.
Comportement attendu : dans les deux cas, les événements de saisie doivent correspondre étroitement à ceux générés lors d’une frappe manuelle dans Chrome.
TypingDNA
Ce service se concentre sur la reconnaissance des schémas de frappe en analysant les intervalles entre les frappes afin d’identifier un style unique et reconnaître l’utilisateur.
1. Test de saisie manuelle
À l’aide d’un navigateur antidetect, créez un compte en saisissant manuellement des données uniques (email, mot de passe). Répétez ensuite plusieurs fois la connexion avec les mêmes données — également saisies manuellement.
2. Test du Paste Like Human Print
Créez un compte en collant les données via Paste Like Human Print. Ensuite, connectez-vous plusieurs fois, en utilisant à chaque fois PLHP pour la saisie.
Comportement attendu : inscription et connexion réussies, avec augmentation du compteur d’Enrollments à chaque connexion. Cela signifie que le même schéma de frappe est reconnu entre les sessions.
Détails supplémentaires
- Ensemble de test :
tT@. - Système d’exploitation : Windows 11
- Le PLHP a toujours été déclenché via le menu contextuel (clic droit), afin d’éviter toute interférence liée aux raccourcis clavier
Résultats des tests
Linken Sphere 2 v2.4.0 ⭐
Keyboard Event Viewer

Le comportement lors de la saisie manuelle correspond parfaitement à celui de Chrome standard.
Lors de la comparaison entre Paste Like Human Print et la saisie manuelle dans Chrome réel, les événements de saisie correspondent entièrement à l’ensemble de test. C’est exactement le comportement attendu pour une implémentation PLHP bien conçue.
Une comparaison détaillée entre le comportement du PLHP et celui de la saisie normale dans Chrome est visible dans la capture d’écran.
TypingDNA
La saisie manuelle fonctionne correctement. Avec le PLHP, l’enregistrement et la connexion sont réussis, et le compteur d’Enrollments augmente — ce qui indique que le système détecte un schéma de frappe stable et reproductible au sein d’une même session.
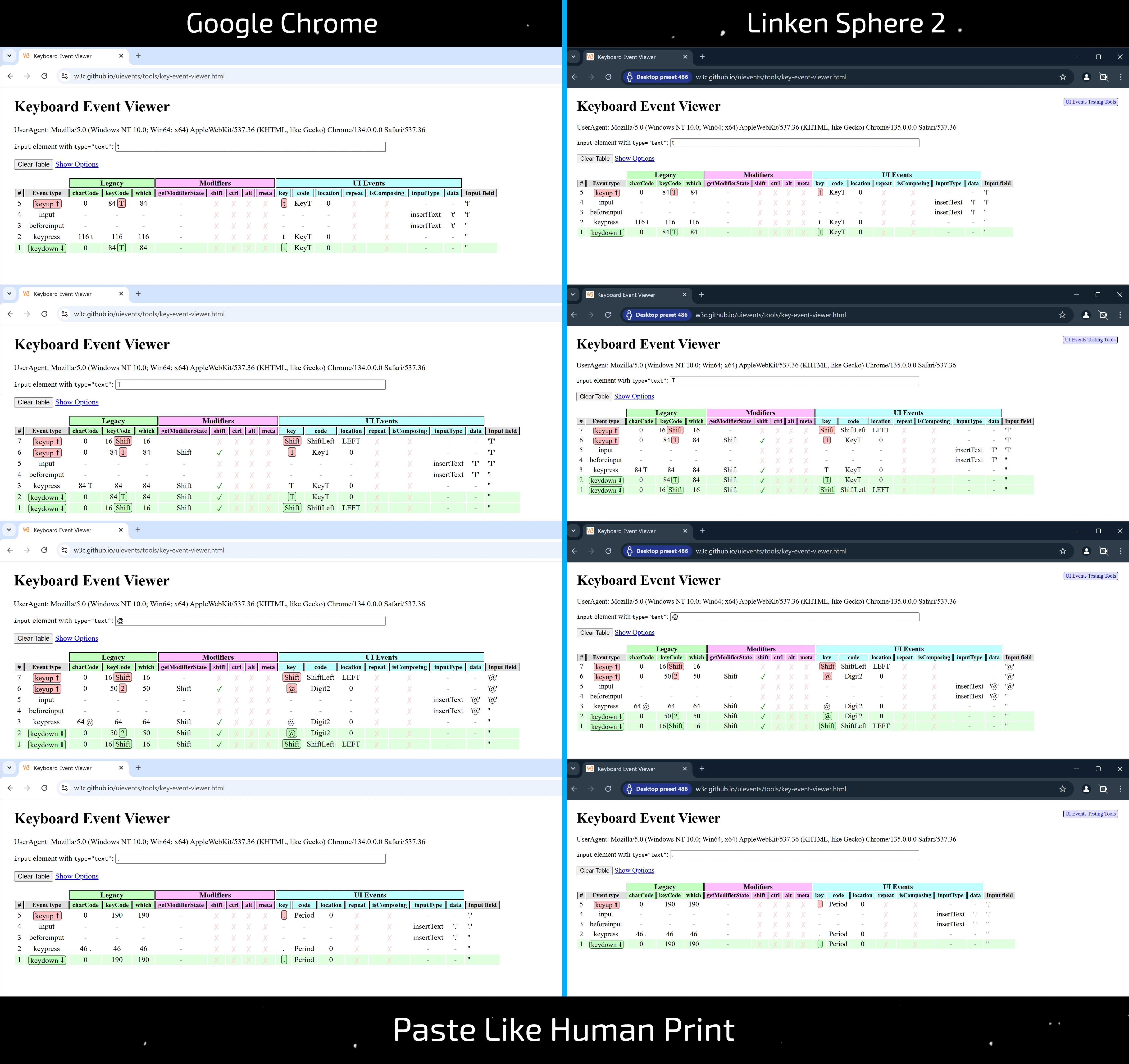
Octo Browser v2.5.5
Keyboard Event Viewer

Le comportement lors de la saisie manuelle correspond parfaitement à celui de Chrome classique.
Le PLHP est mieux implémenté que dans la plupart des autres solutions, mais il n’est pas exempt de défauts.
