O que é ClientRects

Olá, queridos amigos. Hoje vamos falar sobre uma impressão digital do navegador chamada Client Rects. Os usuários começaram a falar sobre essa impressão digital pela primeira vez em 2016, após surgir a primeira opção básica e simples para verificá-la no checker do Browserleaks. Naquela época, sua substituição não parecia ser difícil. Mas implementar uma substituição o mais natural possível e eliminar a possibilidade de sua detecção não é tão simples quanto parece à primeira vista. Até o momento, a maioria das soluções populares no mercado não consegue substituir essa impressão digital de forma competente e eficiente.
Primeiro, vale a pena explicar de forma simples o que são os Client Rects. Client Rects é uma tecnologia no navegador que permite obter informações sobre a localização e o tamanho dos elementos de uma página web.
Os elementos podem ser variados: um campo de texto, um botão, uma lista suspensa, uma tabela e muitos outros objetos HTML.
As informações de tamanho incluem a largura e a altura do elemento em pixels.
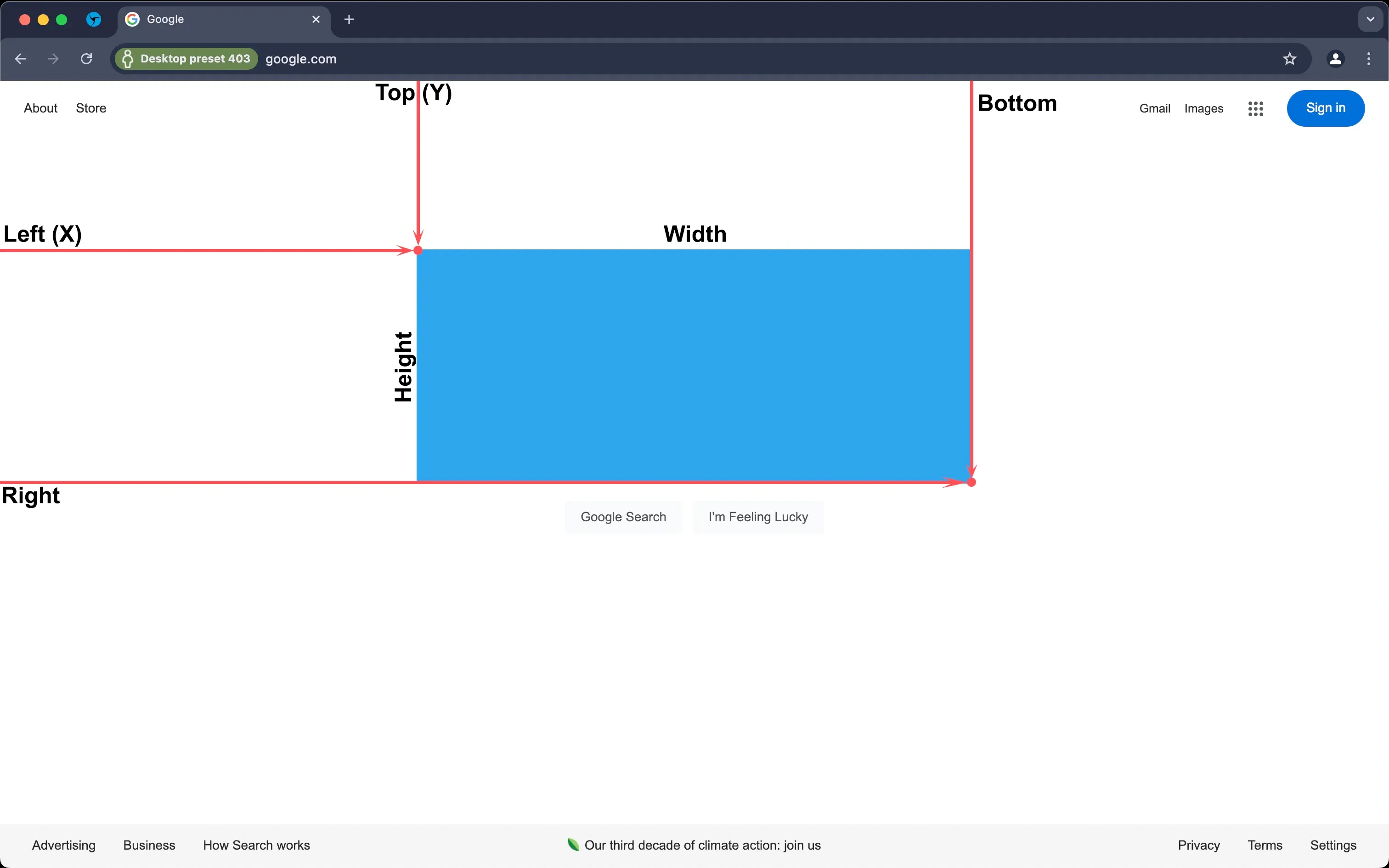
As informações de posição incluem as coordenadas do ponto superior esquerdo do elemento (left ou X; top ou Y) e dos pontos inferior direito do objeto (right e bottom) em relação à área visível da página (viewport).
