Что такое ClientRects

Приветствуем вас, дорогие друзья. Сегодня мы поговорим с вами о таком отпечатке браузера как Client Rects. Впервые об этом отпечатке пользователи заговорили в 2016 году после того как появилась первая базовая и простая возможность его проверки на чекере Browserleaks. На тот момент его подмена не казалась чем-то сложным. Но реализовать максимально натуральную подмену и исключить возможность ее детекта далеко не так просто, как кажется на первый взгляд. До сих пор большинство популярных решений на рынке не могут грамотно и качественно подменять этот отпечаток.
Для начала стоит рассказать о том, что же такое Client Rects простыми словами. Client Rects – это технология в браузере, которая позволяет получить информацию о расположении и размерах элементов веб-страницы.
Элементы могут различные: текстовое поле, кнопка, выпадающий список, таблица и множество других HTML объектов.
Информация о размере включает в себя ширину (width) и высоту (height) элемента в пикселях.
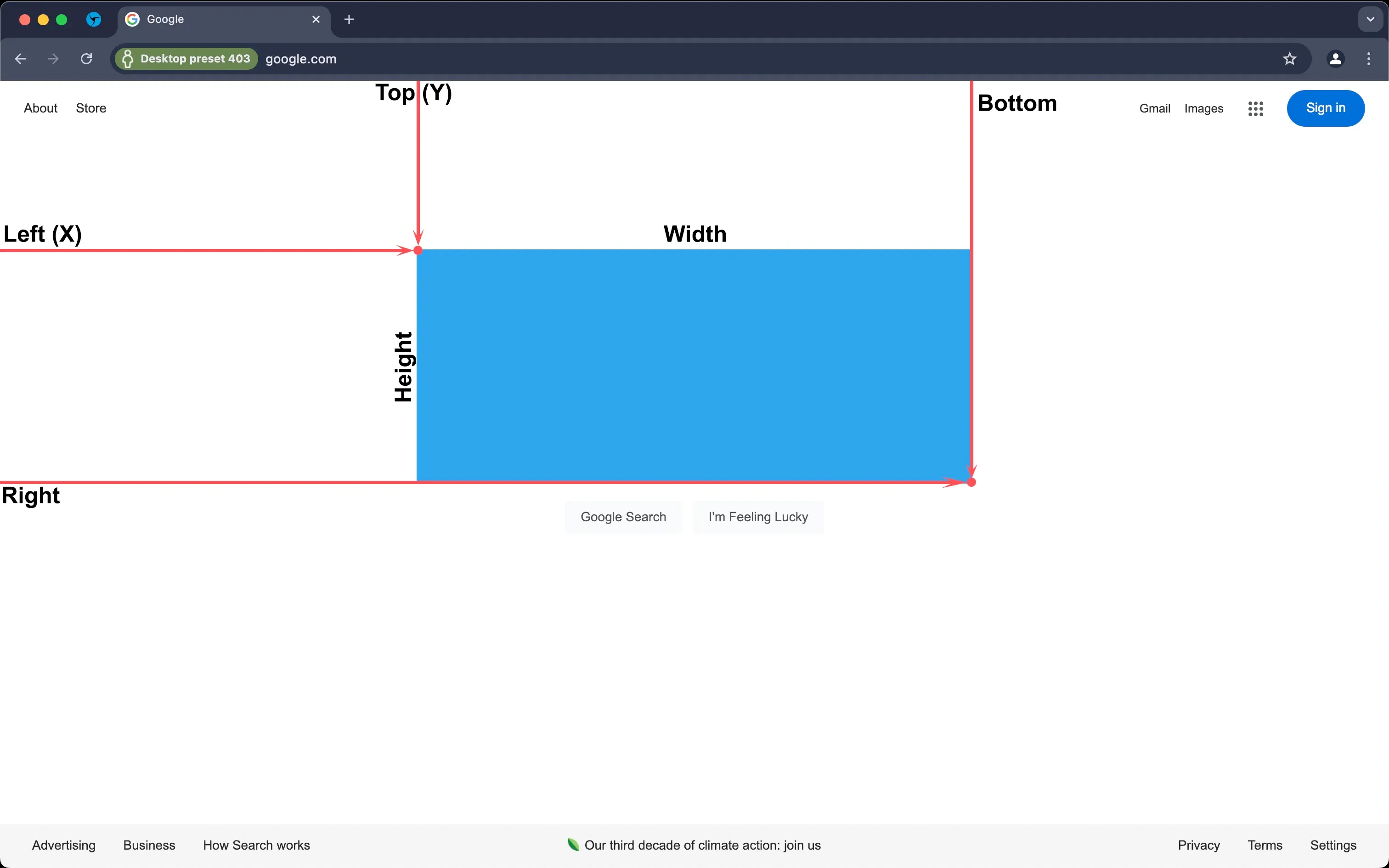
Информация о расположении включает в себя координаты левой верхней точки элемента (left или X; top или Y) и правой нижней точки объекта (right и bottom) относительно видимой области веб-страницы в браузере (viewport).