Lors de la comparaison avec une saisie manuelle dans Chrome, on observe les particularités suivantes :
- Lors de la saisie de caractères majuscules comme
Tou de caractères spéciaux comme@, la toucheShiftest bien utilisée, mais son état n’apparaît pas dans les modificateurs (getModifierState,shift).
TypingDNA
La saisie manuelle fonctionne correctement. Avec le PLHP, le compteur d’Enrollments n’augmente pas, ou bien des erreurs d’enregistrement/connexion apparaissent. Cela indique que chaque saisie génère un nouveau schéma, ce qui peut être mal interprété par les systèmes antifraude.
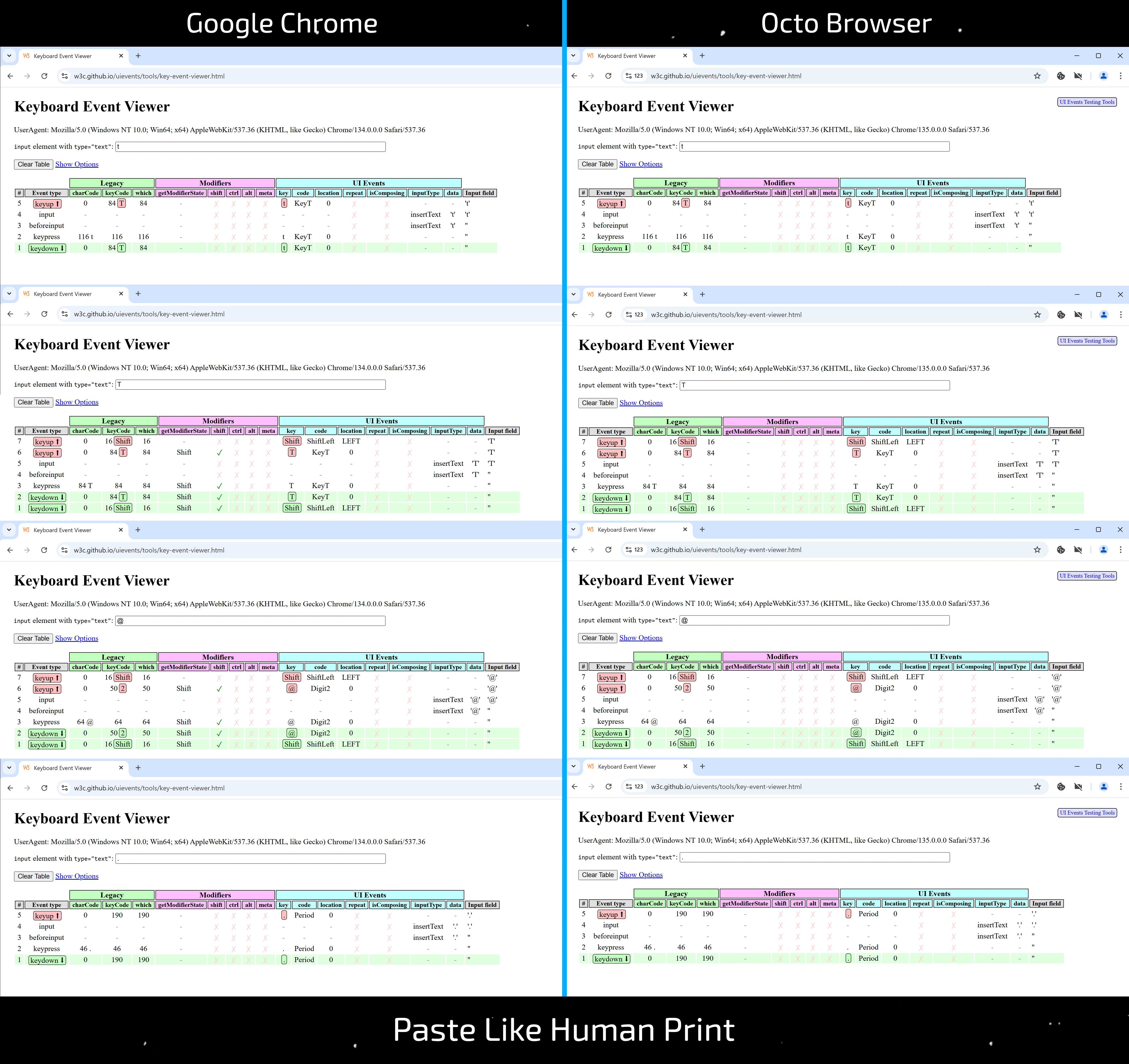
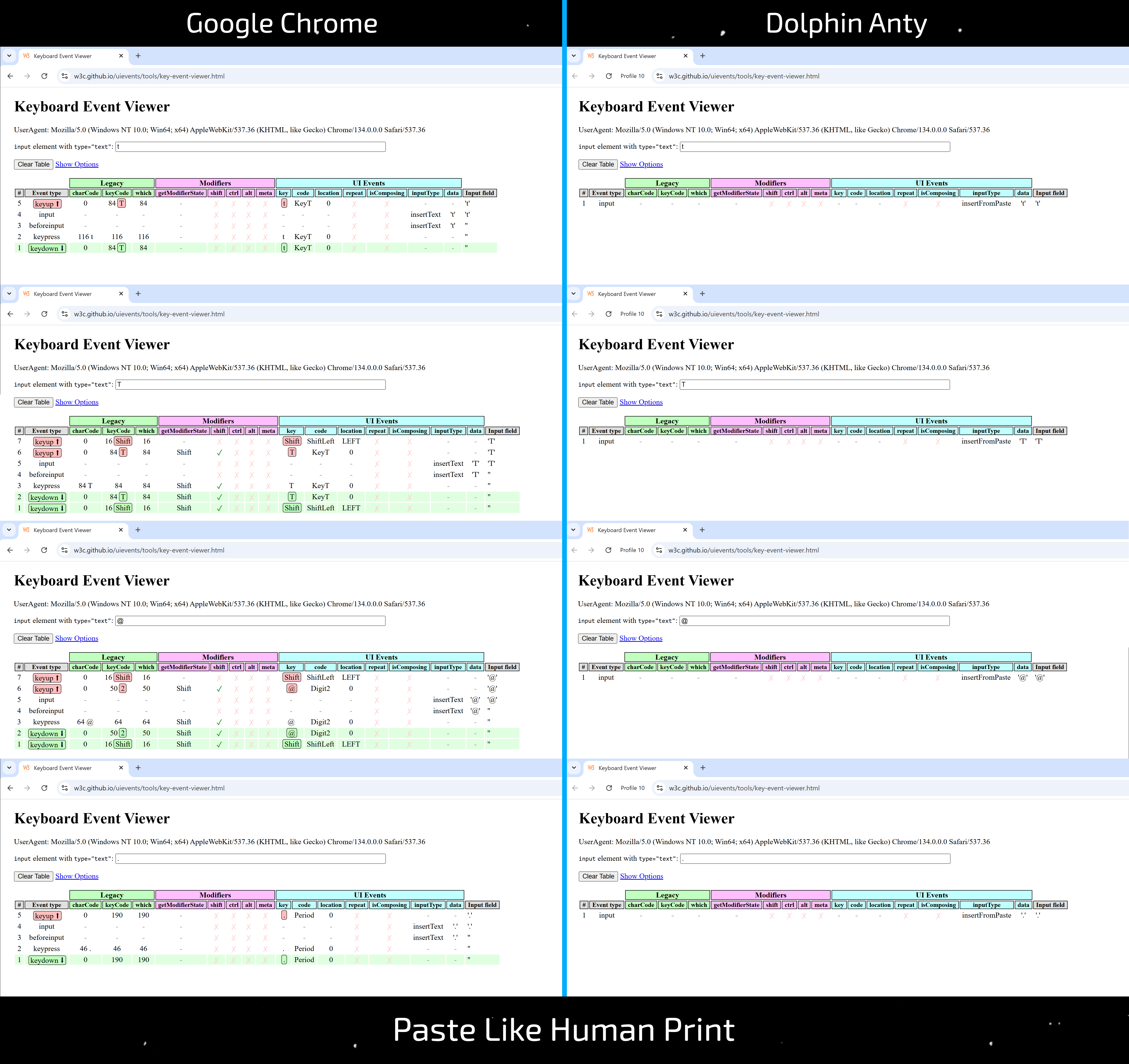
Dolphin Anty v2025.152.125.0
Keyboard Event Viewer

Saisie manuelle : lors de l’utilisation des touches Shift / Meta / Control (par exemple pour taper T en majuscule ou le caractère @), un événement keypress supplémentaire est généré avec des valeurs nulles pour charCode / keyCode / which.
Cela peut être un signal de détection pour les systèmes antifraude : même pendant une saisie apparemment manuelle, le comportement de Dolphin Anty s’écarte du standard, ce qui peut trahir l’utilisation d’un navigateur antidetect.