O conjunto dessas informações é chamado de "retângulos" (rects). Você pode ver isso de forma mais clara na imagem abaixo.

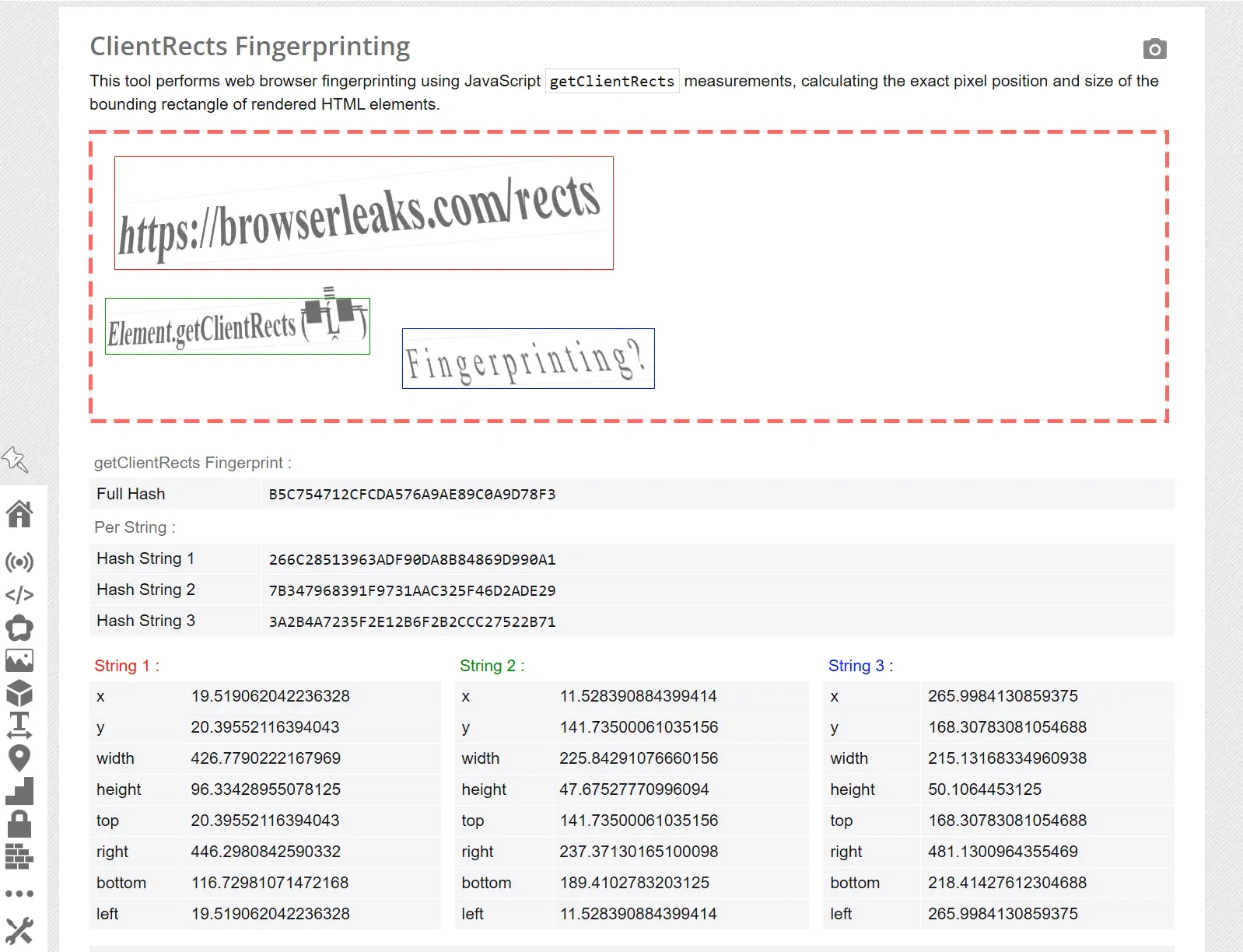
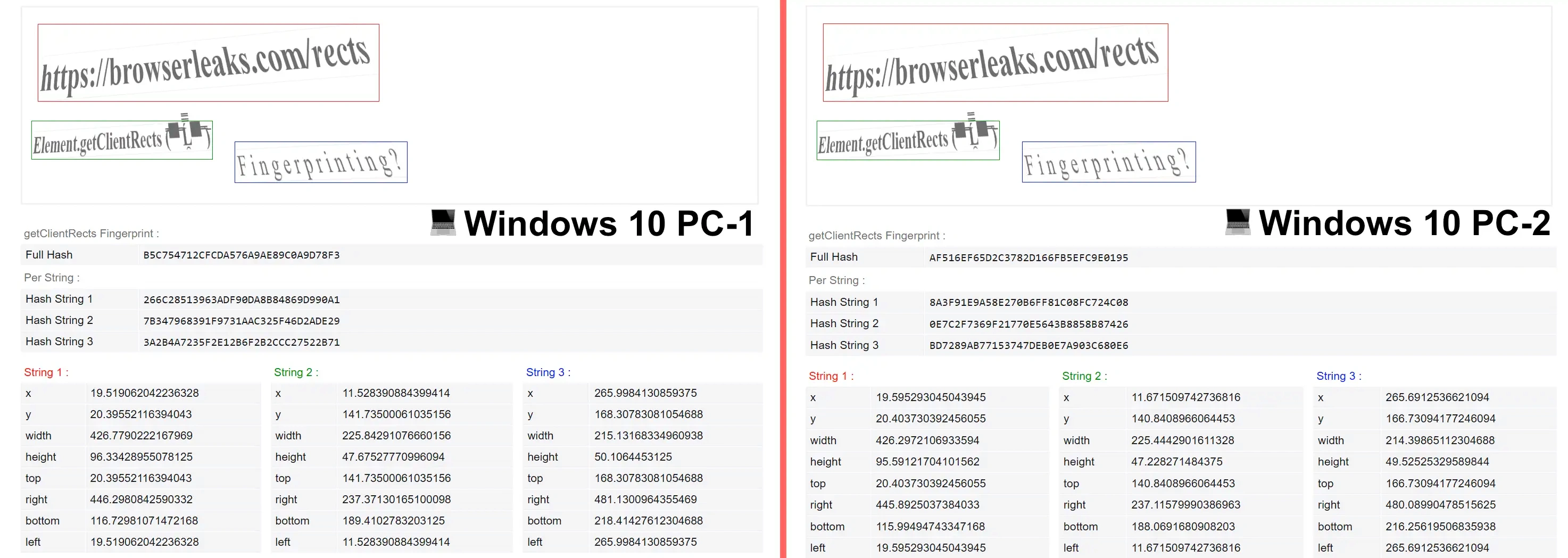
Agora vamos analisar o checker https://browserleaks.com/rects para entender com mais detalhes como a impressão digital Client Rects é obtida.

Este site utiliza três elementos para criar uma impressão digital (String 1, String 2, String 3). Após você abrir a página do checker, o Browserleaks obtém informações sobre o tamanho desses elementos (width, height) e suas coordenadas (x/left, y/top, right, bottom) em pixels em relação à moldura tracejada. Como pode notar, os valores dos parâmetros dos elementos não são arredondados para números inteiros, mas fornecidos com precisão máxima de até 16 dígitos após o ponto.
Após receber os dados necessários desses três elementos, o Browserleaks processa as informações de cada elemento, convertendo-as em um hash (Hash String 1, Hash String 2, Hash String 3). Em seguida, o checker utiliza esses três hashes e os converte em um único (Full Hash), que pode ser designado como a impressão digital Client Rects.
Claro que esse é um dos exemplos mais simples de como capturar a impressão digital Client Rects. Por exemplo, o checker https://privacycheck.sec.lrz.de/active/fp_gcr/fp_getclientrects.html utiliza um esquema um pouco mais complexo para obter a impressão digital, usando um maior número de elementos HTML de diferentes tipos. Sistemas antifraude modernos podem utilizar esquemas muito mais complexos para obter essa impressão digital, comparando-a com seu banco de dados próprio, combinando-a com outras impressões digitais, parâmetros e endereços IP para identificar o usuário e proteger contra multi-contas.

Surge uma questão lógica: quais "variáveis" podem fazer com que dois dispositivos diferentes exibam valores dos parâmetros com pequenas diferenças? A resposta é simples – muitas! Tipo de dispositivo, sistema operacional, versão do sistema operacional, placa de vídeo, monitor, resolução de tela, escala no sistema, tipo de navegador, versão do navegador, zoom da página, fontes – essas são as variáveis básicas que podem afetar os valores dos parâmetros e, consequentemente, a impressão digital como um todo.