Совокупность этой информации называется «rectangles» (rects). Нагляднее вы можете ознакомиться на картинке ниже.

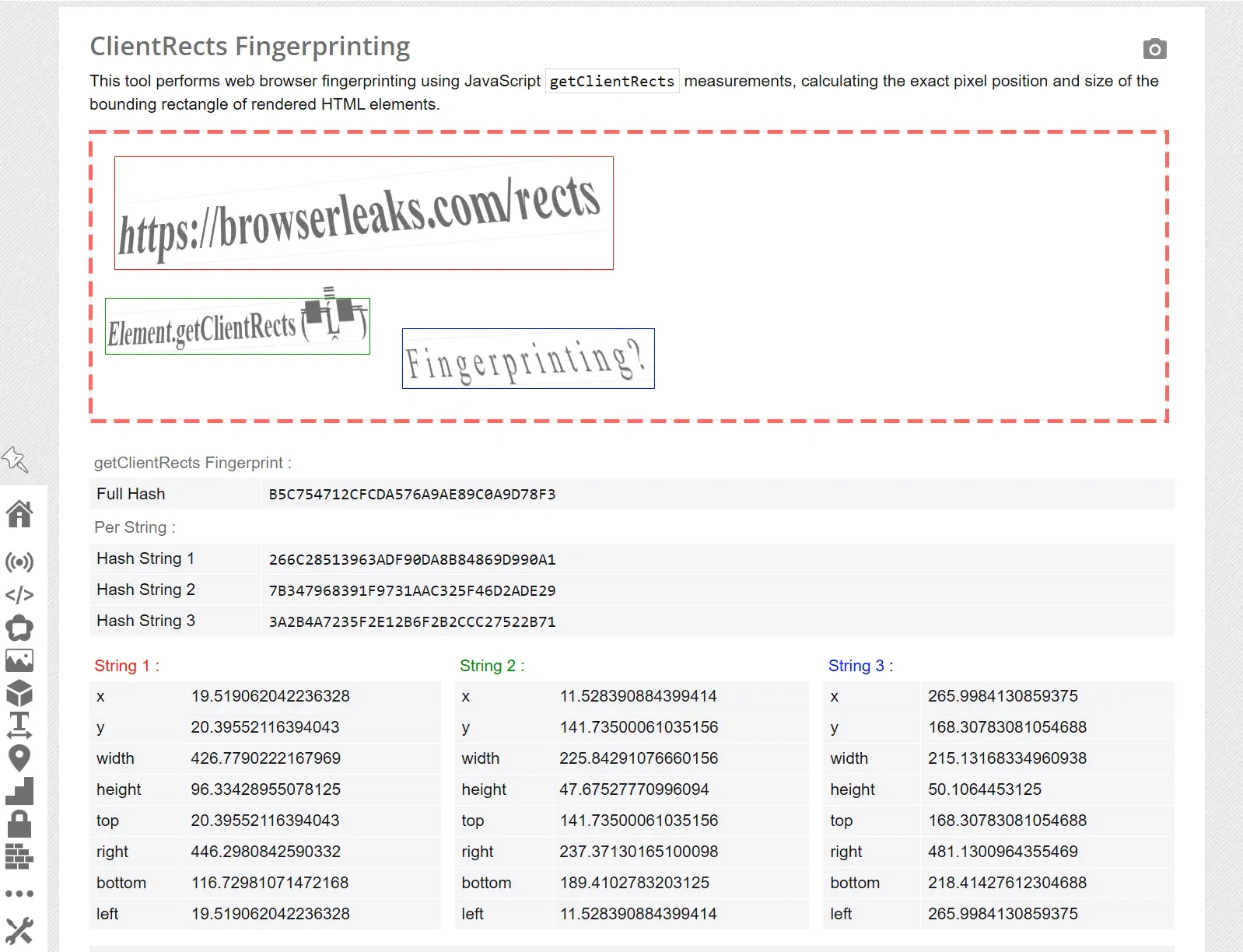
Теперь рассмотрим чекер https://browserleaks.com/rects для того чтобы более подробно разобрать как же получается отпечаток Client Rects.

Данный сайт использует три элемента для создания отпечатка (String 1, String 2, String 3). После того как вы открываете страницу чекера, browserleaks получает информацию о размере этих элементов (width, height) и координаты этих элементов (x/left, y/top, right, bottom) в пикселях относительно пунктирной рамки. Как вы можете обратить внимание значения параметров элементов не округляются до целых чисел, а предоставляются с максимальной точностью до 16 цифр после точки.
После получения необходимых данных об этих трех элементах, browserleaks производит обработку информации для каждого элемента, преобразуя ее в хэш (Hash String 1, Hash String 2, Hash String 3). Затем чекер использует эти три хэша и преобразует его в один (Full Hash), который уже можно обозначить как отпечаток Client Rects.