Le PLHP dans Dolphin Anty est la pire implémentation du marché.
Lors de la comparaison avec une saisie manuelle dans Chrome réel, on observe les problèmes suivants :
- Au lieu d’émuler une frappe réelle, il effectue un collage caractère par caractère. Le champ
inputTypeaffiche"insertFromPaste", ce qui trahit immédiatement un collage depuis le presse-papiers. - Même ce collage via PLHP diffère d’un collage standard via le menu contextuel (
clic droit) : les événementsbeforeinputsont absents.
Visuellement, tout peut sembler fonctionner comme dans d’autres navigateurs, mais une analyse détaillée révèle des différences nettes.
TypingDNA
La saisie manuelle fonctionne correctement. Avec le PLHP, aucune saisie n’est détectée par le site — ce qui est logique, car il s’agit d’un collage pur, pas d’une vraie émulation de frappe.
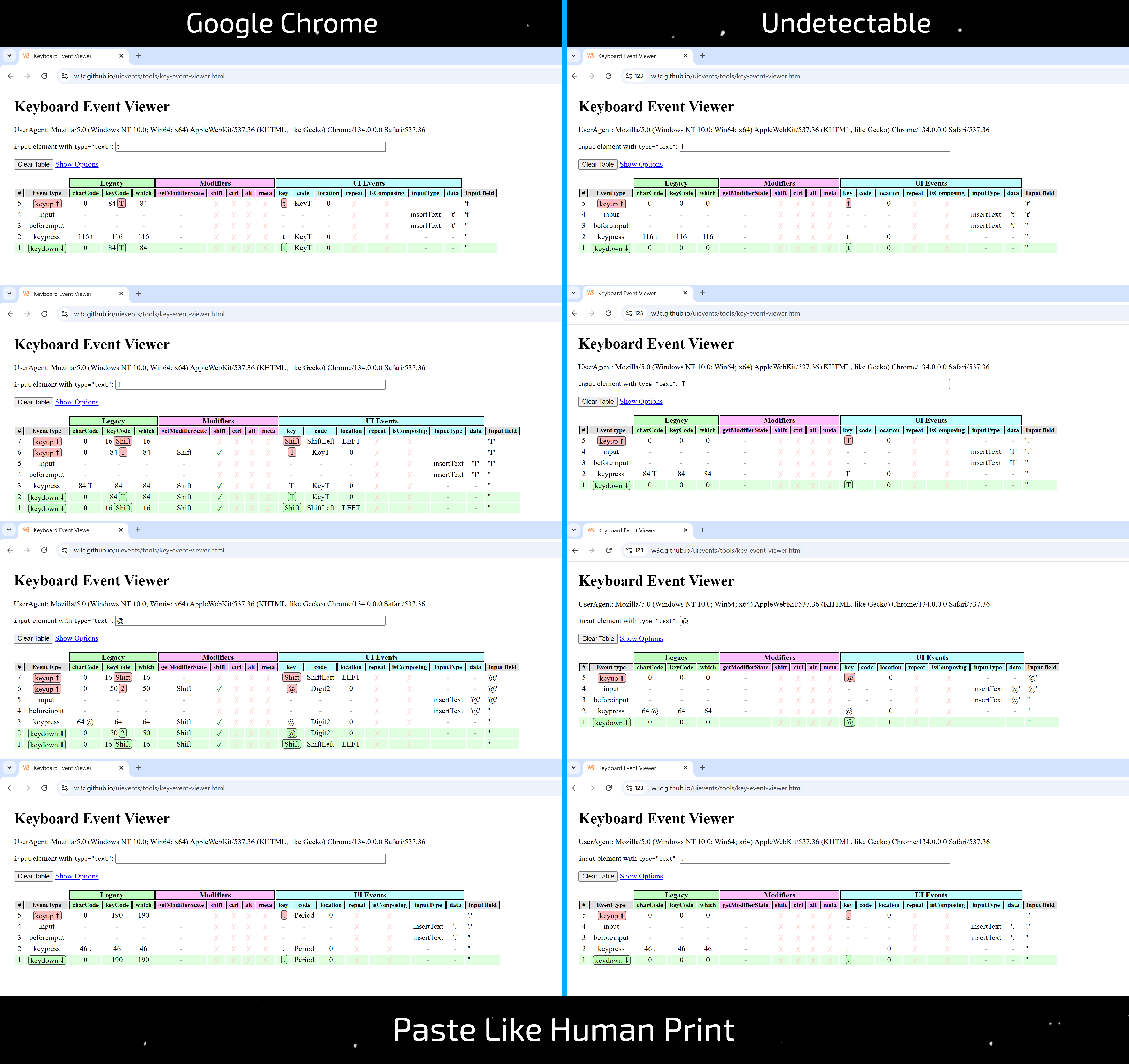
Undetectable v2.32.1
Keyboard Event Viewer

Le comportement lors de la saisie manuelle correspond parfaitement à celui de Chrome classique.