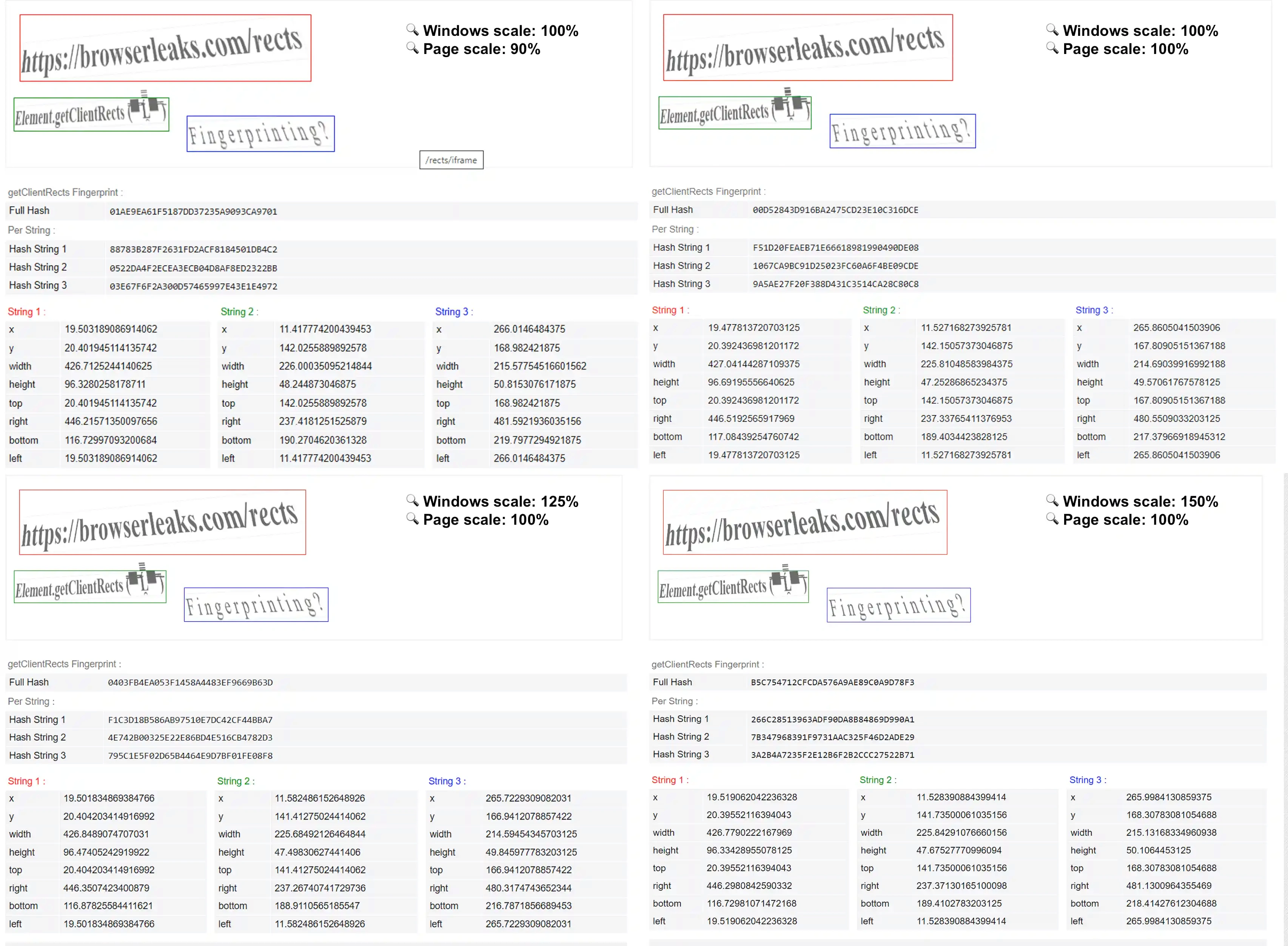
Vamos analisar um exemplo sequencial no contexto do navegador Google Chrome: usamos um dispositivo móvel – temos uma impressão digital; usamos um laptop – temos uma impressão digital diferente. Conectamos um monitor 2K e, em seguida, um monitor 4K – as impressões serão diferentes. Trocamos do Windows 10 para o Windows 11 – a impressão digital mudará; alteramos a escala do Windows de 100% para 125% – a impressão digital também muda; iniciamos o navegador pela placa de vídeo integrada do laptop Intel – uma impressão digital; iniciamos por uma placa de vídeo dedicada – outra impressão digital. E assim por diante.
Exemplo de impressão digital Client Rects no Google Chrome do Windows 10 com escalas diferentes:

Claro, se você criar dezenas, centenas ou milhares de contas por mês, correr para a loja para comprar diversos dispositivos, monitores e placas de vídeo, reduzindo a escala da página do navegador a um tamanho em que, sem uma lupa, nada seria visível na tela, isso está longe de ser a melhor ideia para obter uma impressão digital única. A melhor solução nesse caso seria utilizar um navegador anti-detect tecnológico com uma substituição de alta qualidade dessa impressão digital.
Existem dois métodos principais para substituir a impressão digital Client Rects: usar add-ons ou extensões no navegador e usar um navegador anti-detect. Vamos analisar cada um deles em mais detalhes.
O uso de add-ons ou extensões no navegador é a maneira mais simples de substituir uma impressão digital. Contudo, possui várias desvantagens significativas:
-
A capacidade de detectar uma extensão ou add-on. Os métodos de identificação do usuário permitem determinar quais extensões e add-ons estão instalados. Se os add-ons correspondentes forem detectados, um alerta vermelho será disparado perante um sistema antifraude moderno.