Конечно, это один самых простых примеров того как можно снять отпечаток Client Rects. Например, чекер https://privacycheck.sec.lrz.de/active/fp_gcr/fp_getclientrects.html использует чуть более сложную схему для получения отпечатка, используя большее количество html элементов разного типа. Современные антифрод-системы могут использовать намного более сложные схемы для получения этого отпечатка, сравнивать ваш отпечаток со своей личной базой данных, объединять его с другими отпечатками, параметрами, IP адресами для идентификации пользователя и защиты от мультиаккаунтинга.
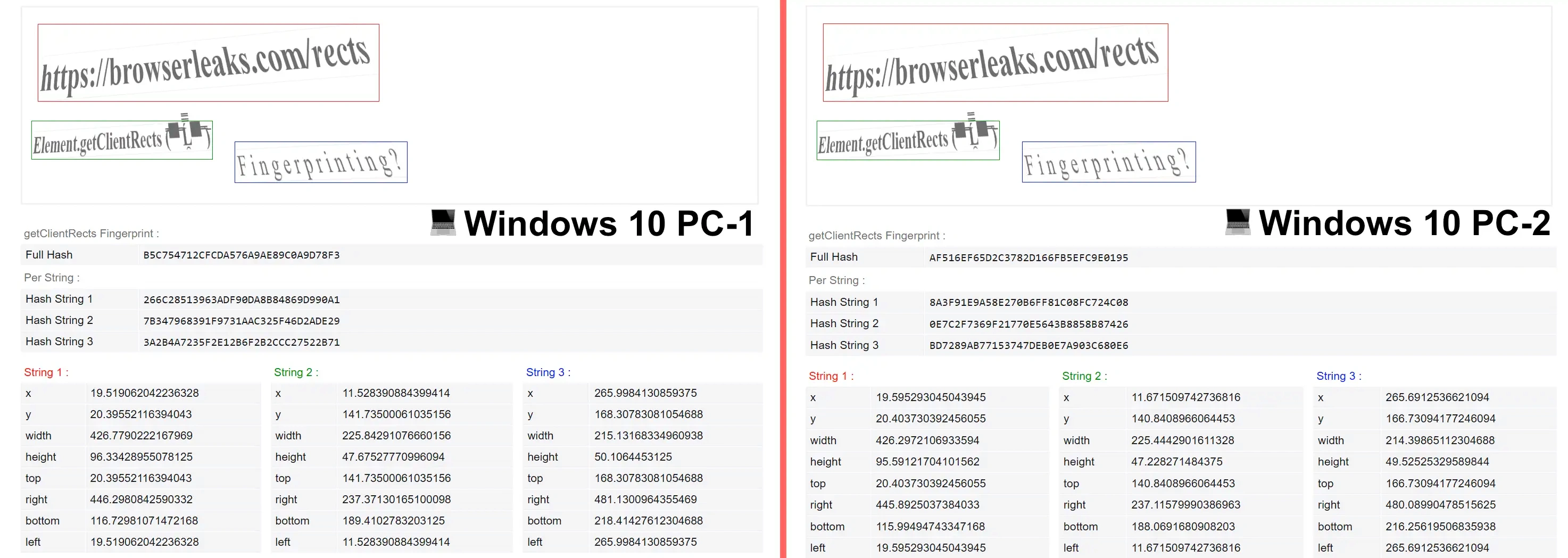
Главная причина, по которой антифрод-системы могут использовать этот отпечаток для предотвращения мультиаккаунтинга, отслеживания и идентификации пользователя, - это небольшие различия в результатах значений параметров на разных устройствах. Если на двух разных ПК открыть веб-страницу чекера Client Rects, то визуально три элемента будут выглядеть идентично, но при этом значения параметров каждого элемента будут отличаться, а, следовательно, все 3 Hash String и Full Hash будут иметь разные значения. Любые изменения значений, даже в одну стотысячную пикселя, могут привести к изменению вашего отпечатка.
Пример отпечатка Client Rects на двух разных компьютерах с Windows 10 в браузере Google Chrome:

Возникает логичный вопрос: какие «переменные» могут влиять на то что два разных устройства могут отображать значения параметров с небольшой разницей? Ответ прост — множество! Тип устройства, операционная система, версия операционной системы, видеокарта, монитор, разрешение экрана, масштаб в системе, тип браузера, версия браузера, зум страницы браузера, шрифты – это самые основные «переменные», которые могут влиять на значения параметров, а значит и на отпечаток в целом.
Разберем на последовательном примере в контексте браузера Google Chrome: используем мобильное устройство – у нас один отпечаток, используем ноутбук – у нас другой отпечаток. Подключаем монитор 2К, а затем 4К – отпечатки будут разные. Меняем windows 10 на windows 11 – отпечаток изменится, изменяем масштаб Windows в системе со 100% до 125% - отпечаток тоже изменяется, запускаем браузер через встроенную видеокарту ноутбука Intel – один отпечаток, запускаем через дискретную видеокарту – другой отпечаток. И так далее.