Cependant, lors de la comparaison du PLHP avec la saisie manuelle dans Chrome réel, plusieurs problèmes critiques ont été identifiés :
- Dans les événements
keydownetkeyup, les valeurs héritéeskeyCodeetwhichsont toujours à 0, ce qui est inacceptable : une saisie correcte doit inclure des codes valides. - Dans les événements
keydown,keyupetkeypress, l’attributcodedes UI Events est absent. - Lors de la saisie de caractères majuscules comme
Tou de symboles spéciaux comme@, la toucheShiftne déclenche aucun événementkeydown/keyup— les modificateurs ne sont donc pas activés.
Une comparaison détaillée entre le PLHP et la saisie native dans Chrome est visible dans la capture d’écran.
TypingDNA
La saisie manuelle fonctionne correctement. Avec le PLHP, le compteur d’Enrollments n’augmente pas ou bien une erreur d’authentification/inscription se produit. Cela indique que chaque session produit un nouveau schéma de frappe, ce qui peut être détecté comme suspect par les systèmes antifraude.
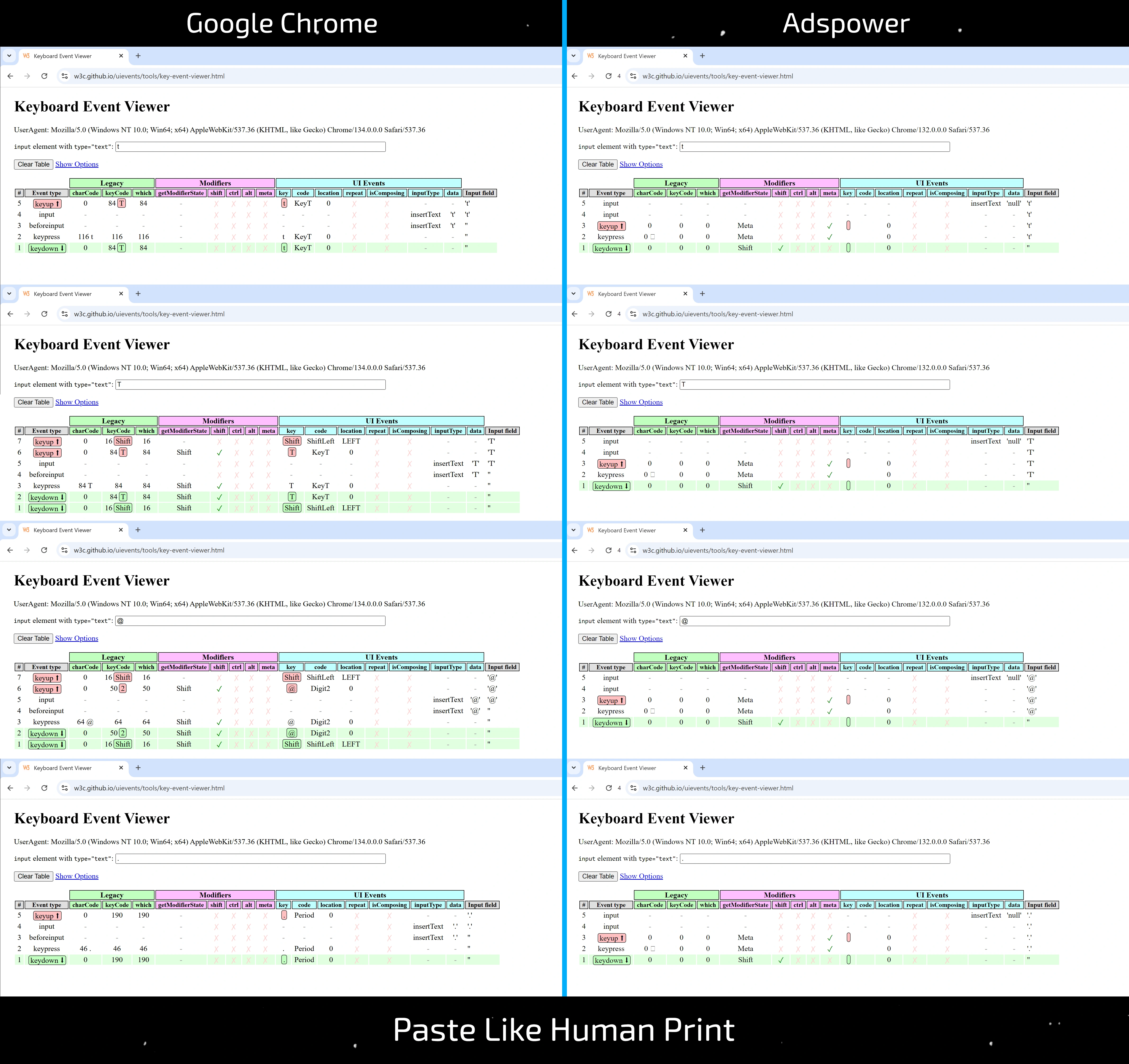
Adspower v6.12.6.0
Keyboard Event Viewer

Le comportement lors de la saisie manuelle correspond parfaitement à celui de Chrome classique.