-
Baixa qualidade na substituição da impressão digital. As tecnologias de substituição usadas nessas extensões e add-ons deixam a desejar. Quanto menor a qualidade da substituição, maior a chance do sistema antifraude detectá-la.
-
Uso de bloqueio em vez de substituição. Alguns add-ons de navegador podem bloquear o Javascript ou utilizar tecnologias Client Rects. Este é o pior cenário. Além da detecção devido ao bloqueio, o navegador pode exibir os elementos da página web de forma “distorcida”. Nesse caso, você pode esquecer de um funcionamento correto com alguns sites.
Esse método pode ser utilizado apenas como um elo na cadeia de segurança e anonimato, mas não para trabalho ou multi-contas. Add-ons populares para substituição no Mozilla Firefox: CanvasBlocker, Trace, Chameleon; extensões para o Google Chrome: ClientRects Fingerprint Defender, Trace.
Utilizar um navegador anti-detect é o melhor método para substituir a impressão digital Client Rects. Mas não se apresse em usar o primeiro produto que encontrar; não há necessidade de pressa nesse assunto. É importante escolher o software certo que permita obter o melhor resultado na substituição.
Basicamente, extensões e navegadores anti-detect adicionam sal, ruído (ou seja, pixels invisíveis) aos cálculos dos Client Rects, ajustando ligeiramente os tamanhos dos elementos finais, o que leva à detecção da impressão digital pelos sistemas antifraude em 10 de cada 10 casos.
A nova geração do Linken Sphere utiliza um método de substituição completamente diferente, baseado na tecnologia de zoom embutido, que permite obter uma substituição ideal em 8 de cada 10 sessões.
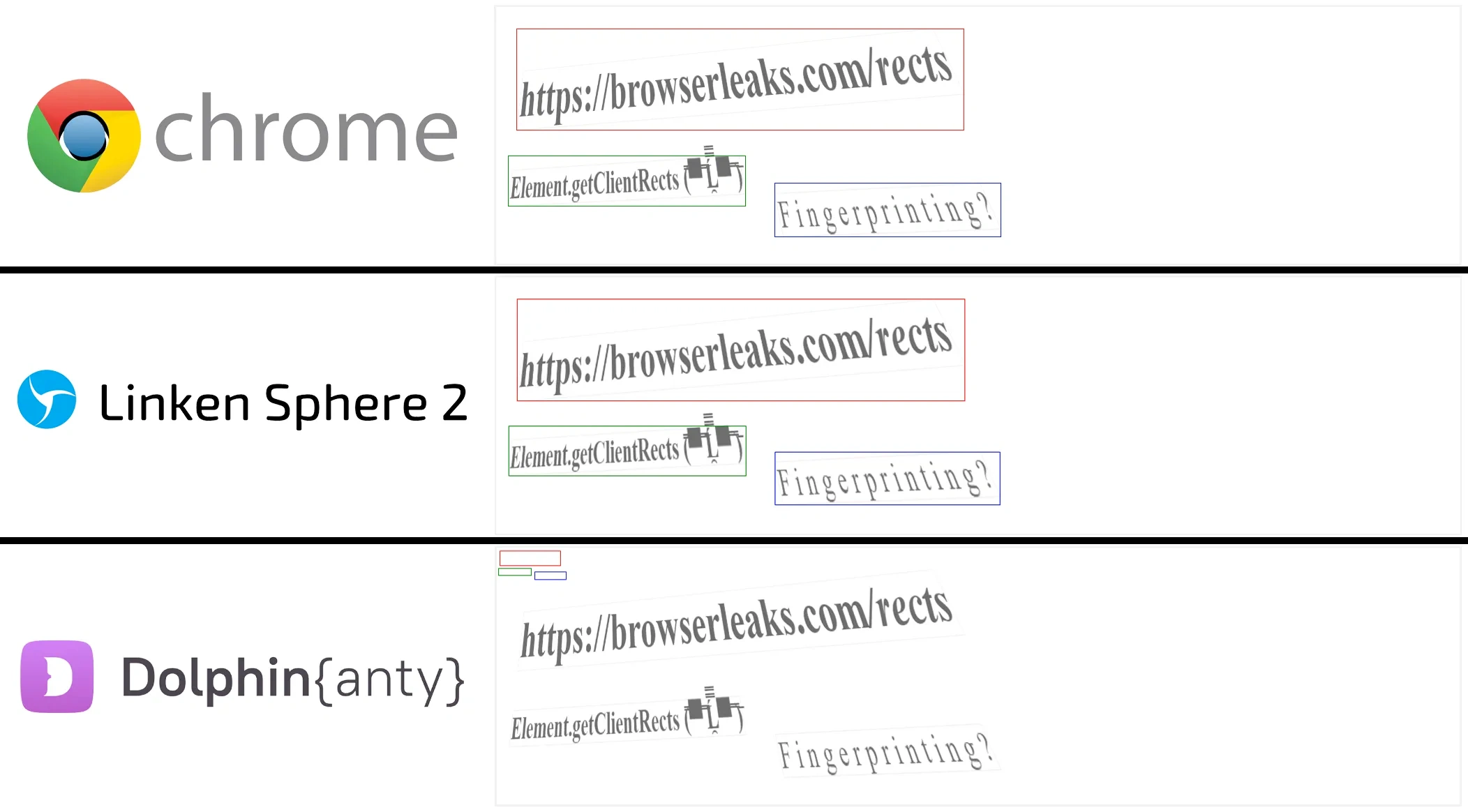
Em alguns casos, para avaliar a qualidade da substituição da impressão digital, não é necessário ser um especialista em sistemas antifraude; basta comparar os resultados de um navegador comum com os de um navegador anti-detect usando um checker.