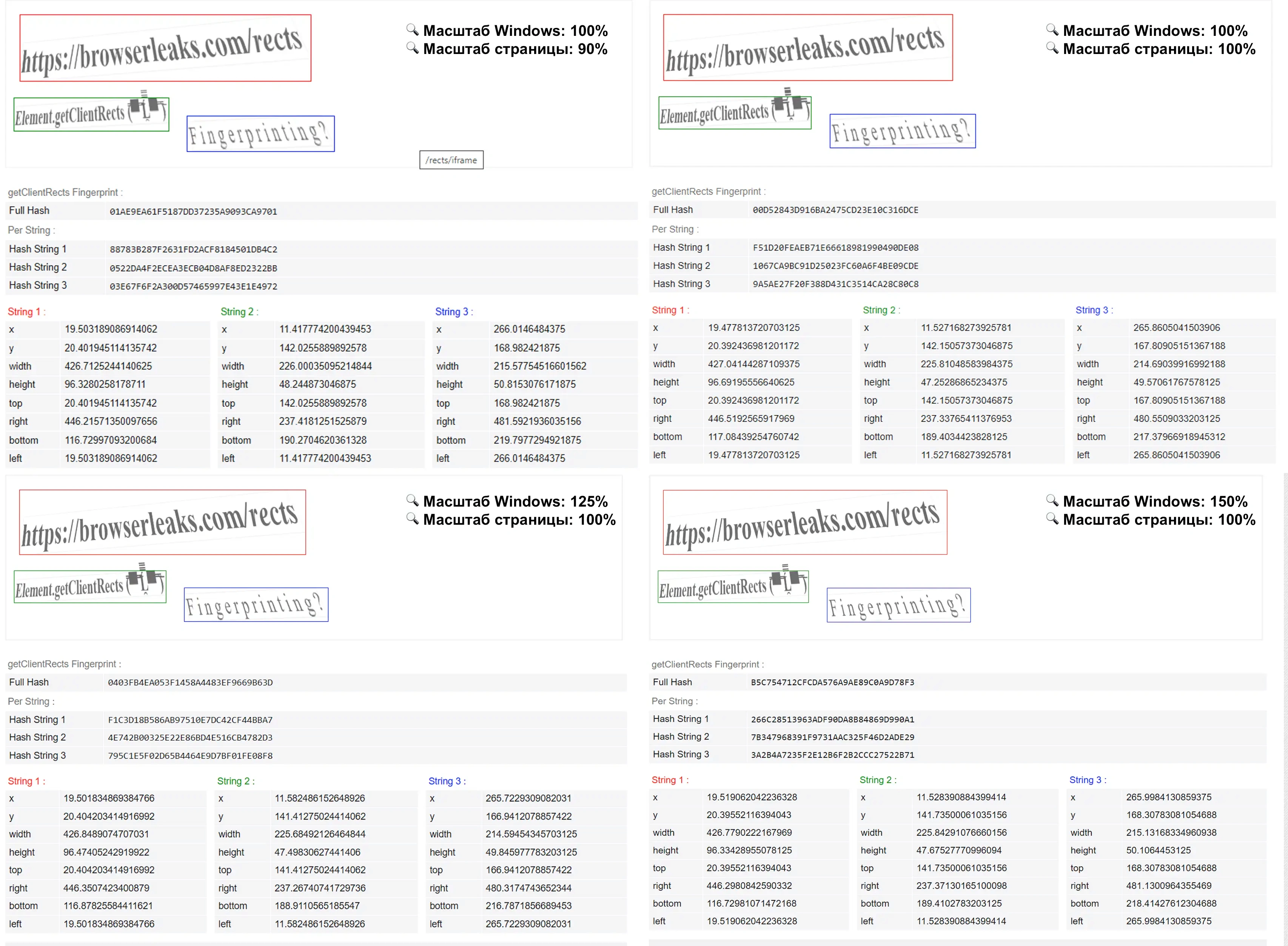
Пример отпечатка Client Rects в Windows 10 Google Chrome с разным масштабированием:

Само собой, если вы создаете десятки, сотни или тысячи аккаунтов в месяц, бежать в магазин скупая различные устройства, мониторы и видеокарты, уменьшая масштаб страницы браузера до таких величин, что без увеличительной лупы на экране монитора будет невозможно что-либо рассмотреть – далеко не лучшая идея для получения уникального отпечатка. Лучшим решением в этом случае будет использование технологичного антидетект-браузера с качественной подменой данного отпечатка.
Можно выделить два основных метода подмены отпечатка Client Rects: использование аддонов или расширений в браузере и использование антидетект-браузера. Разберем более подробно каждый из них.