En revanche, lors de l’utilisation du PLHP, plusieurs anomalies importantes ont été constatées :
- Dans les événements
keydown,keyupetkeypress, les attributs legacycharCode,keyCodeetwhichsont toujours à 0 au lieu des valeurs attendues. - Les attributs des UI Events
keyetcodesont absents dans les mêmes événements. - Les modificateurs (
Shift,Meta, etc.) ont un comportement non naturel : le même schéma d’activation est observé, peu importe le texte saisi — alors qu’ils ne devraient pas se déclencher dans la plupart des cas. - Dans l’événement
input, l’attributdataest systématiquement égal à'null'. - L’événement
beforeinputest entièrement absent. À la place, deux événementsinputsont générés, seul le second ayantinputType = "insertText". - L’ordre des événements est incorrect : il ne reflète pas une saisie naturelle, et ce peu importe le contenu.
Voir la capture d’écran pour la comparaison détaillée entre PLHP et une saisie classique dans Chrome.
TypingDNA

La saisie manuelle fonctionne correctement. Avec le PLHP, les données ne sont pas insérées dans le champ — une erreur s’affiche : "This input field does not support Paste It"
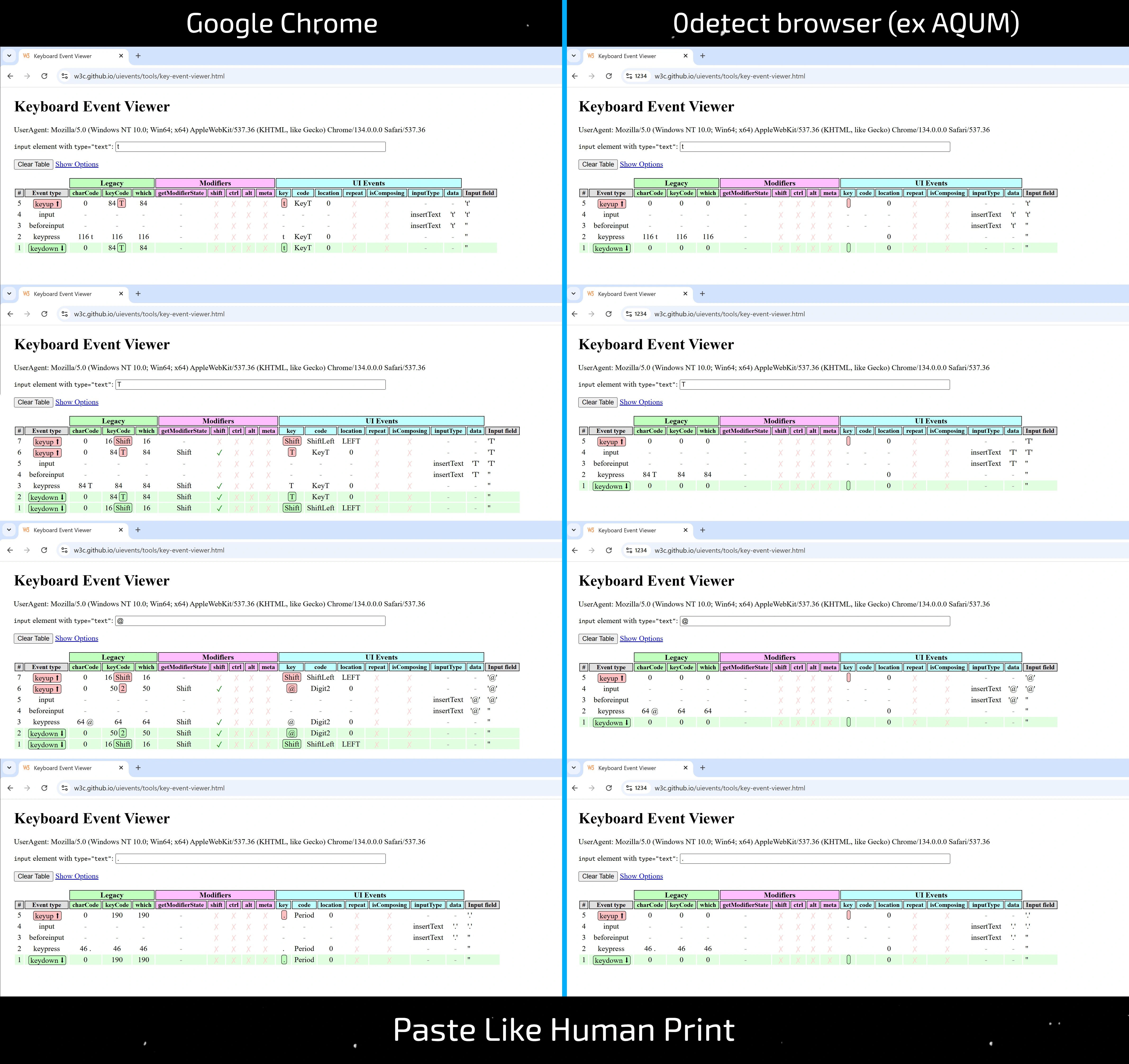
0detect browser (ex AQUM) v3.7.40
Keyboard Event Viewer

Le comportement lors de la saisie manuelle correspond parfaitement à celui de Chrome classique.
Cependant, lors de l’utilisation du PLHP, plusieurs problèmes ont été identifiés :
- Dans les événements
keydownetkeyup, les attributs legacycharCode,keyCodeetwhichsont toujours à 0, au lieu des valeurs attendues. - Les attributs
keyetcodedes UI Events sont absents dans les événementskeydown,keyupetkeypress. - Lors de la saisie de caractères majuscules comme
Tou de symboles spéciaux comme@, la touche Shift n’est pas déclenchée — les événements keydown / keyup sont absents, donc aucun modificateur n’est activé.
Voir la capture d’écran pour une comparaison détaillée entre PLHP et la saisie dans Chrome.
TypingDNA
La saisie manuelle fonctionne correctement. Avec le PLHP, certaines zones de saisie ne réagissent pas du tout — aucun caractère n’apparaît. Dans d’autres cas (comme la barre de recherche Google), le texte est inséré correctement.