A captura de tela acima mostra os resultados da verificação no site Browserleaks em um navegador Google Chrome comum, no Linken Sphere 2 e em um dos populares navegadores anti-detect do mercado. É fácil perceber a olho nu como os elementos são exibidos incorretamente devido à substituição da impressão digital utilizando ruído.
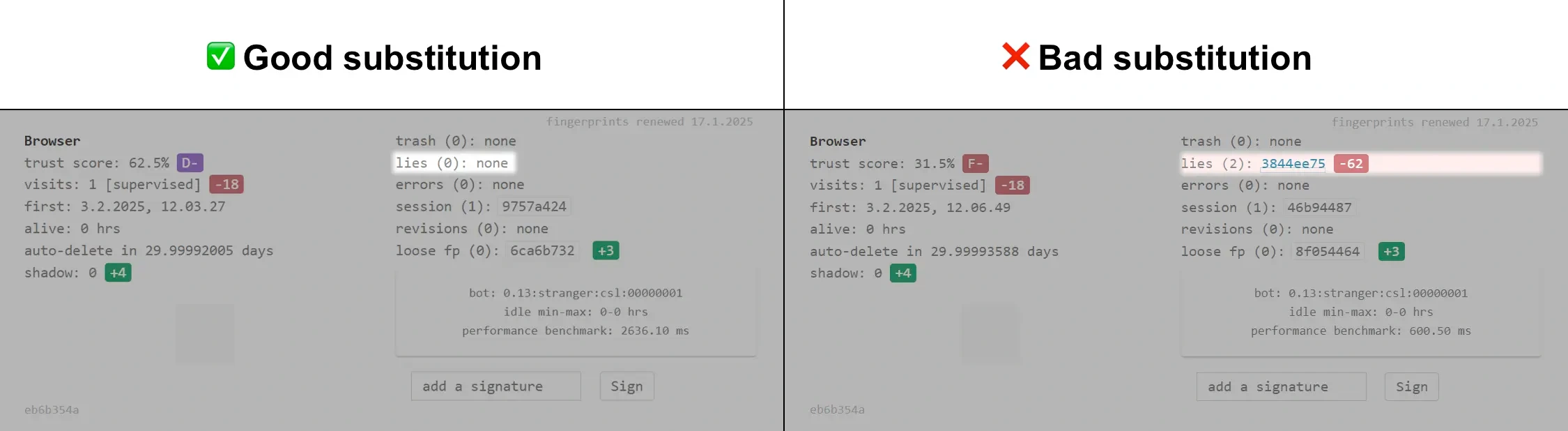
Além disso, para verificar a qualidade da substituição, podemos recomendar um checker como o CreepJS. Ao contrário de outros serviços de verificação da impressão digital Client Rects, este site permite avaliar a qualidade da substituição. Para isso, com a substituição ativada, verifique a seção "Browser" para o item "lies".