Использование аддонов или расширений в браузере наиболее простой способ подмены отпечатка. Но при этом имеет несколько существенных недостатков:
-
Возможность детекта расширения или аддона. Методы идентификация пользователя позволяют определить какие расширения и аддоны установлены у пользователя. При обнаружении соответствующих дополнений red flag перед современной антифрод-системой вам обеспечен.
-
Низкое качество подмены отпечатка. Технологии подмен, используемые в таких расширениях и аддонах, оставляют желать лучшего. Чем ниже качество подмены, тем выше шанс у антифрод-системы обнаружить ее.
-
Использование блокировки вместо подмены. Некоторые дополнения в браузере могут использовать блокировку Javascript или технологии Client Rects. Самый наихудший вариант. Помимо детекта из-за блокировки браузер может «криво» отображать элементы веб-страницы. В этом случае про корректную работу с некоторыми веб-сайтами можно забыть.
Использование этого метода можно допустить лишь в качестве одного из звеньев в цепочки безопасности и анонимности, но никак не для работы или мультаккаунтинга. Популярные аддоны для подмены в Mozilla Firefox: CanvasBlocker, Trace, Chameleon; расширения для Google Chrome: ClientRects Fingerprint Defender, Trace.
Использование антидетект-браузера является наилучшим методом подмены отпечатка Client Rects. Но не торопитесь использовать первый попавшийся продукт вам под руку, в этом деле спешка не нужна. Важно выбрать правильный софт, который позволит вам получить наилучший результат подмены.
В основном расширения и антидетект браузеры добавляют соль, шум (т.е. невидимые пиксели) в расчеты Client Rects тем самым незначительно корректируя размеры итоговых элементов, что приводит к детекту отпечатка антифрод системами в 10 из 10 случаев.
Новое поколение Linken Sphere использует совсем иной метод подмены, основанный на технологии встроенного зумирования, что позволяет получить идеальную подмену в 8 из 10 сессий.
В некоторых случаях для оценки качества подмены отпечатка не нужно быть специалистом в области антифрод-систем, достаточно просто сравнить результаты с обычного браузера и антидетекта по чекеру.

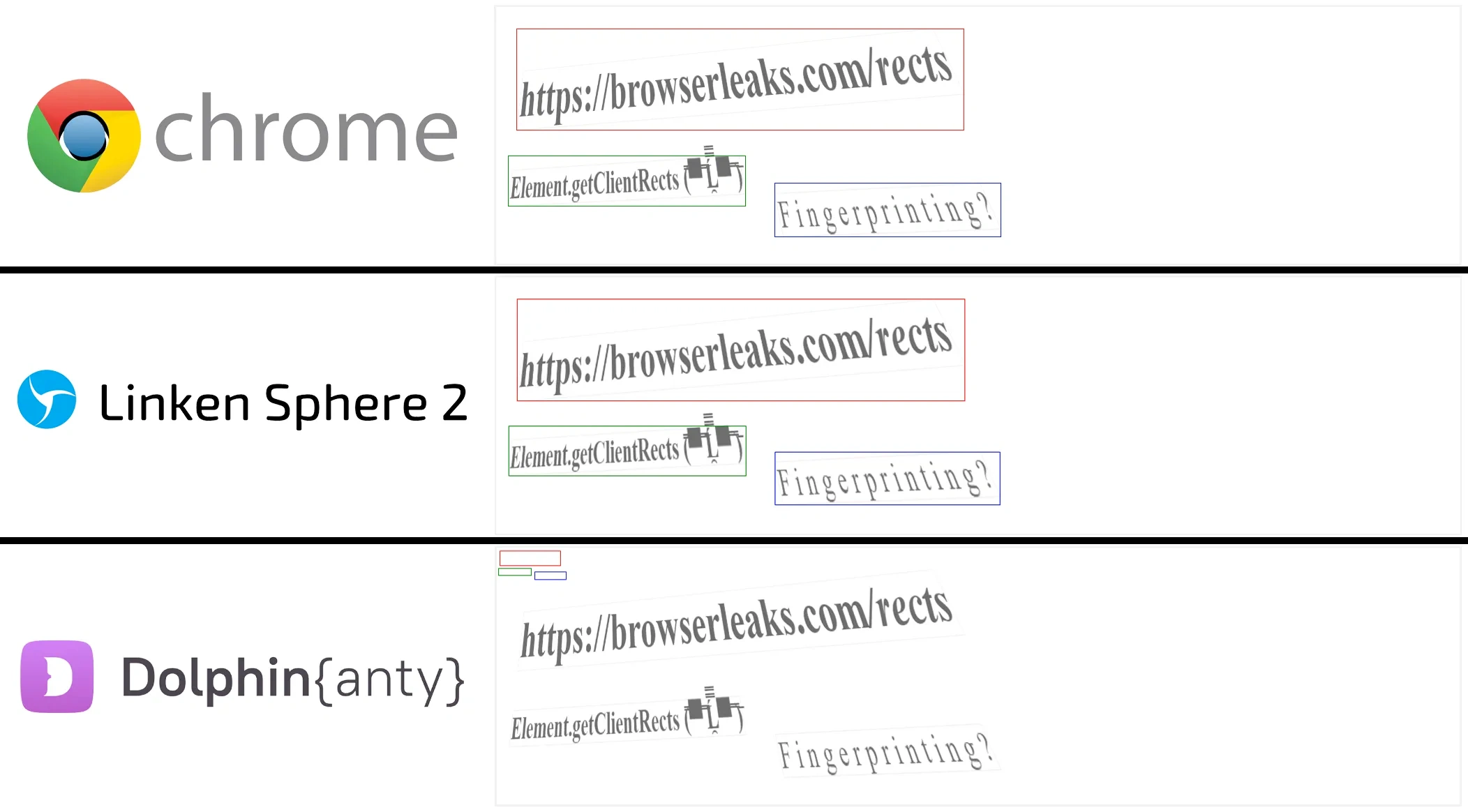
На скриншоте выше отображены результаты проверки на сайте Browserleaks в обычном браузере Google Chrome, Linken Sphere 2 и в одном из популярном антидетект-браузере на рынке. Невооруженным глазом видно, как некорректно отображаются элементы из-за подмены отпечатка с помощью использования шумов.