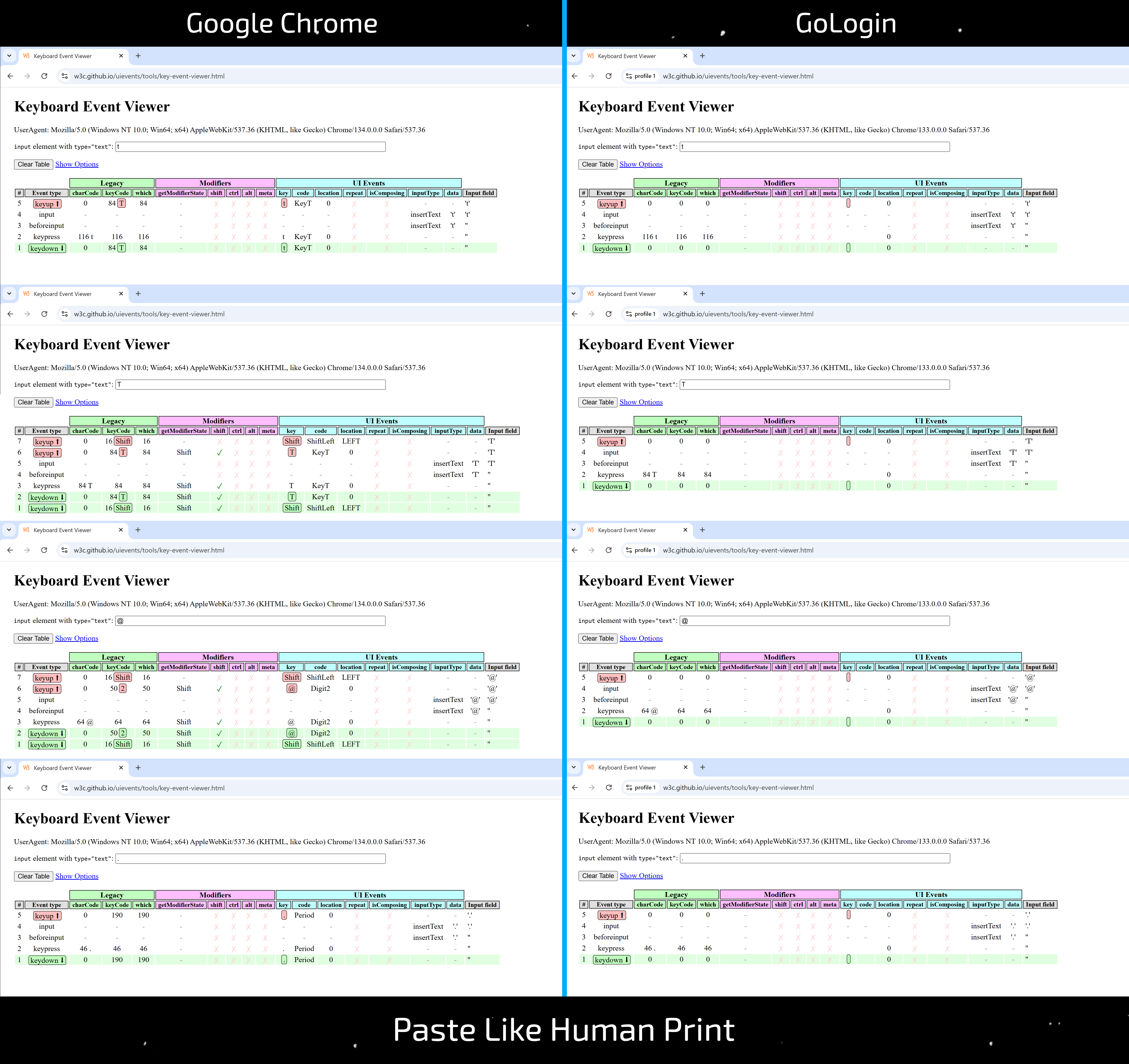
GoLogin v3.3.83.79
Keyboard Event Viewer

Le comportement lors de la saisie manuelle correspond parfaitement à celui de Chrome classique.
Lors de l’utilisation du PLHP, les problèmes suivants ont été identifiés :
- Dans les événements
keydownetkeyup, les attributs legacycharCode,keyCodeetwhichsont toujours à 0, au lieu des valeurs correctes. - Les attributs
keyetcodedes UI Events sont absents dans les événementskeydown,keyupetkeypress. - Lors de la saisie de caractères majuscules comme
Tou de symboles spéciaux comme@, la toucheShiftn’est pas déclenchée — les événementskeydown/keyupne sont pas générés, et les modificateurs ne sont pas activés.
Voir la capture d’écran pour une comparaison détaillée entre le PLHP et la saisie réelle dans Chrome.
TypingDNA
La saisie manuelle fonctionne correctement. Avec le PLHP, le compteur d’Enrollments n’augmente pas, ou bien une erreur survient lors de l’inscription ou de la connexion. Cela signifie que chaque session produit un schéma de frappe différent, ce qui peut être perçu comme suspect.