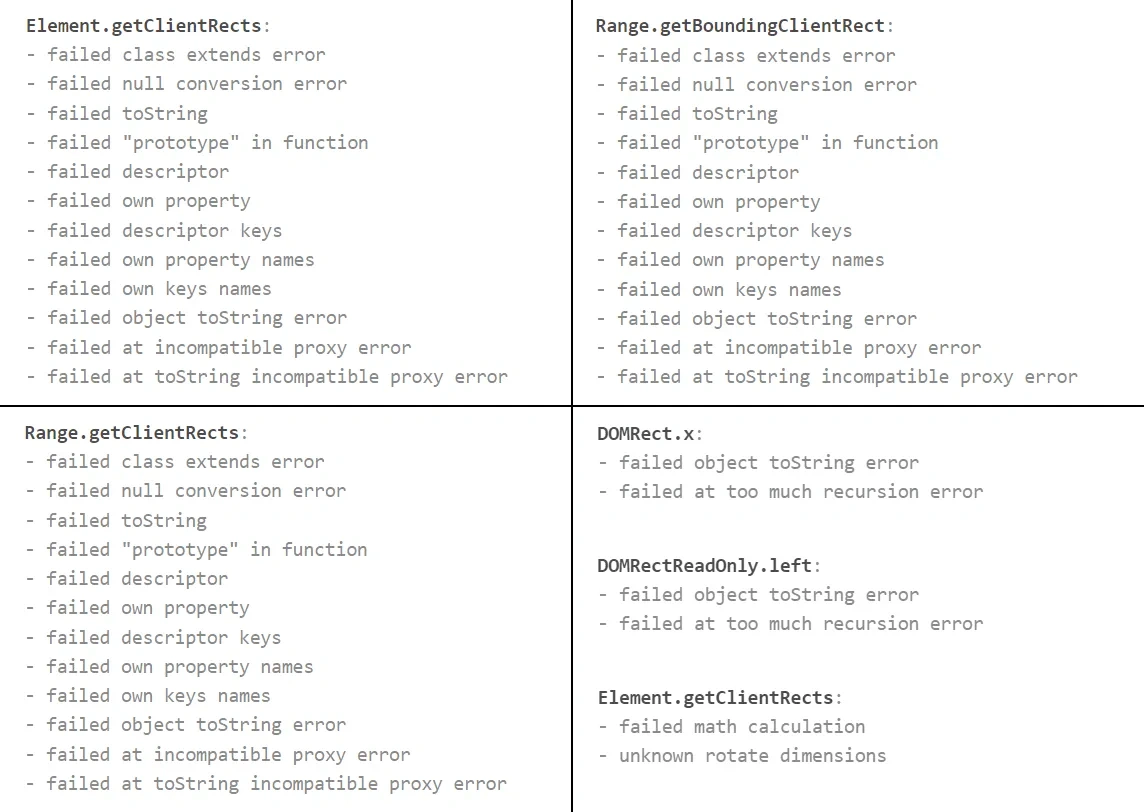
O parâmetro "lies" deve ter o valor "none", conforme mostrado à esquerda na captura de tela acima. Quando a substituição é detectada, esse item será destacado e o número de erros será indicado entre parênteses. Nesse caso, ao clicar no valor de "lies", você poderá visualizar esses erros com mais detalhes. Quando a substituição é detectada, erros aparecerão em funções como "Element.getClientRects:", "Range.getClientRects:", "Range.getBoundingClientRect:", "DOMRect.height:", "DOMRectReadOnly.top:" etc.
Um exemplo de erros na detecção da substituição dos Client Rects:

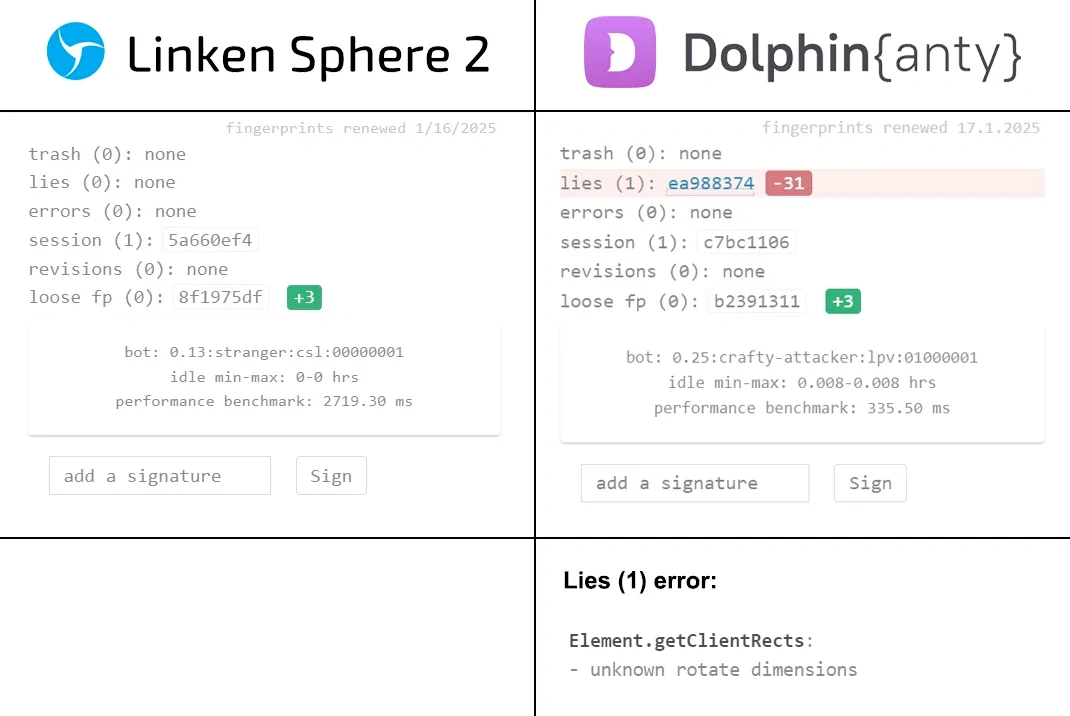
Agora vamos comparar os resultados no CreepJS com a substituição ativada no Linken Sphere 2 e em outro produto semelhante:

É fácil notar como esse checker pode detectar facilmente a substituição da impressão digital Client Rects, enquanto no Sphere não há problemas de detecção.