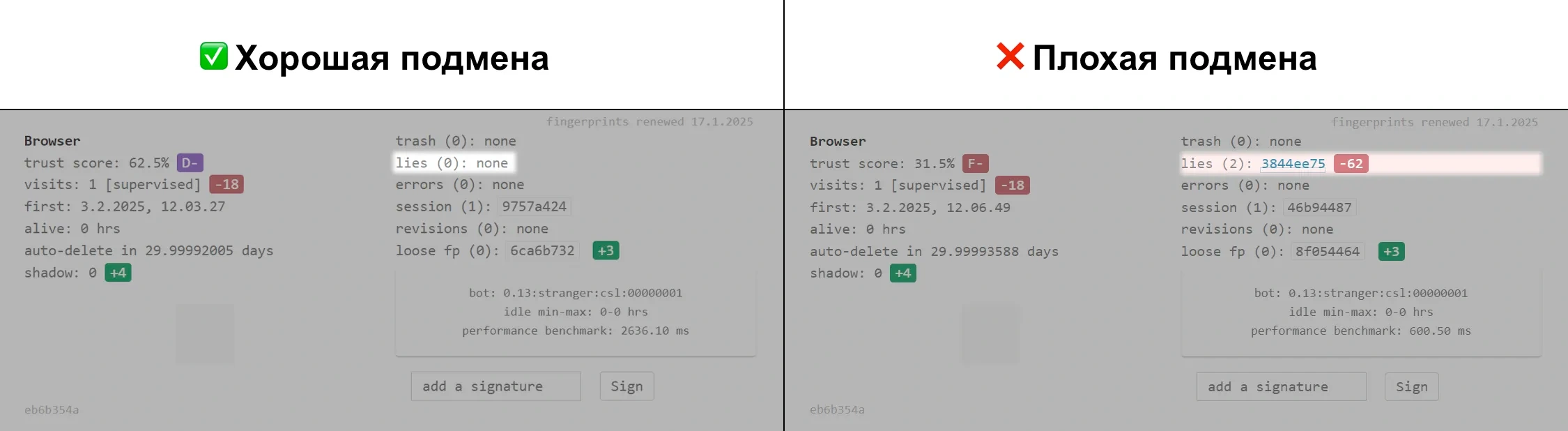
Также для проверки качества подмены можно порекомендовать такой чекер как CreepJS. В отличие от других сервисов для проверки отпечатка Client Rects на этом веб-сайте можно оценить его качество подмены. Для этого нужно, при включенной подмене, посмотреть в разделе «Browser» пункт «lies».