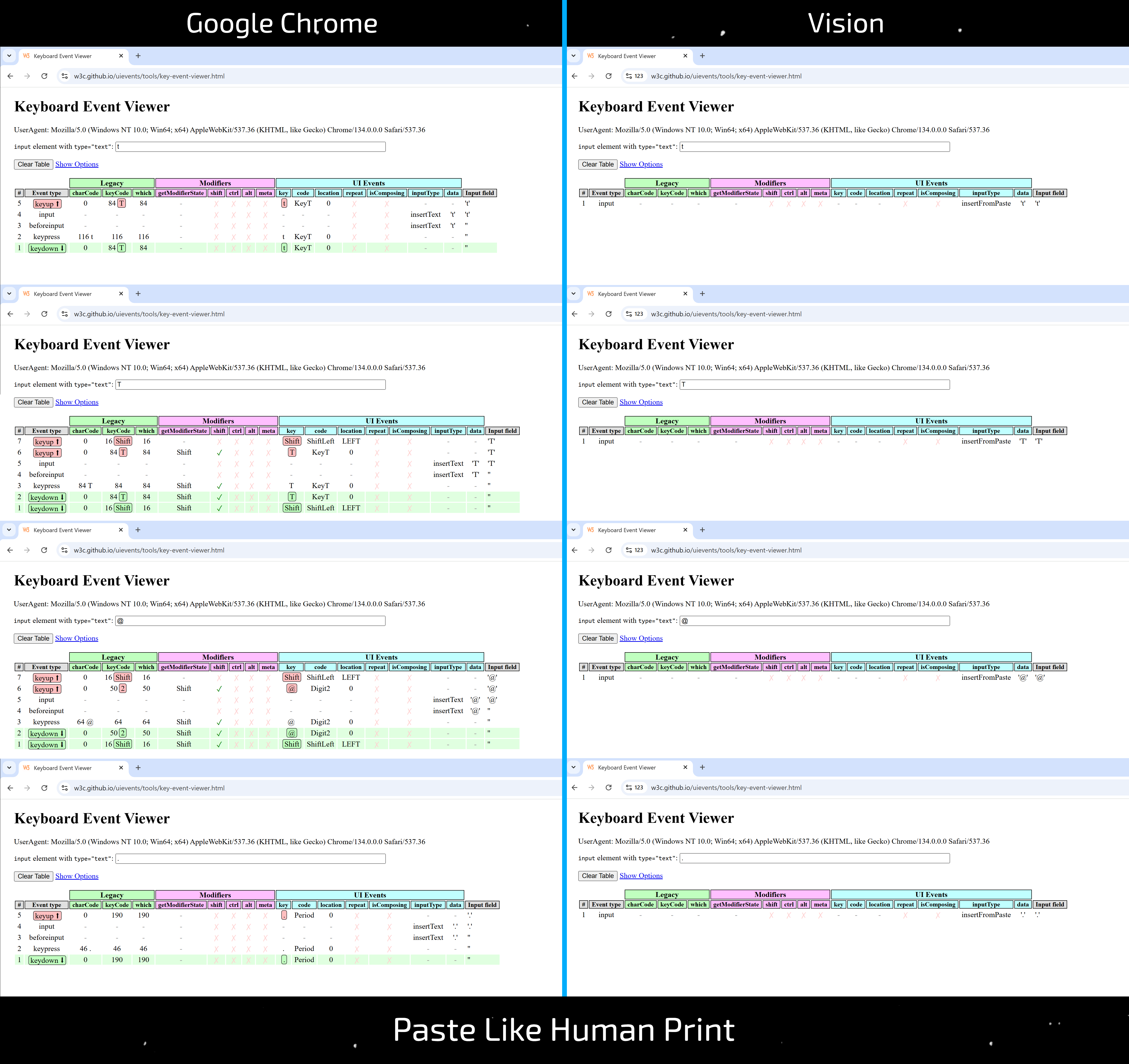
Vision v3.0.38
Keyboard Event Viewer

Le comportement lors de la saisie manuelle correspond parfaitement à celui de Chrome classique.
L’implémentation du PLHP est quasiment identique à celle de Dolphin Anty, avec les mêmes défauts. Dans son état actuel, c’est l’une des pires implémentations parmi les produits testés.
Lors de la comparaison avec une saisie manuelle réelle, on observe les problèmes suivants :
- Au lieu d’émuler une vraie frappe, le navigateur effectue un collage caractère par caractère. La valeur de
inputTypeest alors"insertFromPaste", ce qui révèle immédiatement un collage. - Même le collage via PLHP diffère d’un collage standard via le menu contextuel (
clic droit), car les événementsbeforeinputsont absents.
Voir la capture d’écran pour la comparaison complète entre PLHP et saisie dans Chrome.
TypingDNA
La saisie manuelle fonctionne correctement. Avec le PLHP, aucune saisie n’est détectée par le site — ce qui est cohérent, puisqu’il ne s’agit pas d’une émulation de frappe, mais d’un collage pur.
Bonus : Lien entre comptes via le style unique de frappe utilisateur
Nous avons évoqué cela dans l’introduction, et maintenant passons à la pratique. Voici une démonstration simple qui prouve que : lier des comptes à partir d’un style de frappe manuel unique est non seulement possible, mais activement utilisé par les systèmes antifraude.
Et cela fonctionne indépendamment des sessions, profils ou appareils. L’identifiant principal, ici, c’est vous — et votre schéma de frappe unique.
Algorithme de vérification
1. Créez une première session/profil dans un navigateur antidetect
2. Rendez-vous sur la page de test TypingDNA
3. Choisissez un identifiant et un mot de passe uniques, et notez-les (aucune vérification d’email n’est nécessaire)
4. Inscrivez-vous en saisissant les données manuellement
5. Connectez-vous plusieurs fois avec les mêmes identifiants (4–5 fois recommandés) afin d’augmenter le compteur d’Enrollments et d’améliorer la précision du modèle comportemental
6. Créez une nouvelle session/profil (vous pouvez même utiliser un autre appareil)
7. Rendez-vous à nouveau sur la page de test TypingDNA
8. Connectez-vous avec le même identifiant et mot de passe, en les saisissant manuellement, mais depuis la nouvelle session ou le nouvel appareil
Résultats de la vérification de saisie manuelle
À la suite des connexions depuis un nouvel appareil, le compteur d’Enrollments augmente. Cela signifie que le système a reconnu votre style de frappe unique et a relié deux sessions/appareils complètement différents.
C’est exactement le type de menace qu’un Paste Like Human Print bien implémenté est censé empêcher.