Mas seria injusto e parcial não mencionar que, na geração anterior do Sphere, a implementação da substituição da impressão digital Client Rects estava longe de ser ideal. Por essa razão, o suporte recomendava que você não a utilizasse sem extrema necessidade.
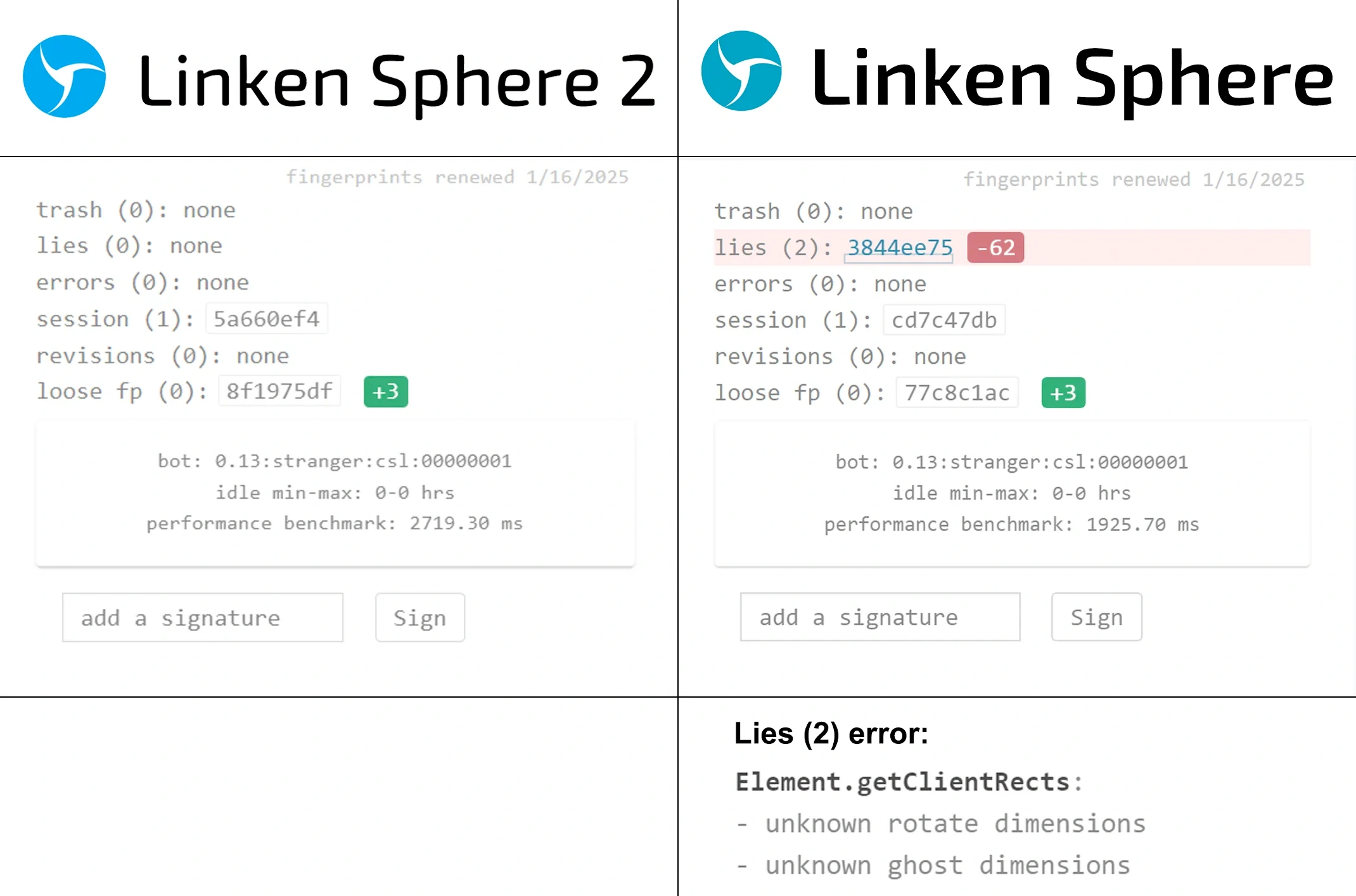
Comparação da substituição da impressão digital no Linken Sphere 2 e no Linken Sphere 9:

Resumindo o exposto, é importante não apenas substituir a impressão digital para que ela seja única. É importante fazê-lo de forma qualitativa, de modo que a substituição não possa ser detectada. Para isso, é necessário usar um produto que possua soluções tecnológicas e inovadoras modernas na área de substituição. E assim, o resultado do seu trabalho não demorará a aparecer!