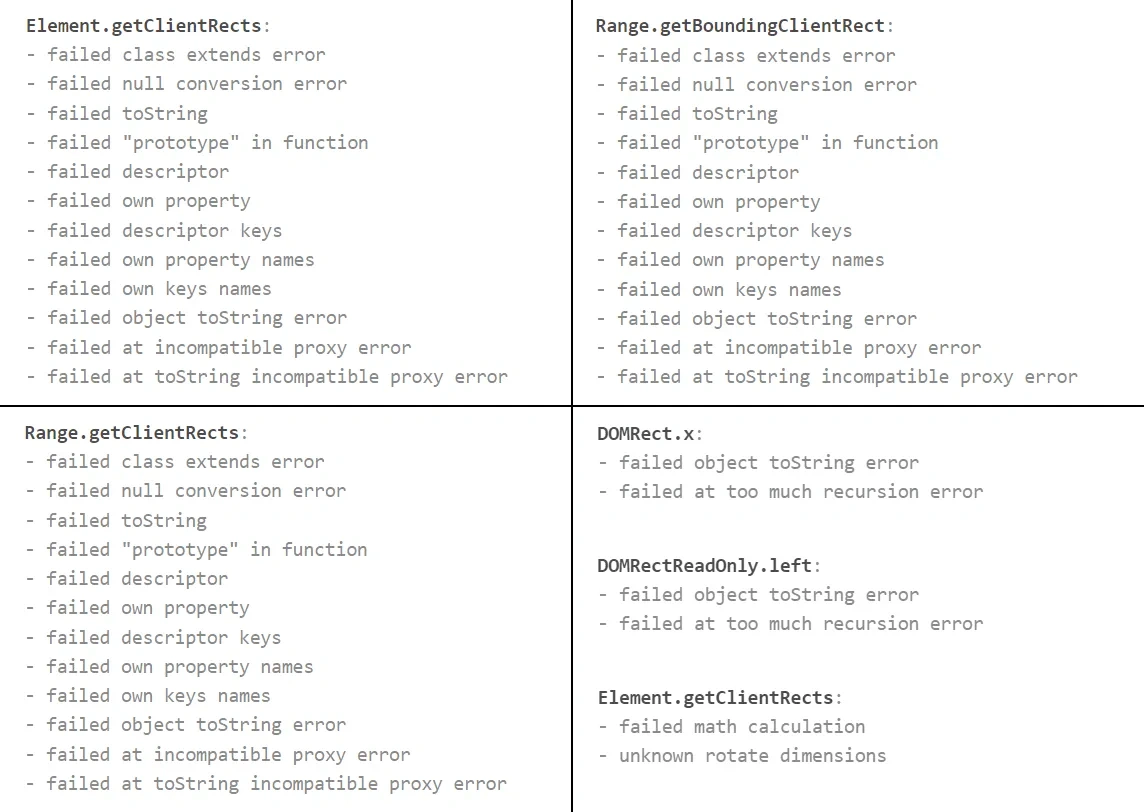
Параметр «lies» должен иметь значение «none» как слева на скриншоте выше. При детекте подмены данный пункт будет подсвечиваться, а в скобочках будет указано количество ошибок. В этом случае при клике на значение lies можно более подробно посмотреть данные ошибки. При обнаружении подмены ошибки будут в таких функциях как «Element.getClientRects:», «Range.getClientRects:», «Range.getBoundingClientRect:», «DOMRect.height:», «DOMRectReadOnly.top:» и т.д.
Пример ошибок при обнаружении подмены Client Rects:

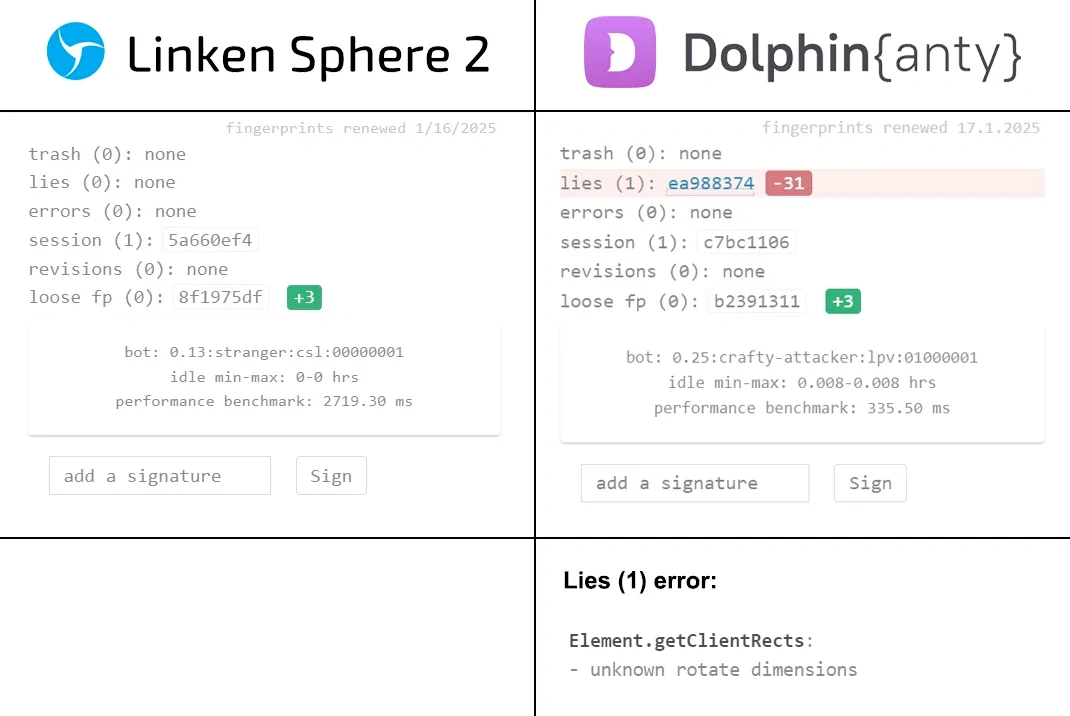
А теперь сравним результаты на CreepJS при включенной подмене в Linken Sphere 2 и в другом аналогичном продукте:

Нетрудно заметить, как данный чекер с легкостью может определить подмену отпечатка Client Rects, в то время как в Сфере не наблюдается каких-либо проблем с детектом.