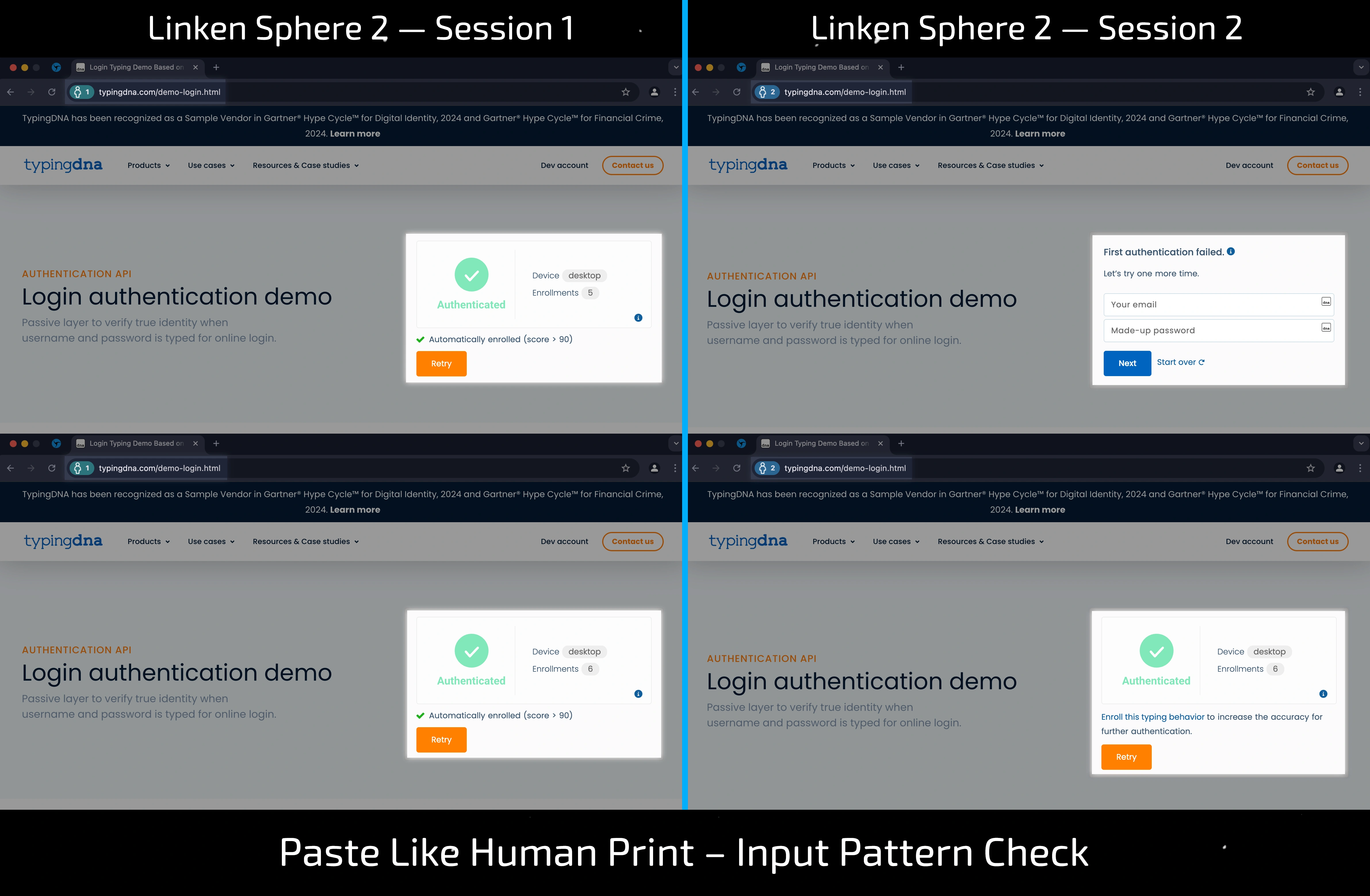
Résultats du test du PLHP dans Linken Sphere
Lors de l’amélioration de la fonction PLHP dans Linken Sphere, ce facteur comportemental a été intentionnellement pris en compte. Chaque session dans Linken Sphere génère son propre schéma de frappe unique.
C’est pourquoi un test similaire, réalisé avec le PLHP dans Linken Sphere, donne un résultat totalement différent.

Première session
Inscription et connexion réussies, le compteur d’Enrollments augmente.
Deuxième (ou toute autre) session
Deux scénarios sont possibles :
- Soit une erreur de connexion se produit (le nouveau schéma de frappe ne correspond pas au précédent)
- Soit la connexion réussit, mais le compteur d’Enrollments ne change pas, et le système demande de ressaisir les identifiants — pour enregistrer un nouveau schéma comportemental
Cela prouve qu’un empreinte comportementale indépendante est générée pour chaque session LS, comme il se doit dans une implémentation correcte du Paste Like Human Print.
Cette approche permet de prévenir efficacement le liage de comptes entre différentes sessions lors de l’utilisation du PLHP.
Êtes-vous sûr que le PLHP dans votre navigateur antidetect fonctionne correctement ? Ou est-ce un facteur de risque de plus auquel vous n’avez pas encore réfléchi ?
Testez votre propre navigateur antidetect — et découvrez s’il vous protège réellement, ou s’il pourrait en réalité faciliter votre désanonymisation.
Conclusion
| Produit (version) | Événements – manuel | Événements – PLHP | TypingDNA – manuel | TypingDNA – PLHP |
|---|---|---|---|---|
| Linken Sphere 2 v2.4.0 ⭐ | Excellent | Excellent | Excellent | Excellent |
| Octo Browser v2.5.5 | Excellent | Bon | Excellent | Mauvais |
| Dolphin Anty v2025.152.125.0 | Mauvais | Terrible | Excellent | Terrible |
| Undetectable v2.32.1 | Excellent | Mauvais | Excellent | Mauvais |
| Adspower v6.12.6.0 | Excellent | Terrible | Excellent | Terrible |
| 0detect browser (ex AQUM) v3.7.40 | Excellent | Mauvais | Excellent | Terrible |
| GoLogin v3.3.83.79 | Excellent | Mauvais | Excellent | Mauvais |
| Vision v3.0.38 | Excellent | Terrible | Excellent | Terrible |
Les résultats des tests comparatifs montrent clairement que toutes les implémentations de Paste Like Human Print ne se valent pas en termes de qualité et de sécurité.
Linken Sphere est le leader incontesté. C’est le seul produit ayant démontré un comportement correct aussi bien en saisie manuelle qu’en PLHP.
Son comportement au niveau des événements correspond parfaitement à celui d’une frappe réelle dans Chrome, et les résultats de TypingDNA confirment une implémentation rigoureuse de schémas de saisie indépendants pour chaque session.
Le PLHP de Linken Sphere ne se contente pas de “fonctionner” — il fonctionne comme il le faut.
En plus d’introduire régulièrement des innovations pionnières, nous assurons un support actif des fonctionnalités existantes et réagissons rapidement aux nouvelles menaces posées par les systèmes antifraude.
Ne vous reposez jamais sur un outil simplement parce qu’il a “fonctionné une fois”. L’antifraude évolue en permanence — votre navigateur doit toujours garder une longueur d’avance.