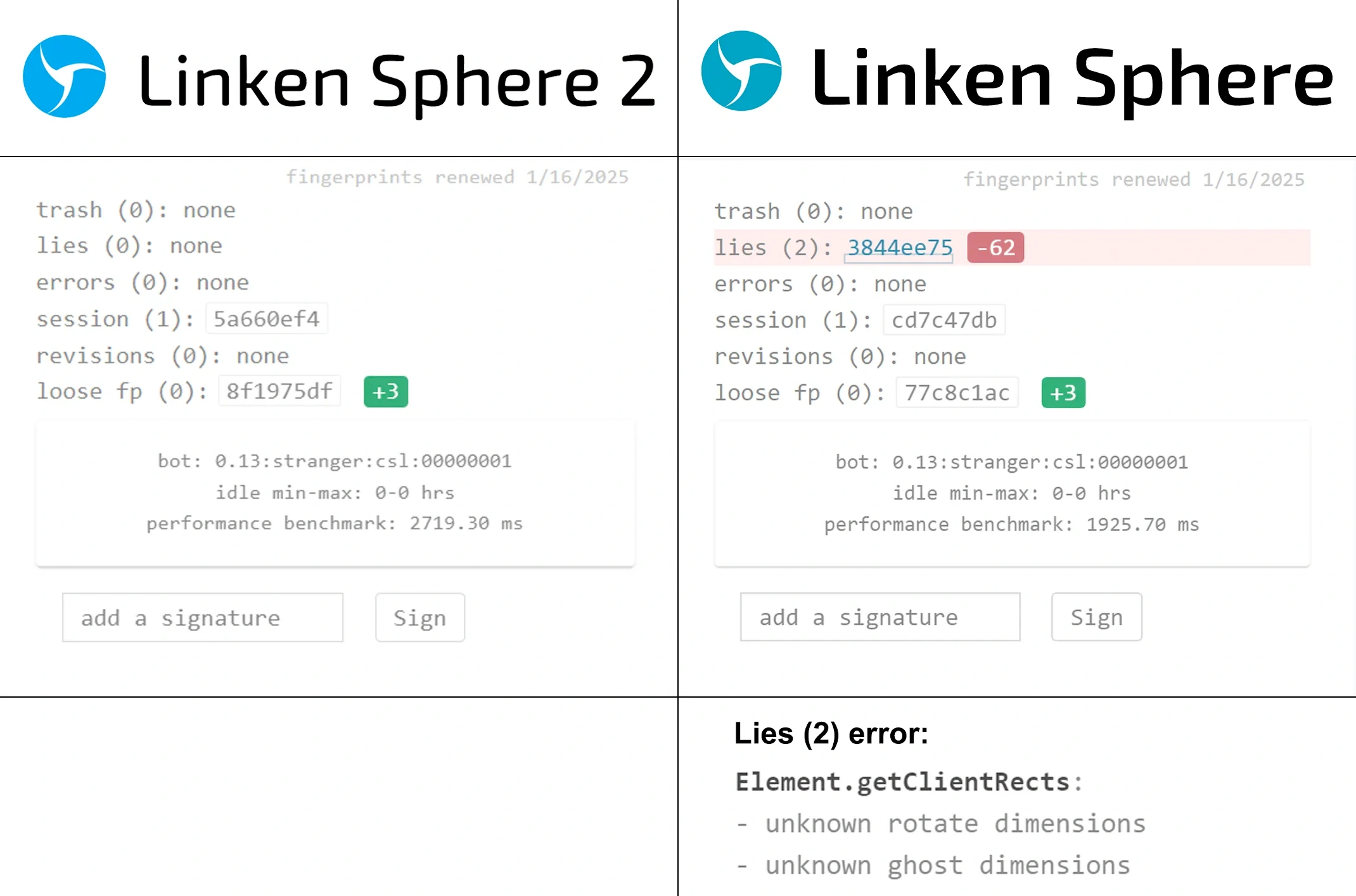
Но было бы не справедливо и не объективно не упомянуть, что в предыдущем поколении Сферы реализация подмены отпечатка Client Rects была далеко не идеальной. По этой причине в поддержке вам рекомендовали не использовать ее без лишней необходимости.
Сравнение подмены отпечатка в Linken Sphere 2 и Linken Sphere 9:

Подводя итог вышесказанному, следует отметить, что важно не просто подменить отпечаток, чтобы он у вас был уникальным. Важно это сделать качественно, да так чтобы его подмену невозможно было обнаружить. Для этого нужно использовать продукт, имеющий современные технологические и инновационные решения в области подмен. И тогда результат вашей работы не заставит себя долго ждать!